站长资源平面设计
Photoshop利用图层样式制作非常酷的冷色金属质感文字
简介效果字分为三层:底部为一些暖色发光;中间部分为灰色金属质感;顶部为冷色高光;制作的时候也是把文字多复制几层,分别用图层样式做出相应的效果。最终效果教程开始之前,先定义一款图案。把下下面的纹理素材大图保存到本机,再用PS打开,选择菜单:编辑 > 定义图案,然后命名。1、按Ctrl + N 新建画布,尺
效果字分为三层:底部为一些暖色发光;中间部分为灰色金属质感;顶部为冷色高光;制作的时候也是把文字多复制几层,分别用图层样式做出相应的效果。
最终效果

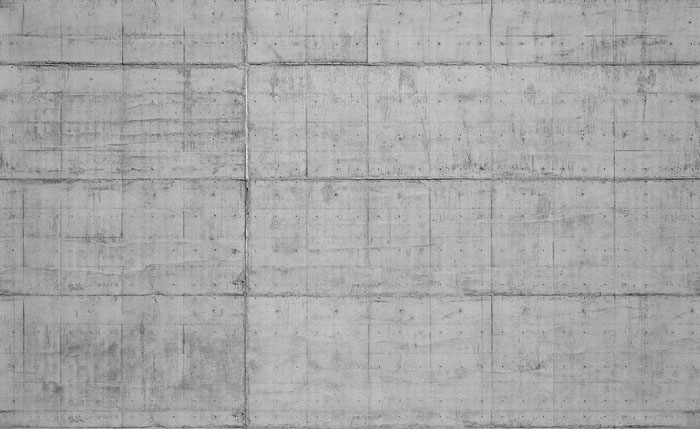
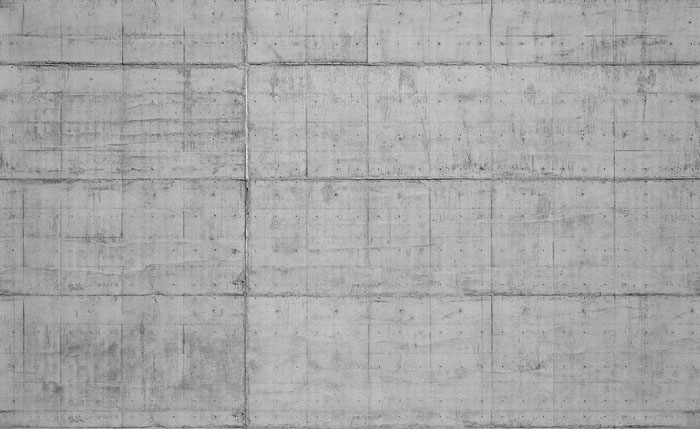
教程开始之前,先定义一款图案。把下下面的纹理素材大图保存到本机,再用PS打开,选择菜单:编辑 > 定义图案,然后命名。

1、按Ctrl + N 新建画布,尺寸为1000 * 650像素,分辨率为72像素/英寸,如下图,然后确定。

<图1>
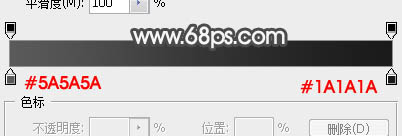
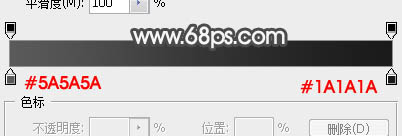
2、选择渐变工具,颜色设置如图2,然后由中心向边角拉出径向渐变。

<图2>
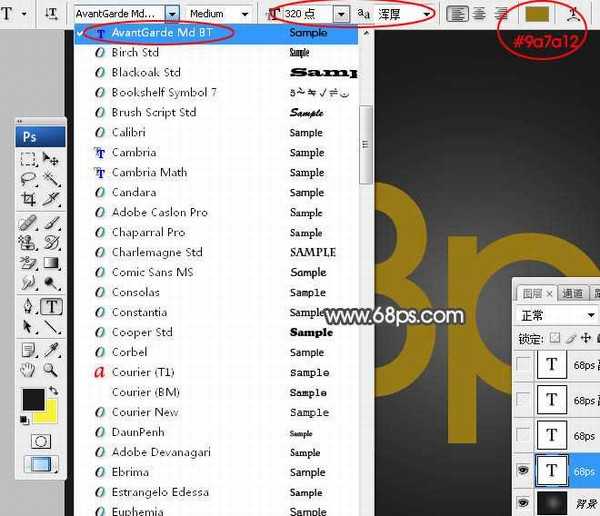
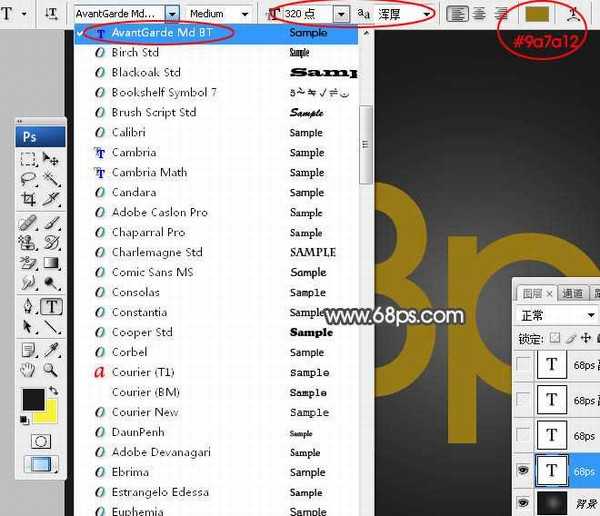
3、选文字工具,选择好字体,然后输入文字,字体稍微大一点,如下图。

<图3>
4、双击图层面板,当前文字缩略图后的蓝色区域,调出图层样式,然后设置。
投影:

<图4>
上一页12 3 4 5 下一页 阅读全文
最终效果

教程开始之前,先定义一款图案。把下下面的纹理素材大图保存到本机,再用PS打开,选择菜单:编辑 > 定义图案,然后命名。

1、按Ctrl + N 新建画布,尺寸为1000 * 650像素,分辨率为72像素/英寸,如下图,然后确定。

<图1>
2、选择渐变工具,颜色设置如图2,然后由中心向边角拉出径向渐变。

<图2>
3、选文字工具,选择好字体,然后输入文字,字体稍微大一点,如下图。

<图3>
4、双击图层面板,当前文字缩略图后的蓝色区域,调出图层样式,然后设置。
投影:

<图4>
上一页12 3 4 5 下一页 阅读全文