站长资源平面设计
Photoshop简单制作金色字体效果的详细步骤
简介今天我们来制作一个金色的挥发的字体教程,做完后我发觉有点像奶酪,在这个教程中我们只需要简单的设置,就能做出黄金色的字体效果来。和官方小编一起来看一下吧。步骤一:我们先来创建一个1000X700大的文件,当然大小可以自己定义。然后用渐变工具把背景拉出渐变效果,中心色为#751313,四周色为#3
今天我们来制作一个金色的挥发的字体教程,做完后我发觉有点像奶酪,在这个教程中我们只需要简单的设置,就能做出黄金色的字体效果来。和小编一起来看一下吧。
步骤一:
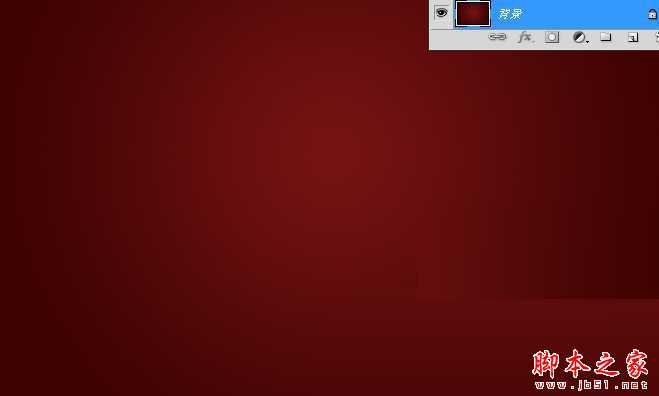
我们先来创建一个1000X700大的文件,当然大小可以自己定义。然后用渐变工具把背景拉出渐变效果,中心色为#751313,四周色为#3d0102,如下图:
步骤二:
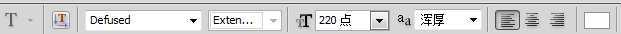
现在在上面加上我们想要的文字,字体使用的是Defused,字体下载颜色就先用白色。
步骤三:
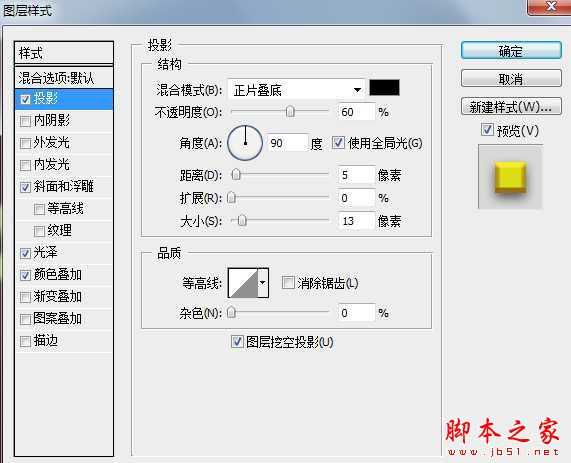
