站长资源平面设计
photoshop 打造超酷的动感水人
简介原图 最终效果 1、打开原图素材,用钢笔工具把人物从图中扣取出来,新建一个812 * 1024像素的文档,把抠出的人物拖进来,过程如下图。 2、用你习惯的修图工具把人物的手、脸部、腰部、袜子通通修掉。再补回衣服在透视状态下的大概造型。这两个步骤因每个人的习惯而异,我用的都是钢笔工具来修整,填充
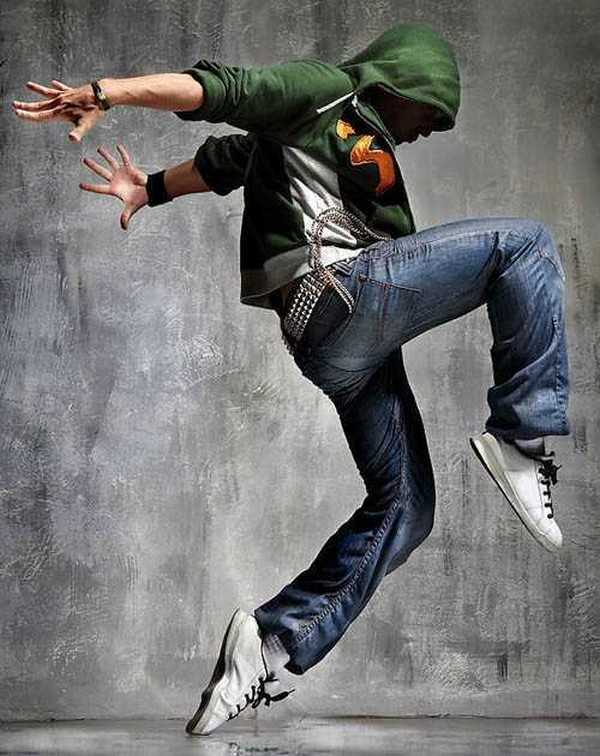
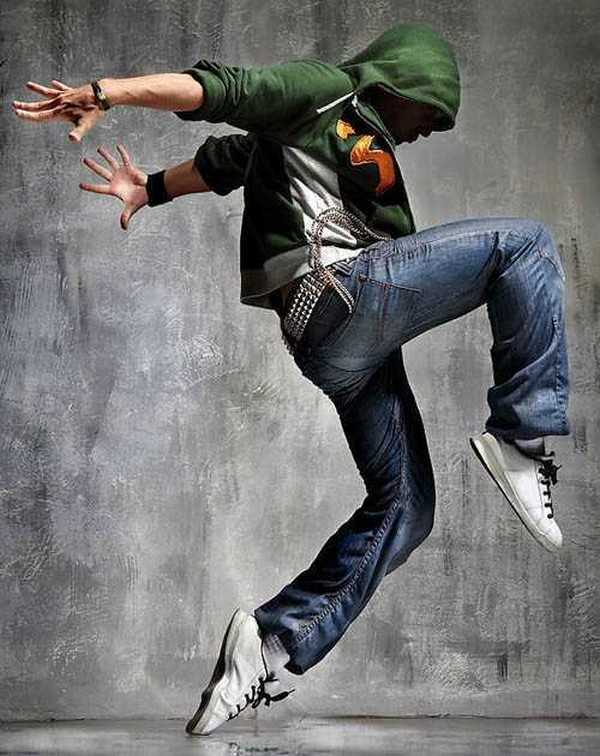
原图

最终效果

1、打开原图素材,用钢笔工具把人物从图中扣取出来,新建一个812 * 1024像素的文档,把抠出的人物拖进来,过程如下图。

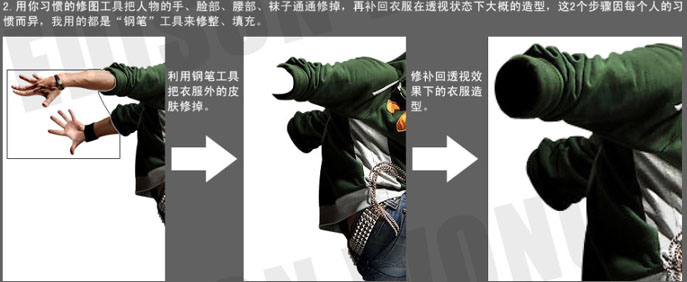
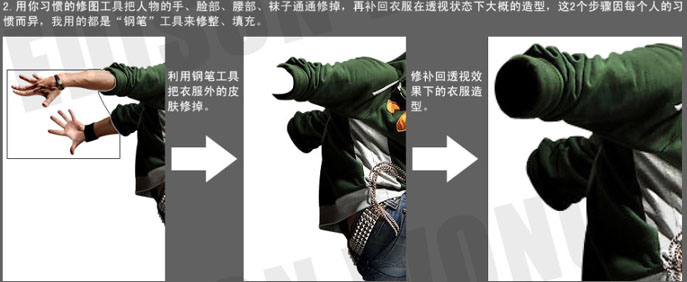
2、用你习惯的修图工具把人物的手、脸部、腰部、袜子通通修掉。再补回衣服在透视状态下的大概造型。这两个步骤因每个人的习惯而异,我用的都是钢笔工具来修整,填充。

