站长资源平面设计
photoshop简单打造铜质效果立体文字
简介今天为大家分享photoshop简单打造铜质效果立体文字方法,教程比较基础,适合新手来学习,推荐过来,一起来看看吧!最终效果图:步骤:1、新建一个画布800x800,背景使用渐变填充颜色根据喜好2、使用文字工具,输入文字(YOU)字体为Goudy Stout, 200px, 浑厚。3、使用渐变工
今天为大家分享photoshop简单打造铜质效果立体文字方法,教程比较基础,适合新手来学习,推荐过来,一起来看看吧!
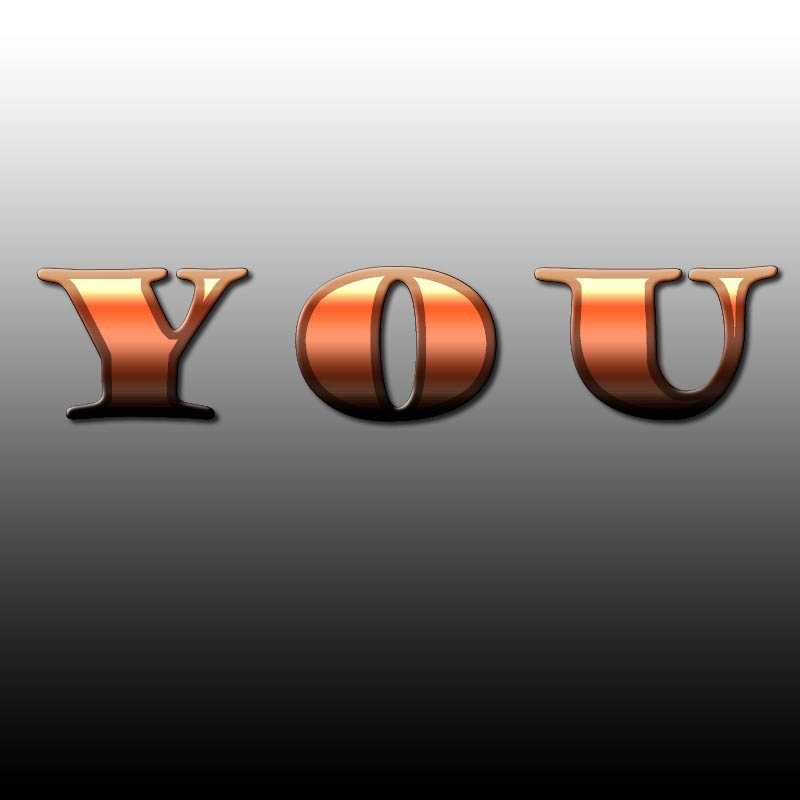
最终效果图:
步骤:
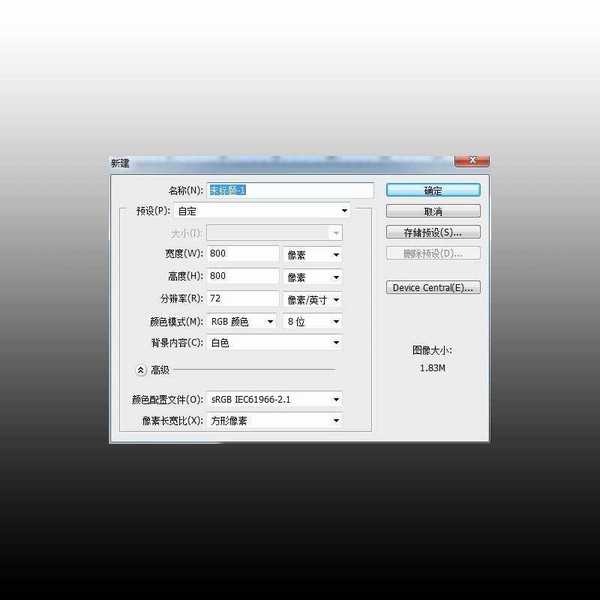
