站长资源平面设计
ps怎么做发光字体效果 ps中最简单的发光字教程
简介ps怎么做发光字体效果?在做设计中,我们常常会用到发光字体,即漂亮又醒目,有的朋友可能还不太清楚绘制的过程,今天,小编为大家带来了ps中最简单的发光字教程,一学就会,感兴趣的朋友快来了解一下吧。软件名称:Adobe Photoshop CC 2019 20.0 简体中文安装版 32/64位软件大小
ps怎么做发光字体效果?在做设计中,我们常常会用到发光字体,即漂亮又醒目,有的朋友可能还不太清楚绘制的过程,今天,小编为大家带来了ps中最简单的发光字教程,一学就会,感兴趣的朋友快来了解一下吧。
- 软件名称:
- Adobe Photoshop CC 2019 20.0 简体中文安装版 32/64位
- 软件大小:
- 1.73GB
- 更新时间:
- 2019-12-04立即下载
ps中最简单的发光字教程
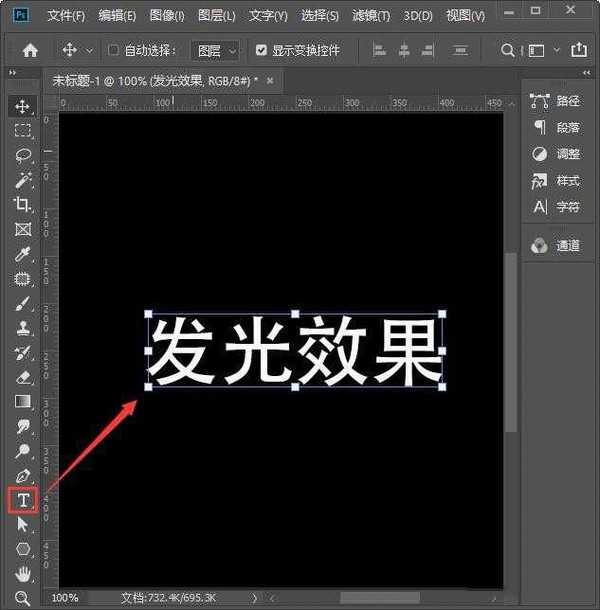
我们先用【文字工具】输入文字(比如:发光效果),字体填充为白色,如图所示。
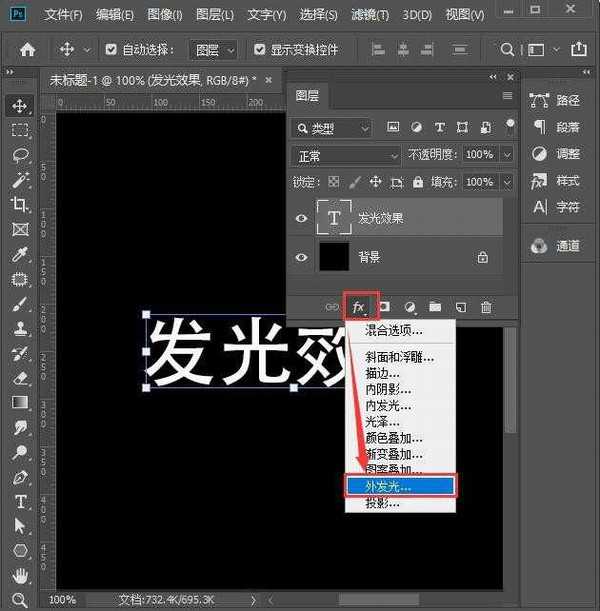
我们选中文字的图层,点击【FX】找到【外发光】,如图所示。
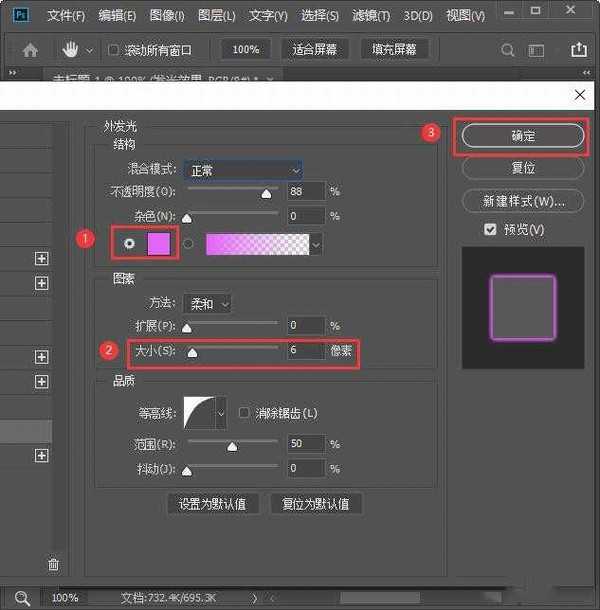
接着,我们在外发光里面把颜色设置为紫色,大小为【6像素】,点击【确定】,如图所示。
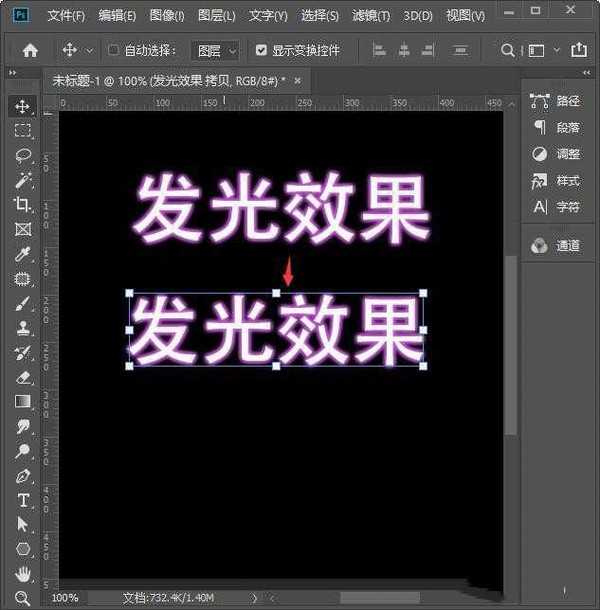
我们按住【ALT】键,把外发光文字再复制一组出来,如图所示。
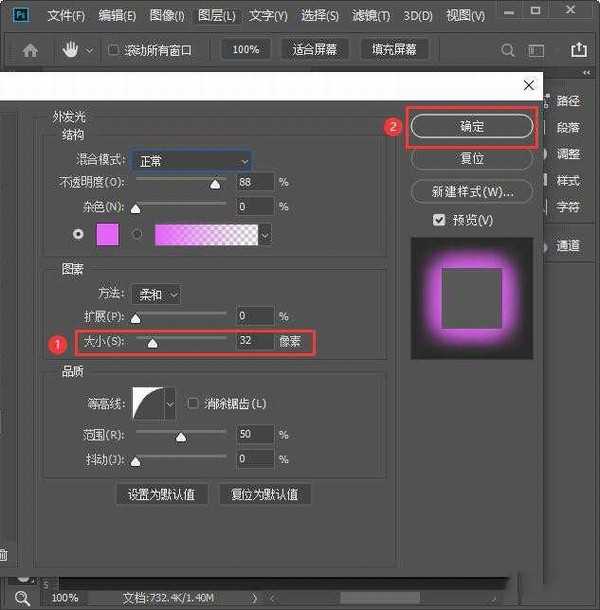
