站长资源网络编程
Typora+PicGo+GitHub实现md自带图床效果
1 GitHub创建作为图床的仓库
1.1 在GitHub中创建一个仓库
注意仓库要是public的,不然上传的图片还是无法使用的。如果不知道怎么创建仓库,可以百度一下。
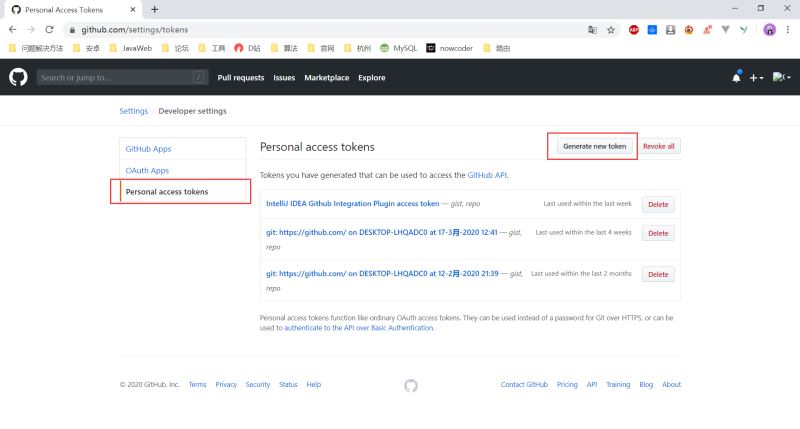
1.2 在GitHub生成一个token
这个token是给PicGo使用的
页面拉到最下有一个绿色的Generate token按钮,按一下就会生成token。
将生成的token复制下来,给PicGo使用。
注意:生成的token最好保存到本地,因为下次再进GitHub的时候,这个token就不再显示了。
2 PicGo客户端安装
PicGo下载地址,下载最新版本的.exe安装包即可。
安装完成后将GitHub图床设置为默认图床。
这里有几个要注意的地方:
仓库名的格式是GitHub用户名\仓库名,前面不用加什么http,后面也不用加.git。分支名就用默认的主分支master。token上一步在github里生成的token。指定存储路径指的是在GitHub仓库里面的路径,我写了img/,所以我的仓库下面会生成一个img目录,所有图片都会上传到这个img目录下。指定存储路径不是必填项,可以不写。
3 Typora设置
3.1 偏好设置
3.2 设置上传服务
设置好以后可以用验证图片上传选项那个按钮验证是否能成功上传,Typora会上传一个图片,成功就会返回成功信息。如果失败了,大概率是PicGo上的图床配置有问题,检查一下。
3.3 设置插入图片时上传图片
不知道这个设置啥用,设置了以后还是要手动点上传图片。
4 使用
在文档里插入本地图片后,点一下菜单里的这个上传图片选项。上传成功以后,本地的路径会自动替换成图床里的URL地址。
5 上传失败的问题
如果出现有时成功有时失败,很可能是因为GitHub的网速原因。这个只要等一等,换个时间上传。(老是上传失败也有点难受的,希望GitHub把刚提出来的进入中国市场落地一下)
如果从来没有成功过,可以检查一下PicGo的图床设置是否正确。
本文由博客群发一文多发等运营工具平台 OpenWrite 发布