1、新建一个画布800x800,背景使用渐变填充颜色根据喜好
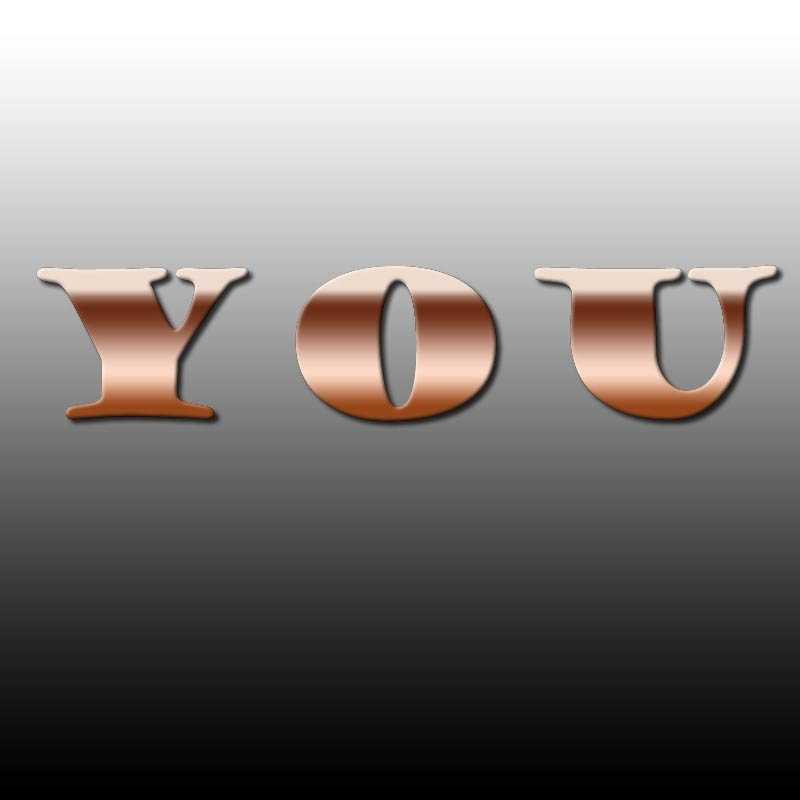
2、使用文字工具,输入文字(YOU)字体为Goudy Stout, 200px, 浑厚。
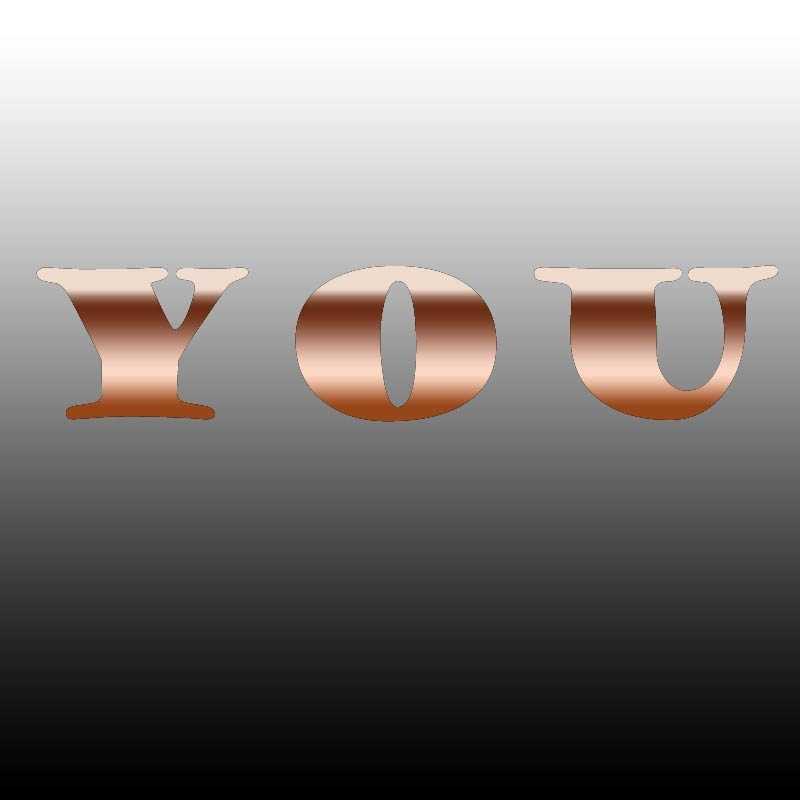
3、使用渐变工具中的铜色渐变,按住SHIFT键从下往上拉动,得到效果如图所示。
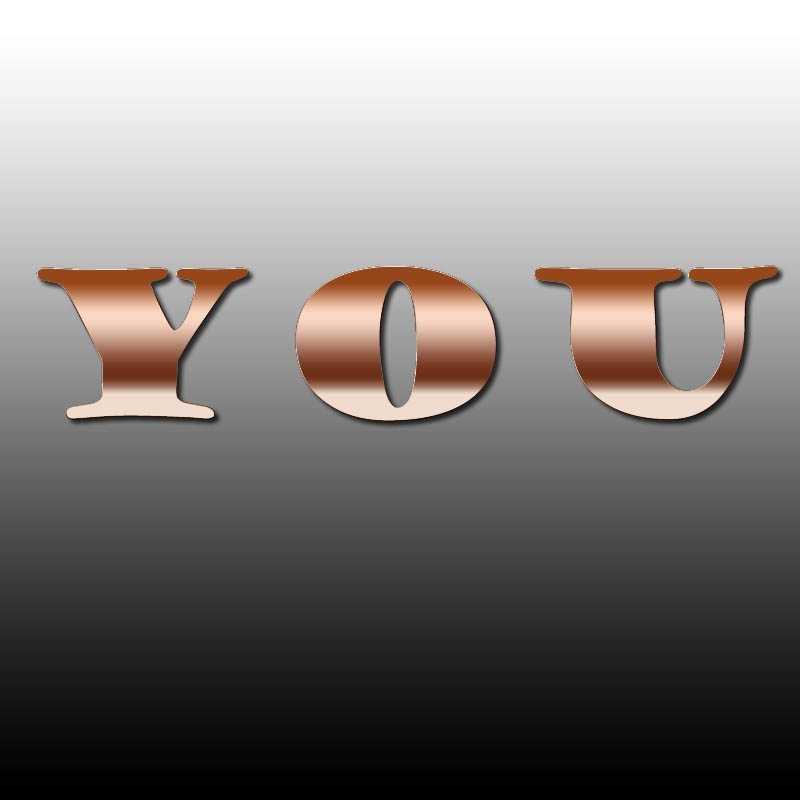
4、不要取消选区!请点击选择 > 修改 > 收缩 将选区缩小 1 。新建图层,用刚才铜色渐变自上而下填充选区
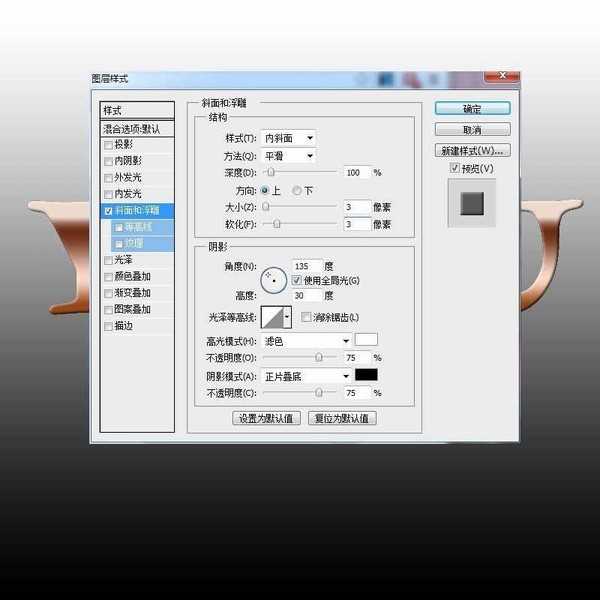
5、在 Layer 面板中,右击 Layer 1 图层,斜面和浮雕参数如图所示
6、投影参数如图所示,最后的效果如图所示
7、新建一个图层,将它放置在 Background 和 Layer 1 图层之间,按住 Ctrl 键后在 Layer 面板中点击 Layer 1 图层以得到文字轮廓的选区。用 Edit(编辑) > Stroke(描边) 数值为1,颜色为黑色
8、用 选择> 修改 > 收缩 将选区缩减 数值 10 。再新建一个图层,将它放置到所有图层的上面,用白颜色填充选区
9、将新图层的颜色混合模式置为 叠加 ,合并可见图层,得到最终效果请您欣赏。
教程结束,以上就是photoshop简单打造铜质效果立体文字教程,怎么样,大家学会了吗?希望能对大家有所帮助!