站长资源平面设计
PS利用图层样式制作简单的橙色饼干字
简介新版的PS非常好用,尤其是图层样式,一个面板中能添加多个相同的样式,可以做出更加复杂的效果。如下面的教程,文字部分基本一个图层样式就可以做好。最终效果1、新建画布1920*1080,填充背景颜色#1c120b,解锁背景图层添加样式-图案叠加,追加图案。2、设置图层混合模式为叠加,不透明度30%。 3
新版的PS非常好用,尤其是图层样式,一个面板中能添加多个相同的样式,可以做出更加复杂的效果。如下面的教程,文字部分基本一个图层样式就可以做好。
最终效果

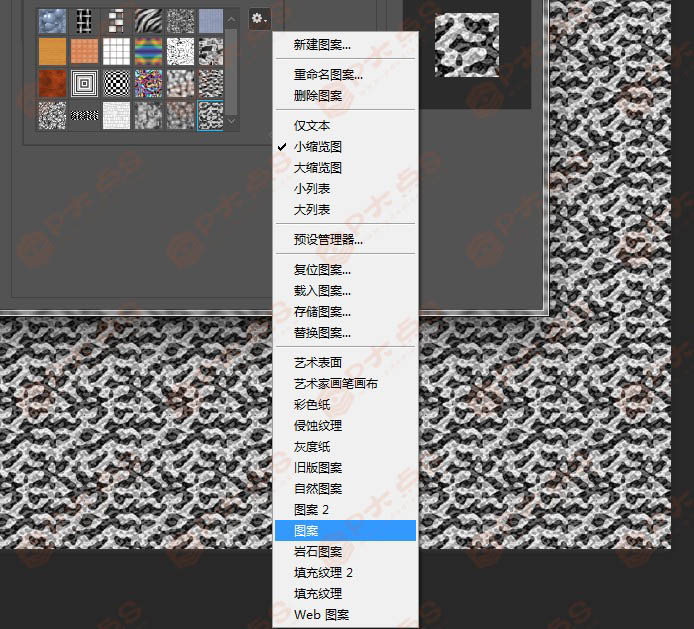
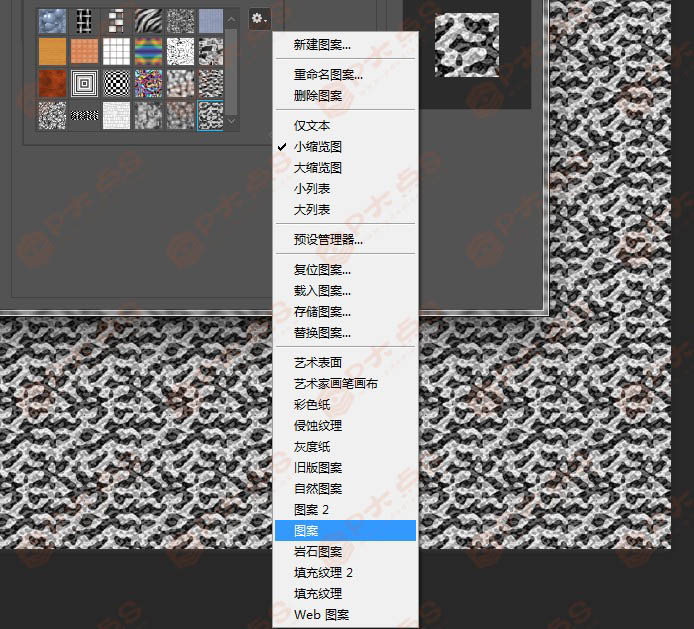
1、新建画布1920*1080,填充背景颜色#1c120b,解锁背景图层添加样式-图案叠加,追加图案。

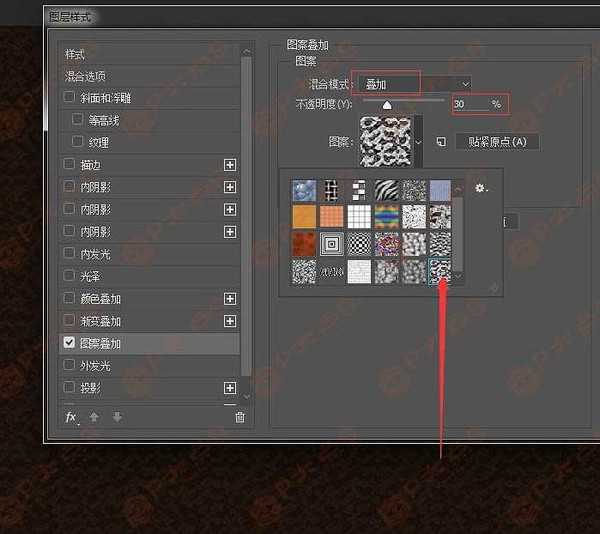
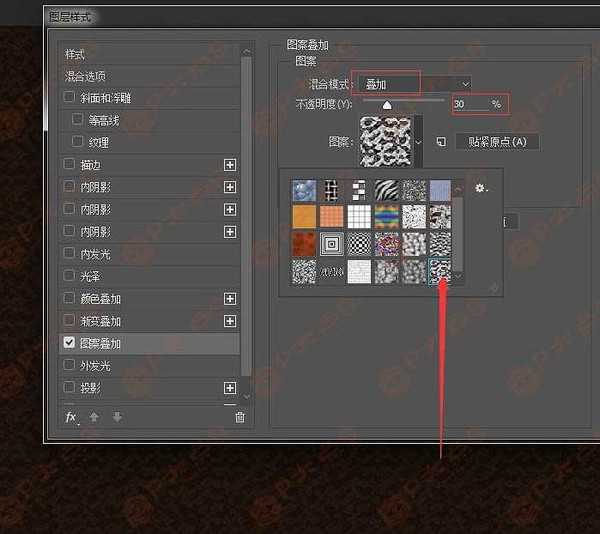
2、设置图层混合模式为叠加,不透明度30%。