3、用同样的方法修正好其余要出水的部位,透视效果修补的时候最好用黑色来填补,这样会更突出水的层次感。修补后的大概效果如下图。

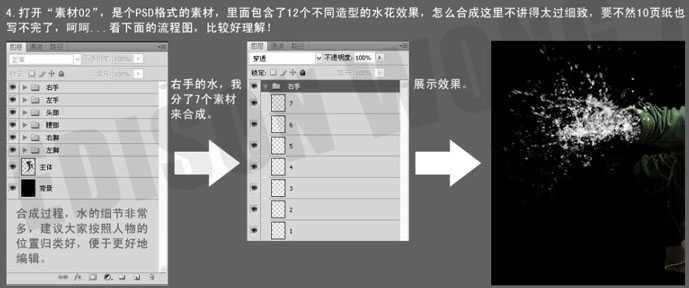
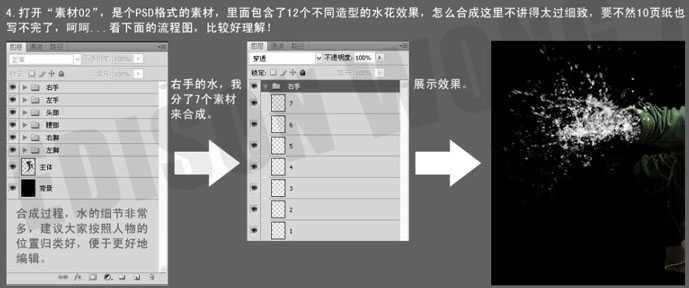
4、打开下列的水珠喷溅素材。由于PSD文件较大,下面的是分开图,点小图浏览大图。把大图直接定义成笔刷即可使用。至于水珠的应用可以参照过程图。













5、右手流程细节分解。



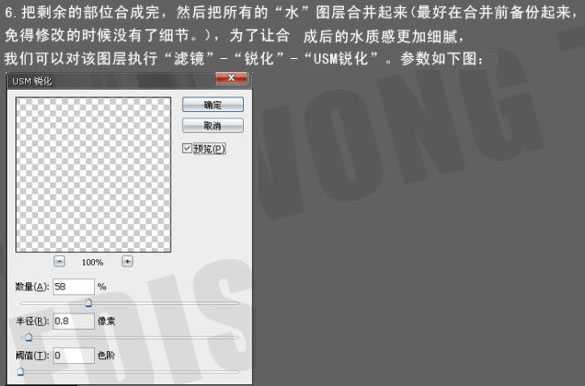
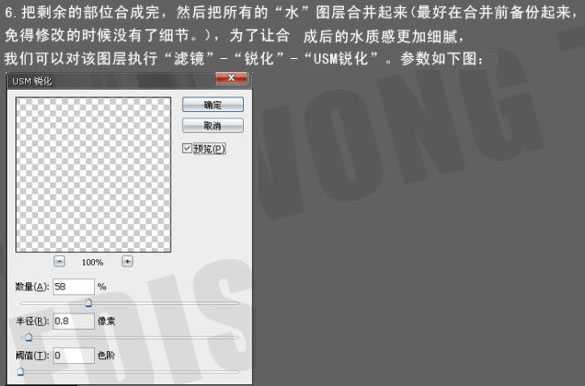
6、把剩余的部分合成完,然后把所有的“水”图层合并起来,为了让合成后的水质感更加细腻,我们可以对该图层执行:滤镜 > 锐化 > USM锐化,参数设置如下图。

7、背景的制作,选择大小为1500像素的笔刷,硬度为0,绘制在黑色背景左上方,如下图。

8、合并所有图层,进行整体画面的润色,按Ctrl + B 调节色彩平衡,参数设置如下图。确定后加上装饰文字,完成最终效果。

最终效果:


最终效果

1、打开原图素材,用钢笔工具把人物从图中扣取出来,新建一个812 * 1024像素的文档,把抠出的人物拖进来,过程如下图。

2、用你习惯的修图工具把人物的手、脸部、腰部、袜子通通修掉。再补回衣服在透视状态下的大概造型。这两个步骤因每个人的习惯而异,我用的都是钢笔工具来修整,填充。

3、用同样的方法修正好其余要出水的部位,透视效果修补的时候最好用黑色来填补,这样会更突出水的层次感。修补后的大概效果如下图。

4、打开下列的水珠喷溅素材。由于PSD文件较大,下面的是分开图,点小图浏览大图。把大图直接定义成笔刷即可使用。至于水珠的应用可以参照过程图。













5、右手流程细节分解。



6、把剩余的部分合成完,然后把所有的“水”图层合并起来,为了让合成后的水质感更加细腻,我们可以对该图层执行:滤镜 > 锐化 > USM锐化,参数设置如下图。

7、背景的制作,选择大小为1500像素的笔刷,硬度为0,绘制在黑色背景左上方,如下图。

8、合并所有图层,进行整体画面的润色,按Ctrl + B 调节色彩平衡,参数设置如下图。确定后加上装饰文字,完成最终效果。

最终效果:
