站长资源平面设计
Photoshop制作带刮痕的折纸字体
今天我们学习如何用Photoshop制作带刮痕的折纸字体效果。首先,我们用纹理创建背景,再使用钢笔工具、图层蒙版,以及使用加深、减淡和变换工具的实用技巧对字体进行处理。下面这个教程非常简单,所以我建议大家都去尝试一下。
下面是完成作品预览。
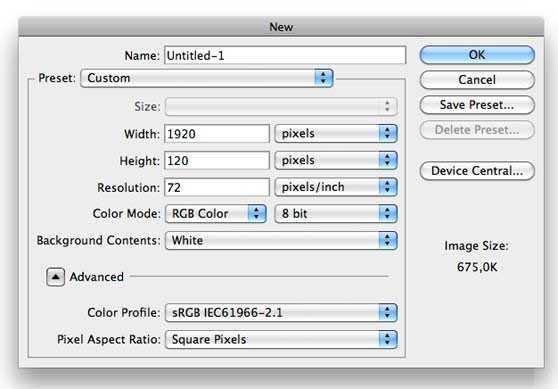
打开Photoshop,新建文档,宽高像素分别是1920*1200,因为这个作品会被拿来做壁纸,所以分辨率设置成72像素/英寸就好。
*提醒苹果用户:ctrl=cmd,alt=option
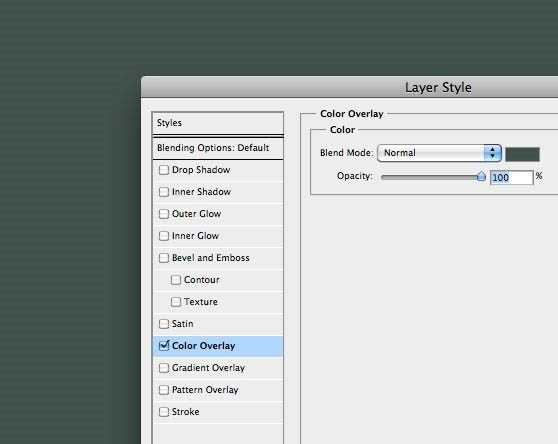
填充深绿色背景。选择图层-图层样式-颜色叠加,选择深绿色(#41514c)(译者注:无法选择图层样式时,先在图层面板双击背景新建图层。Ps:直接设置前景色为#41514c,在填充颜色也即可。)
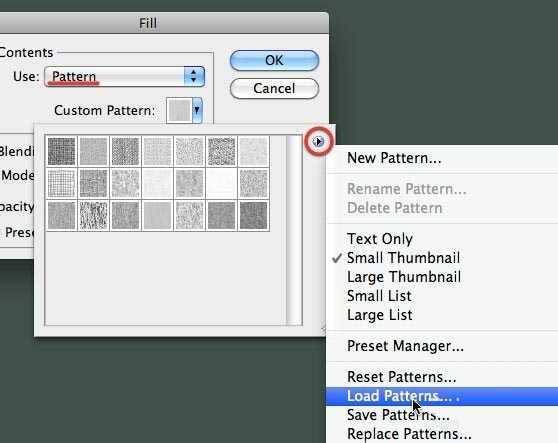
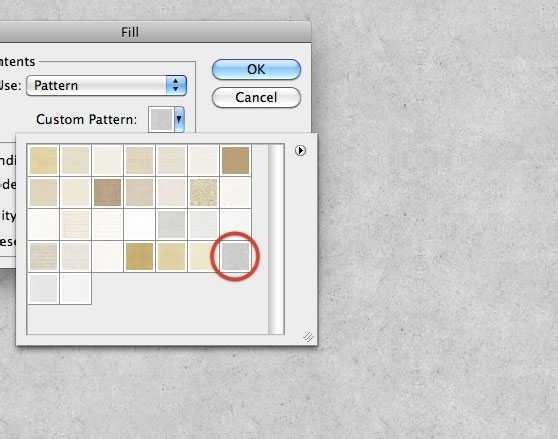
我用了Piervincenzo制作的“softgrunge”纹理中的两种来给背景填充纹理。新建图层,选择编辑-填充,打开纹理库,点击对话框右上侧的小箭头。然后,点击“载入图案”,选择刚刚下载的“softgrunge”图案。如果你不是会员,可以尝试用“soft grunge”纹理来实现相同的效果。
选择“pattern2_380,确定以填充背景。”(译者注:屌丝表示不是该站会员啊,练习使用的自带的“艺术表面”的“花岗岩纹理”)
最后,将图层类型设置为叠加,不透明度设置成50%。
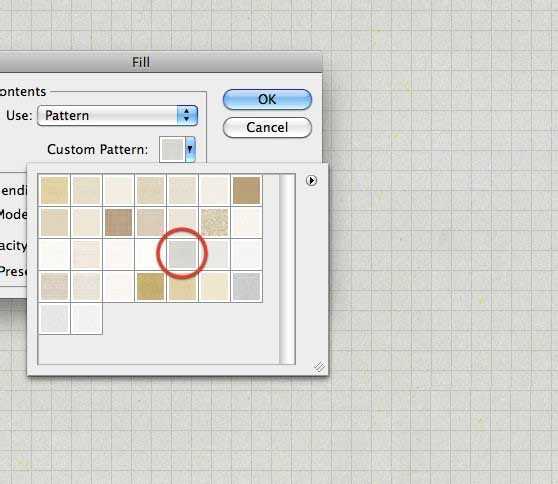
再次新建图层,这次使用“pattern_9_380_hard”填充。(译者注:练习时,可以使用“艺术表面-纱布纹理”。)
按住ctrl+I,反转图层颜色;再按住shift+ctrl+u,去色。
图层混合模式设置成“滤色”,调成70%不透明度。
至此背景就搞定了,我们可以开始设计字母了。每一个字母的处理方法都是如出一辙,所以我仅演示如果创建第一个字母,然后,大家可以用同样的方法来处理其他字母。
你需要一个粗体无衬线字体。我用的是Nevis,这是非常棒的一个免费字体。选择横排文字工具,写下第一个字,在我的案例中是F。字体大小设置成347px,当然具体多大取决于你的画布大小。
按住ctrl+T,使用自由变化工具,旋转字母。通过对字母的不同角度的旋转,我们最终得到一个更为真实的效果。
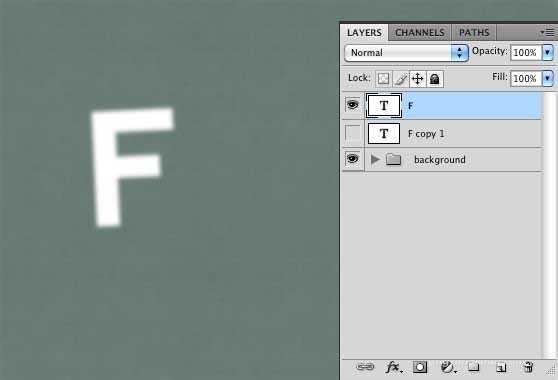
按ctrl+J,复制字母图层,并将它移动到源图层的下边,隐藏它的可见性。我们稍后用它创造阴影效果。
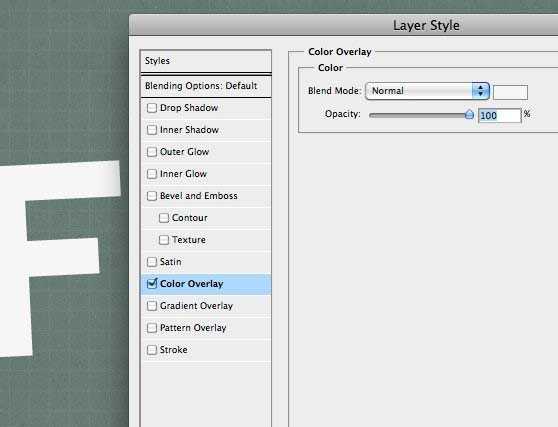
右键点击“F”字母图层,选择混合选项的颜色叠加,颜色选择浅灰色(#f6f6f6)
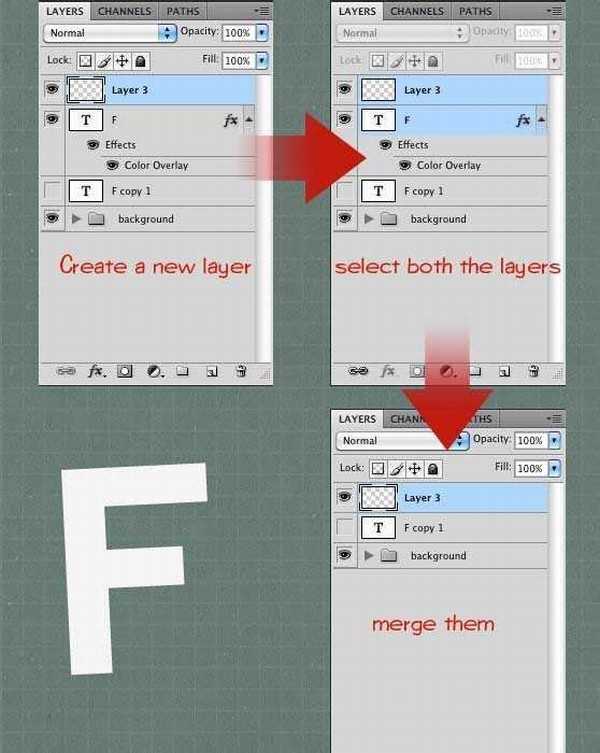
接下来,为了使用加深和减淡工具,我们需要删除样式,因为样式存在的情况下,这俩工具不可用。因此,我们需要的是一个不带任何样式的灰色字母F形状的图层。这有一个窍门来实现这个效果。很简单,新建空白图层,然后选择它和”F”图层,按CTRL+E合并图层。搞定!
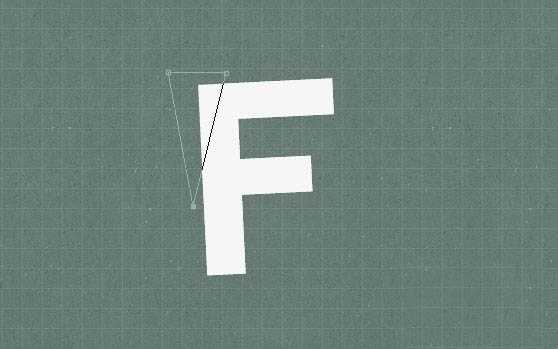
选用钢笔工具的路径模式,绘制一条如下截图所示的路径。
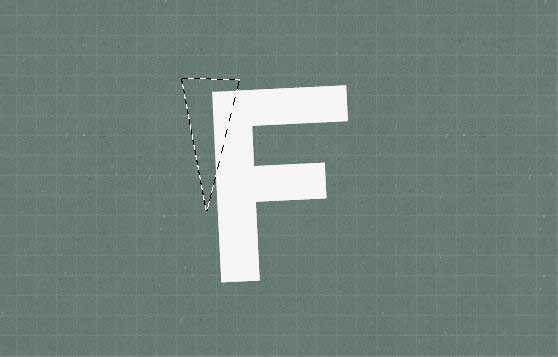
按CTRL+ENTER,把路径转换成选区。
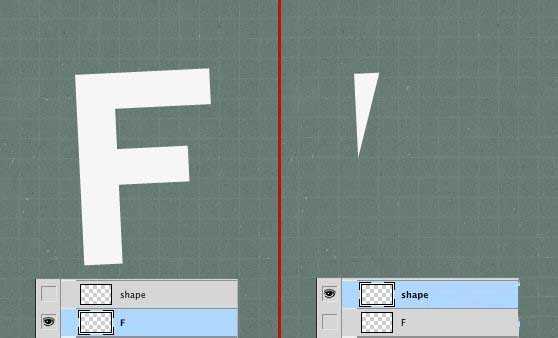
按CTRL+J,把刚才的选区复制到一个新图层。现在,你既有了一个字母图层,又有了一个仅带刚才的选区的图层。
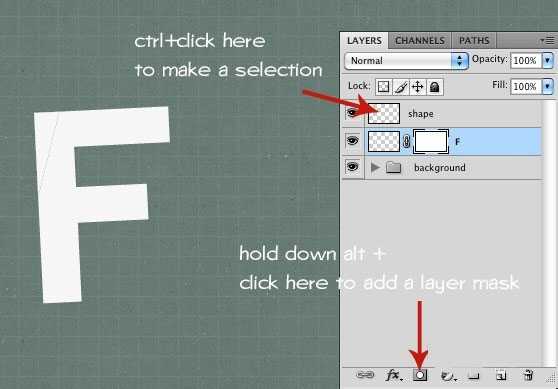
我们必须从字母上删除这个小选区。以便拥有带这个小选区的图层(上一步得到的)和一个不带这个小选区的图层。如此来做,选择字母“F”图层,然后在小形状图层上按CTRL+click,选择它的像素。按住Alt同时点击“添加图层蒙版”按钮。最后按住CTRL+D,取消选区。
如果你隐藏形状图层的可见性,就会看到有一条白色边框,我们需要删除它。
删除它,选择蒙版,使用一个黑色笔刷涂满它。
上一页12 下一页 阅读全文