站长资源网站运营
B2C购物网站的购物车如何设计分析
电子商务网站的购物车页面除了常用的功能,可以通过合理设计来为网站提供更多的销售可能,本文通过三个主流购物网站的购物车设计,来为您介绍在设计购物车页面时到底因该注意些什么
B2C购物网站都会有一个购物车功能。当一个顾客把它选中的产品加入购物车后,产品就会暂时存储在网站购物车里,顾客可以继续选择其它产品,一直到付款提交订单。在未提交订单前购物车内的商品可以保存一定的时间如30、60天等。网站购物车的作用和现实中的超市购物车一样,随意添加,删除,修改商品数量,方便购物者选好商品后一次性付款结账。
购物车的功能是网站与顾客之间的很重要的客户触点,它的功能设计好与坏,对客户的购物体验有着相当大的影响。
先看一个普通的购物车功能例子。
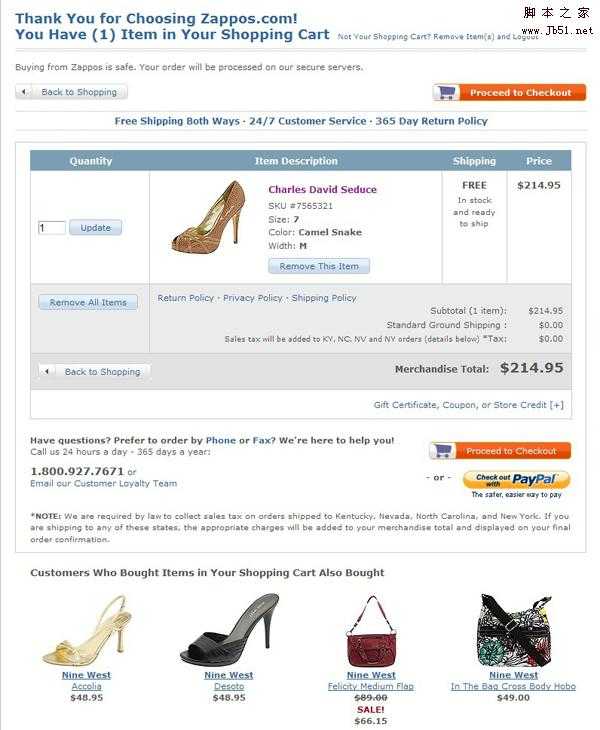
http://www.zappos.com/product/7565321/color/18247
将该产品Add to Cart后,页面刷新到购物车页面,如下图。

我们看到zappos的购物车页面除了正常的购物车功能之外,在下面有几个产品,Customers Who Bought Items in Your Shopping Cart Also Bought (购买了你购物车内产品的顾客还购买了),这些商品都是为了进行交叉销售(Cross-Selling),提高每张订单销售金额,同时也方便顾客找到其它 合适的产品,挖掘顾客的需求。像zappos这样,已经做得很不错了,国内很多B2C网站的购物车内根本都不做交叉销售的推荐。
交叉销售(Cross-Selling)和向上销售(Up-Selling)对商家的好处在于:
提高了每张订单的价值;
让长尾的产品得到更多展示的机会;
方便顾客找到更加合适的产品。通过适当的推荐,可以提高购物转化率,特别是当顾客对当前浏览或者选择的产品并不是十分满意的时候;
通过推荐合适的关联产品、高级配置产品可以为用户带来更好的购物体验,提高满意度;
有利于更深入了解顾客需求,挖掘顾客需求。
(有机会另文再谈交叉销售和向上销售。)
再看Amazon的购物车例子。
http://www.amazon.com/Zhu-Pets-Hamster-Pipsqueek-Yellow/dp/B002BHC7O2/
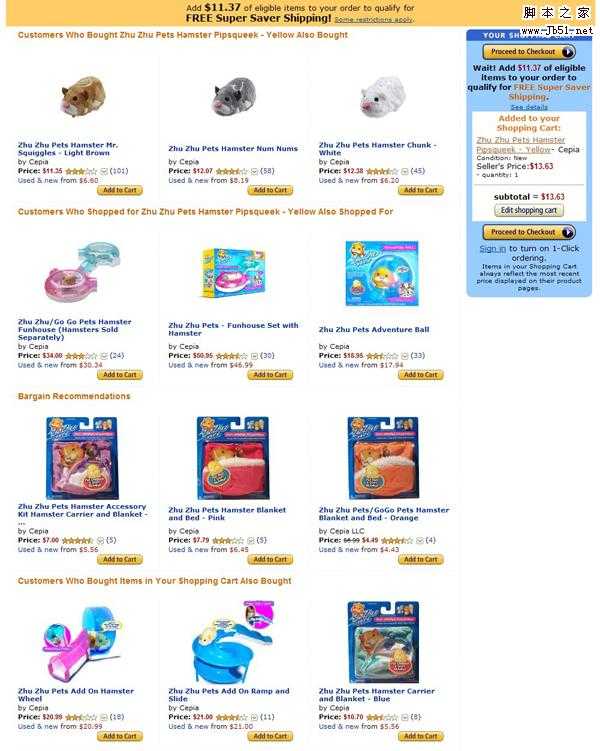
将该产品Add to Cart后,页面刷新到购物车页面,如下图。