接下来,我们在复制图层效果的下面双击外发光,把图案大小调整为【32像素】,点击【确定】,如图所示。
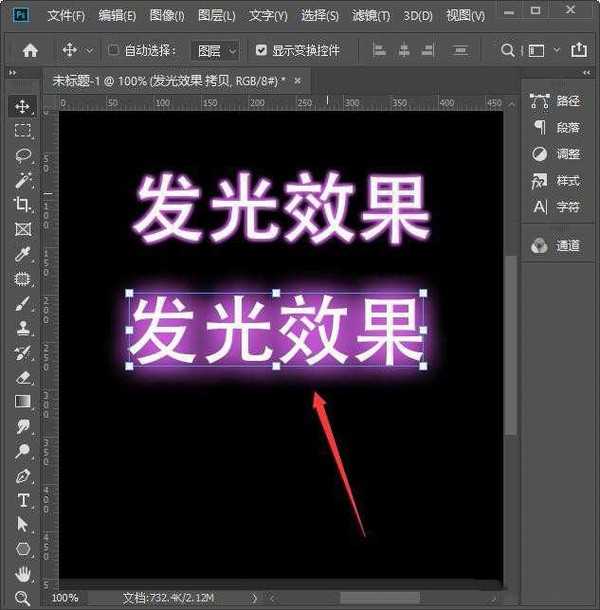
我们现在看到第二组文字,比第一组的外发光效果更亮一些,如图所示。
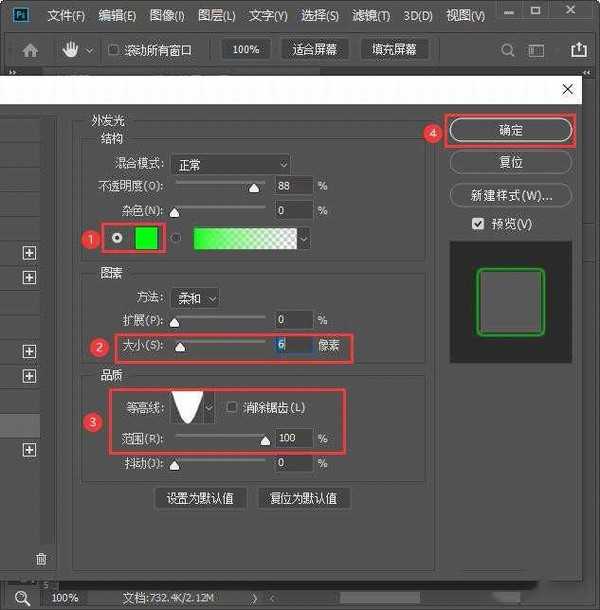
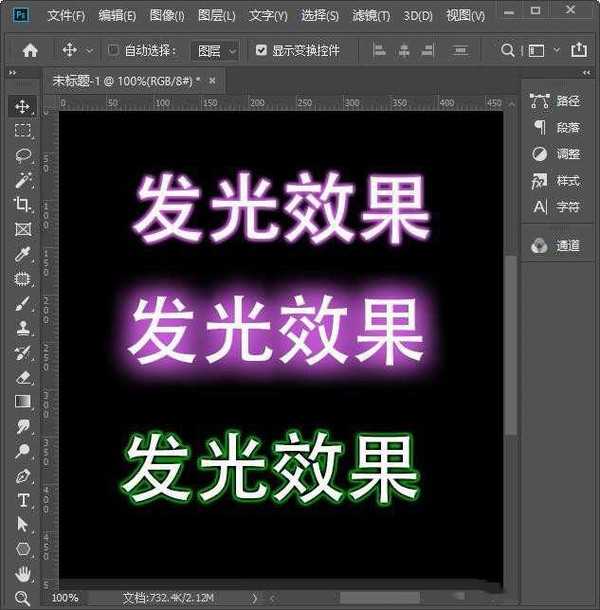
上面的两组外发光效果做好之后,我们再复制一组文字出来,这次把颜色设置为绿色,大小为【6像素】,等高线调整为锥形-反转,范围为100%,点击【确定】就完成了,如图所示。
以上便是小编为大家分享的"ps怎么做发光字体效果 ps中最简单的发光字教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎大家的关注。