站长资源平面设计
Photoshop将街景人物图片打造出颓废的暗调橙红色效果
简介原图最终效果 1、打开原图素材,创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图1,效果如图2。这一步增加图片的红色和黄色。<图1> <图2> 2、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:30%,效果如下图。<图3> 3、创建可选颜色调整图层,对红、黄、白、黑进行调整
原图

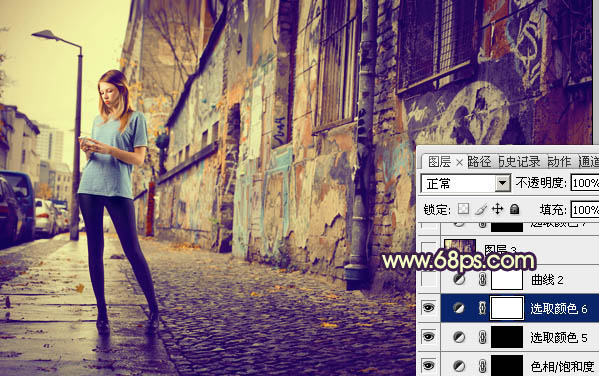
最终效果

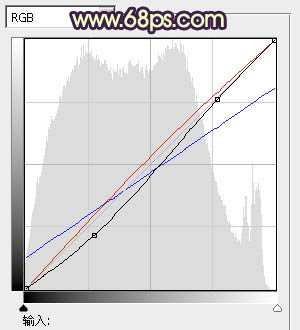
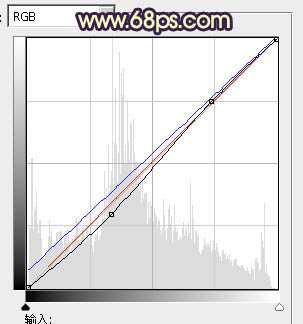
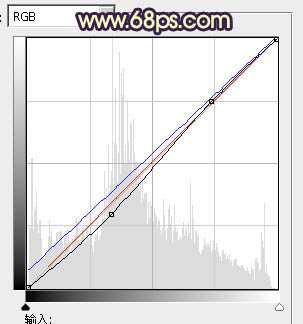
1、打开原图素材,创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图1,效果如图2。这一步增加图片的红色和黄色。

<图1>

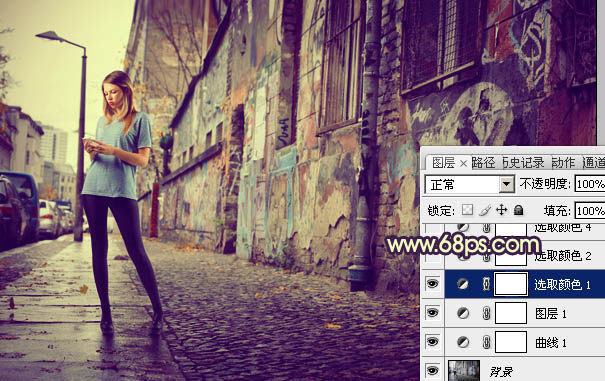
<图2>
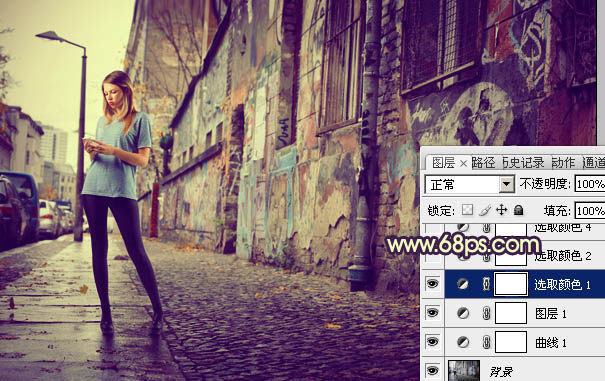
2、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:30%,效果如下图。