咦!这次看到的购物车页面和Zappos的有些不一样了。通常那个大家看着很熟悉的购物车没有了,换成了在右侧显示Mini购物车的页面。为什么要这样?一起分析这个页面:
1. 左半部分上面是一条购物车提醒。Add $11.37 of eligible items to your order to qualify for FREE Super Saver Shipping! 再购买$11.37元的商品,你就可以享受免费发货了!这个很善意的提示不仅能提高订单金额,多销售商品,也方便了顾客。
2. Customers Who Bought Zhu Zhu Pets Hamster Pipsqueek - Yellow Also Bought
(购买了Zhu Zhu仓鼠宠物的顾客还买了)
Customers Who Shopped for Zhu Zhu Pets Hamster Pipsqueek - Yellow Also Shopped For
(想买Zhu Zhu仓鼠宠物的顾客还想买)
Bargain Recommendations
(特价推荐)
Customers Who Bought Items in Your Shopping Cart Also Bought
(购买了你购物车内产品的顾客还购买了)
左侧的其它部分内容依次为以上四条,都是当前加入购物车的该产品相关的推荐产品。整个功能也是再为交叉销售,提高每单销售金额而在努力。
3. 右侧的Mini购物车真是很棒!如果你不需要修改购物车内的产品数量或者不需要删除该产品了,那么你只需要点击Proceed to Checkout(去结账)按钮可以直接去结账提交订单。如果需要修改购物车内的产品,点击Edit shopping cart(编辑购物车),就看到了大家很熟悉的购物车页面。http://www.amazon.com/gp/cart/view.html/ref=ox_huc_edit_cart
哦。原来Amazon在这里增加了一个Mini购物车页面,其作用看了以上分析就完全明白了。
再看一个Mini购物车的例子。
http://product.half.ebay.com/_W0QQtgZvidetailsQQprZ43551516QQitemZ341112003280
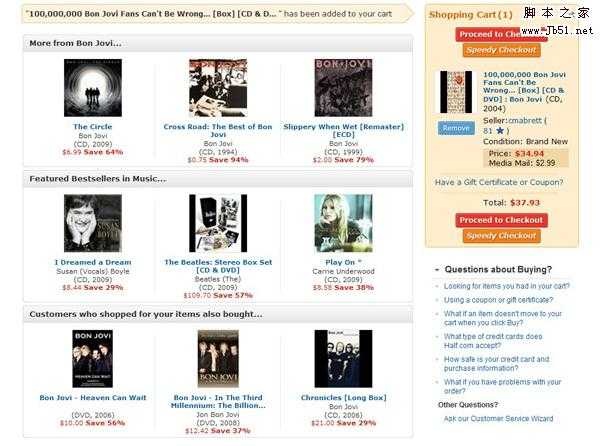
将该产品Add to Cart后,页面刷新到购物车页面,如下图。

1.左半部分上面还是一条购物车提醒。
“100,000,000 Bon Jovi Fans Can’t Be Wrong… [Box] [CD & D… ” has been added to your cart (你已经将xxxx加入了购物车)。
2.More from Bon Jovi… (更多Bon Jovi的CD)
Featured Bestsellers in Music… (最畅销的音乐)
Customers who shopped for your items also bought… (购买了你的CD的顾客也买了)
这里依次的三部分产品的内容还是在为交叉销售,提高每单销售金额而在努力。
3.这个右侧的Mini购物车,还可以直接删除车内产品,还可以点击Edit 去修改购物车内容或者使用优惠券结账。如不需要修改或者删除产品,就可以直接Proceed to Checkout(去结账)。
以上两个网站案例都增加了一个Mini购物车的页面,这个Mini购物车页面都是左右二栏式结构。左侧页面内容多产品多,占用的地方也大,右侧的 Mini购物车只占用了一点合理的位置。回头对比看Zappos的购物车页面,我们就会明白了一个道理,像Zappos一样的通常购物车页面,产品的交叉 销售推荐都在页面的下部,顾客在这个页面,如果不下拉鼠标很难看到这部分推荐内容,特别是在购物车内产品有多个的时候,更是关注不到这些推荐产品了。这样 的购物车页面功能设计是不是更加合理呢? (到目前为止还只有很少几个国内外网站使用这样的购物车功能页面,赶快行动吧。)
最后总结一下,我们在设计网站购物车功能时,可以考虑下面几点:
1. 对购物车功能进行优化,增加一个Mini购物车页面。
2. 在进行交叉销售推荐产品的时候,要结合产品的特点,采用恰当的推荐形式。如:服装,可以是“最佳搭配”,推荐鞋子,包等;笔记本电脑,可以是“产品配件”,推荐笔记本包,无线上网卡等。
3. 针对购物车内产品,可以从不同的角度分组进行推荐。如::书,可以是“更多某某作家的畅销书”。
4. Mini购物车的功能,点击去结账按钮,一定要是直接去付款提交订单。