站长资源平面设计
想学会后期调色,要先从理解HSL面板开始
HSL是一种非常直观的色彩表示方法。ACR以及Lightroom中的HSL调整面板,更是我们后期调色的神器。
本文将从HSL面板的角度,带领大家学习和认识颜色。
1. 什么是HSL
很多朋友都听说过RGB颜色模型,即任何一种颜色,都是由红(Red)、绿(Green)、蓝(Blue)三原色以不同的比例相加而成的。
但是RGB模型对人类而言并不直观,比如我说一种颜色是由60%红,30%绿和90%蓝组成的,你应该很难想象出来,这到底是哪种颜色?
因此人们设计出了HSL色彩空间,来更加直观的表达颜色。HSL是色相(Hue)、饱和度(Saturation)和亮度(Lightness)这三个颜色属性的简称。
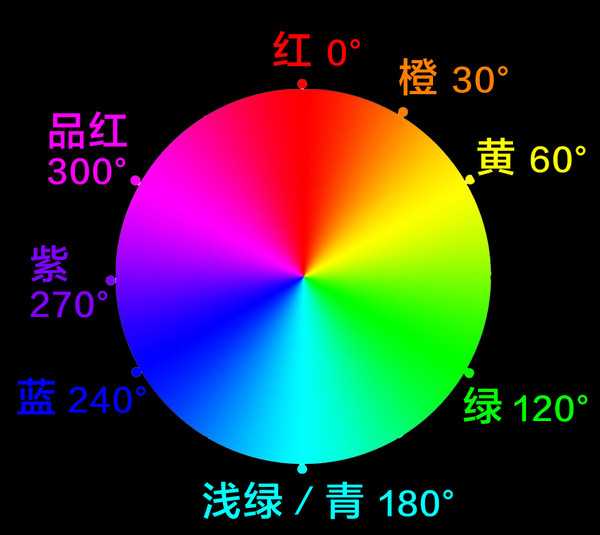
色相(Hue)是色彩的基本属性,就是人们平常所说的颜色名称,如紫色、青色、品红等等。我们可以在一个圆环上表示出所有的色相。
色环上的0度、120度、240度位置,分别对应了RGB模型的红、绿、蓝三原色。原色两两混合形成了二次色。比如黄色(60度)就是由红色和绿色混合而成;蓝色和绿色则相加形成青色(180度);品红(300度)则由红蓝两色组成。
原色和二次色之间,还有各种丰富的色相过渡,比如270度的紫色介于品红和蓝色之间。30度的橙色则是由红色黄色混合而成。
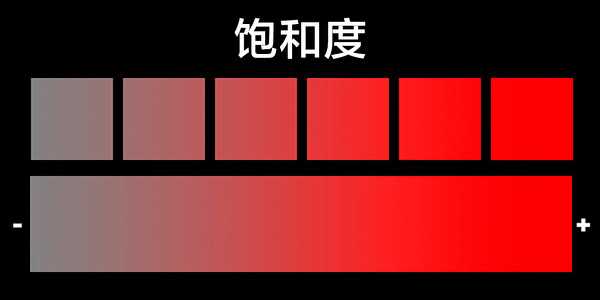
饱和度(Saturation)是指色彩的纯度,饱和度越高色彩越纯越浓,饱和度越低则色彩变灰变淡。
亮度(Lightness)指的是色彩的明暗程度,亮度值越高,色彩越白,亮度越低,色彩越黑。
我们把
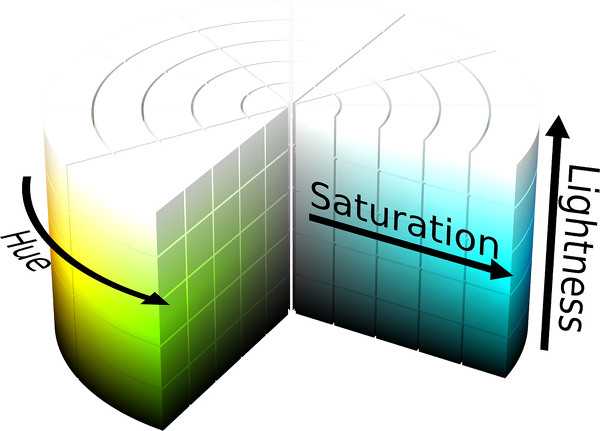
色相(Hue)、饱和度(Saturation)和亮度(Lightness)三个属性整合到一个圆柱中,就形成了HSL色彩空间模型。
HSL圆柱中的任意一个点,都对应了一种颜色。圆环上的度数代表了颜色的色相,离中轴的距离代表了颜色的饱和度,点的高度则对应了颜色的亮度。
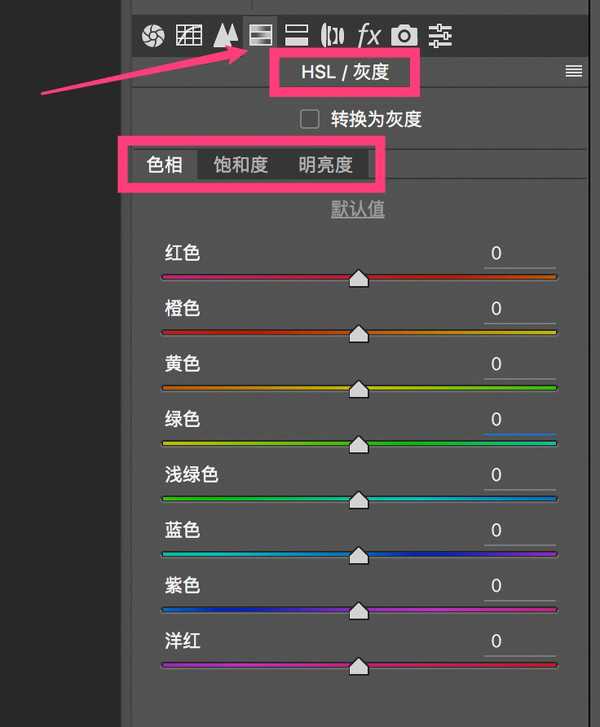
在ACR(以及Lightroom)中,第4个调整面板 - HSL面板,就是基于HSL色彩空间的后期调色工具。
上一页12 3 下一页 阅读全文
上一篇:PS照片处理为手绘素描的教程