<图3>
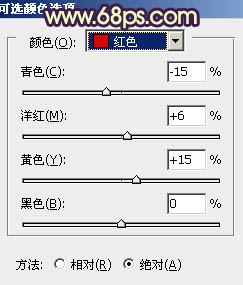
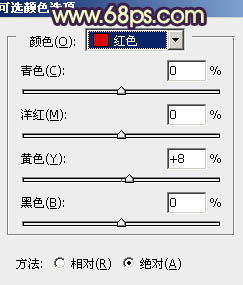
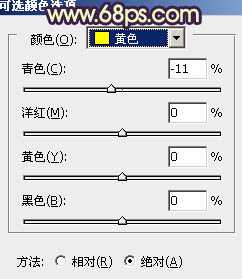
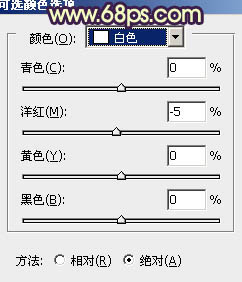
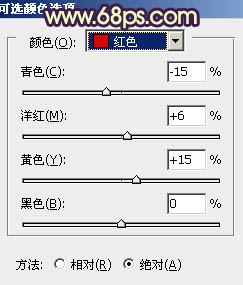
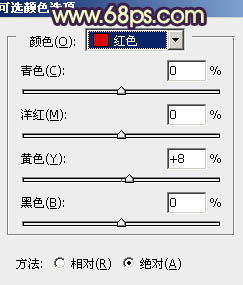
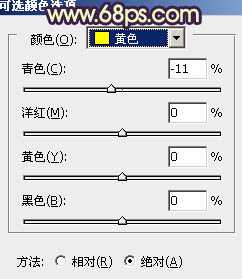
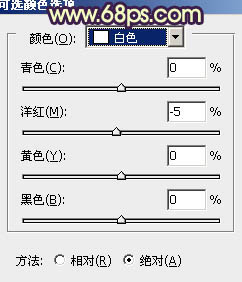
3、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图4 - 7,效果如图8。这一步给高光增加暖色,暗部增加蓝紫色。

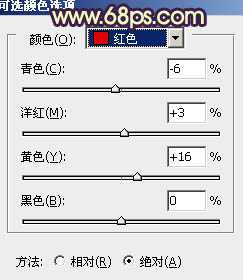
<图4>

<图5>

<图6>

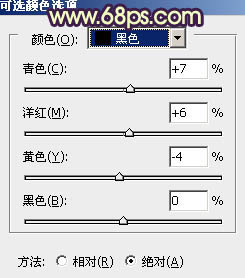
<图7>

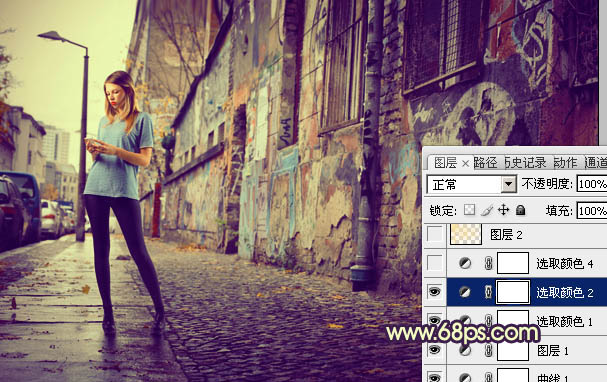
<图8>
4、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图9 - 11,效果如图12。这一步加强图片的暖色。

<图9>

<图10>

<图11>

<图12>
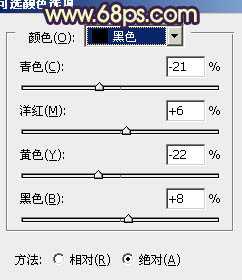
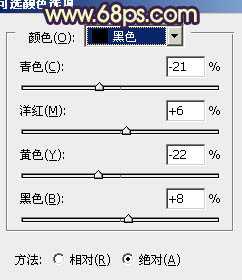
5、再创建可选颜色调整图层,对红,黑进行调整,参数设置如图13,14,效果如图15。这一步把红色转为橙红色,并适当增加暗部的蓝色。

<图13>

<图14>

<图15>
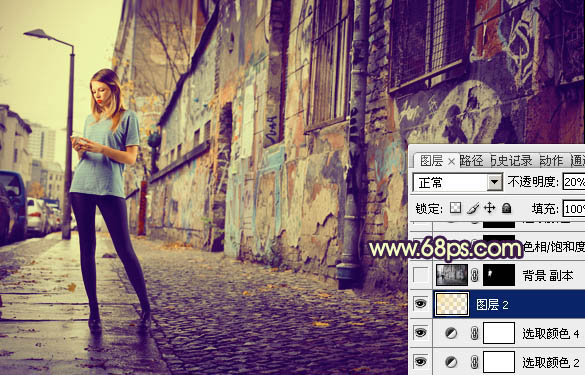
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充淡黄色:#F9E095,不透明度改为:20%,效果如下图。这一步增加高光的部分的淡黄色。