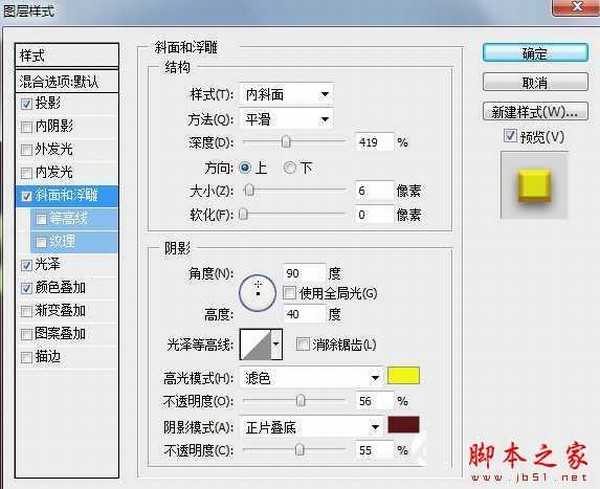
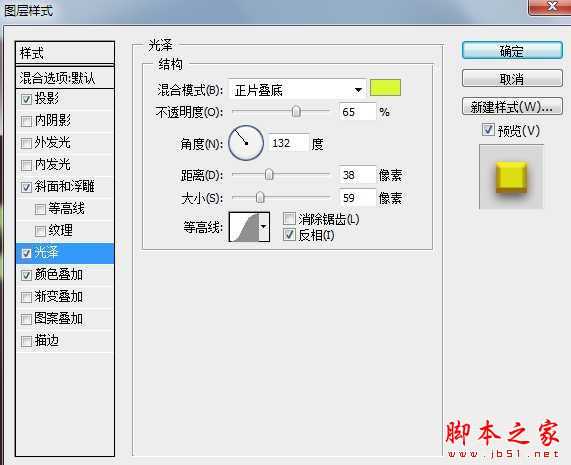
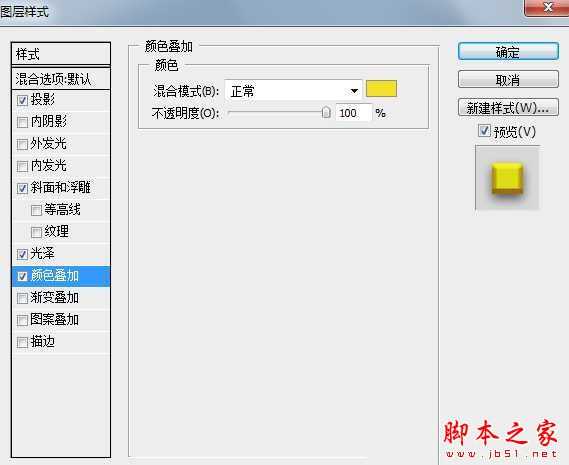
这一步就是重点了,因为只需要把这一步做完,我们的效果就出来了。开始吧,下面是4个设置方法。
步骤四:
设置完这些混合属性后就会出现下图的效果,现在图就基本做完了,下面我们再修饰一下。
步骤五:
加上我们的网址,然后把PC841图层模式复制下来,粘贴到上面,把阴影的距离和大小改成2和3就OK了。
步骤六:
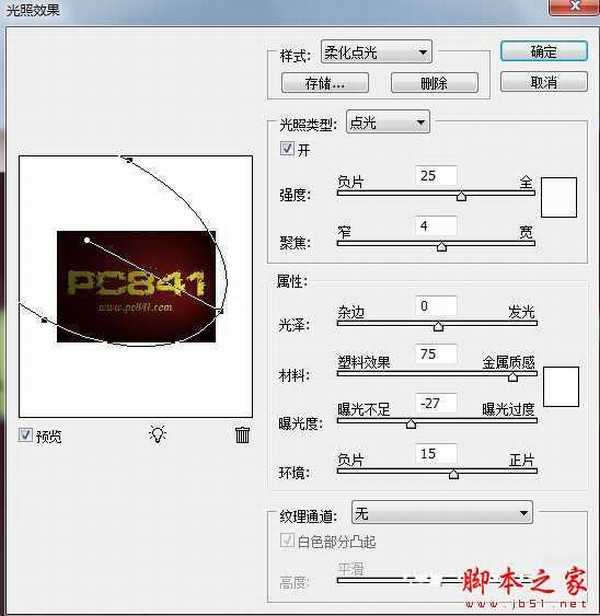
最好我们加点灯光效果,在所以图层上面新建一个图层,然后按Ctrl+Alt+Shift+E盖印可见图层,这样我们就可以在一个图层上做效果,现在我们来设置灯光,滤镜>渲染>光照效果,然后设置如下图,在预览里面需要拖动圈,来调节光照的重点:
最终效果
以上就是小编整理的关于Photoshop简单制作金色字体效果的详细教程,希望对你有帮助哦。
上一篇:ps怎么设计可爱的立体文字效果?