<图16>
7、人物部分有点偏色,需要简单的修复一下。把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及衣服部分擦出来。确定后把图层不透明度改为:40%,效果如下图。

<图17>
8、再创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图18 - 21,效果如图22。这一步微调图片的颜色,加强层次感和对比度。

<图18>

<图19>

<图20>

<图21>

<图22>
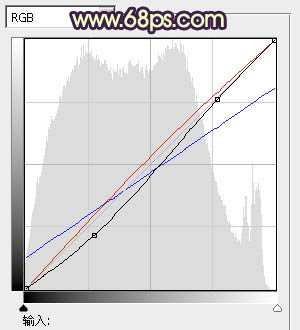
9、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图23,效果如图24。这一步把图片整体压暗,并增加暗部蓝色。

<图23>

<图24>
最后修饰一下细节部分,如人物的嘴唇、高光、暗角等。再适当把图片柔化处理,完成最终效果。


最终效果

1、打开原图素材,创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图1,效果如图2。这一步增加图片的红色和黄色。

<图1>

<图2>
2、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:30%,效果如下图。

<图3>
3、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图4 - 7,效果如图8。这一步给高光增加暖色,暗部增加蓝紫色。

<图4>

<图5>

<图6>

<图7>

<图8>
4、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图9 - 11,效果如图12。这一步加强图片的暖色。

<图9>

<图10>

<图11>

<图12>
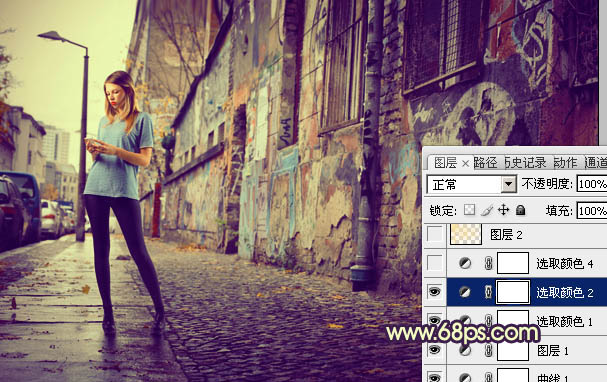
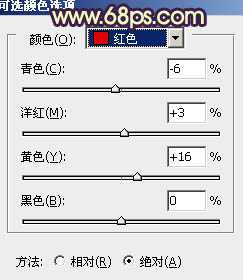
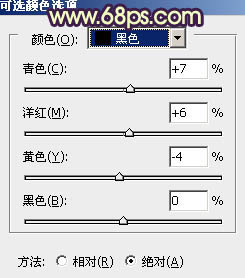
5、再创建可选颜色调整图层,对红,黑进行调整,参数设置如图13,14,效果如图15。这一步把红色转为橙红色,并适当增加暗部的蓝色。

<图13>

<图14>

<图15>
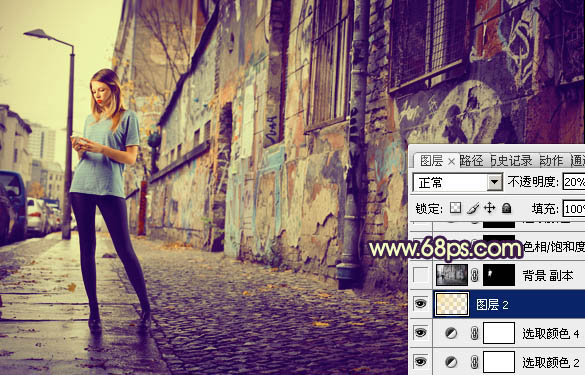
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充淡黄色:#F9E095,不透明度改为:20%,效果如下图。这一步增加高光的部分的淡黄色。

<图16>
7、人物部分有点偏色,需要简单的修复一下。把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及衣服部分擦出来。确定后把图层不透明度改为:40%,效果如下图。

<图17>
8、再创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图18 - 21,效果如图22。这一步微调图片的颜色,加强层次感和对比度。

<图18>

<图19>

<图20>

<图21>

<图22>
9、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图23,效果如图24。这一步把图片整体压暗,并增加暗部蓝色。

<图23>

<图24>
最后修饰一下细节部分,如人物的嘴唇、高光、暗角等。再适当把图片柔化处理,完成最终效果。