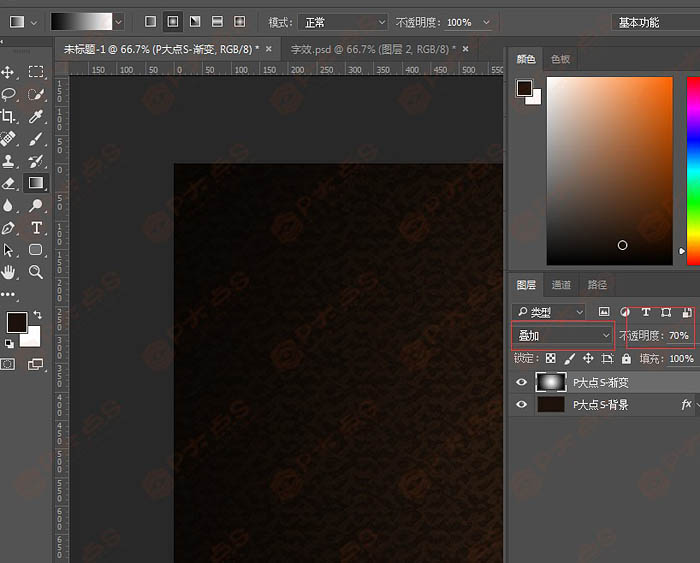
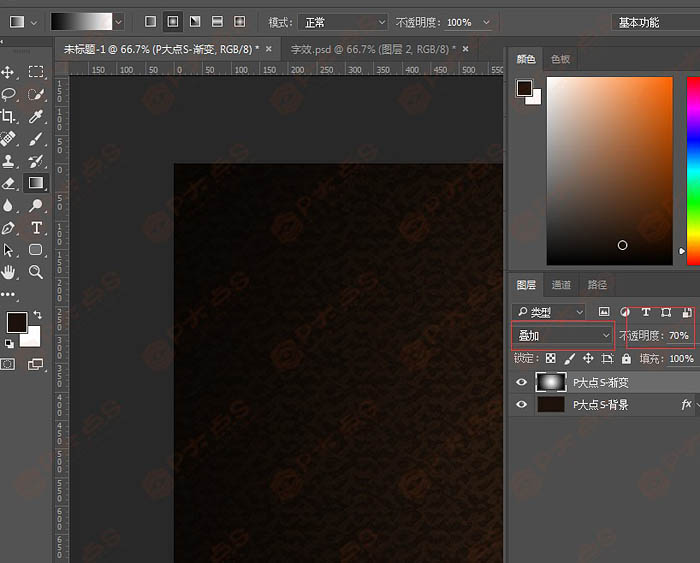
3、新建一层,拉一个渐变,默认的黑白颜色,径向渐变拉一个,混合模式叠加,降低不透明度到70左右。

4、打上想要的文字,这里我们用的是P大点S四个字,所用的字体为方正胖头鱼简体。

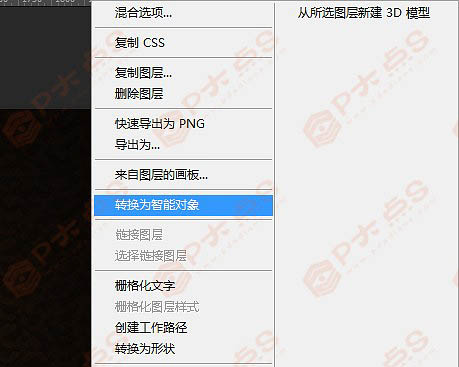
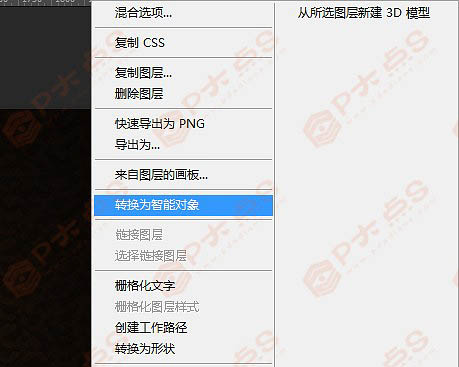
5、文字图层上右键,转换成智能对象。

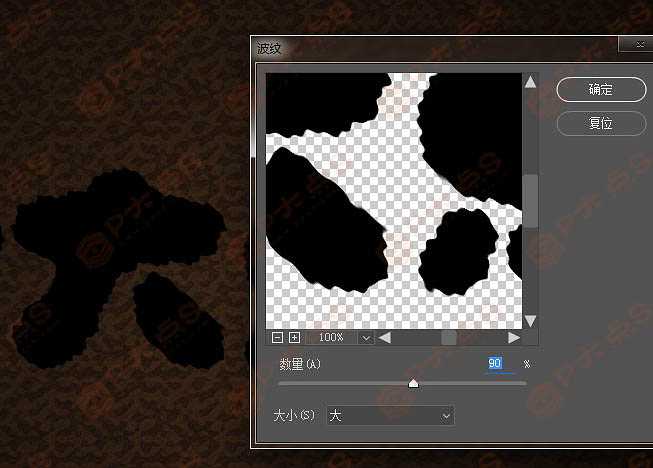
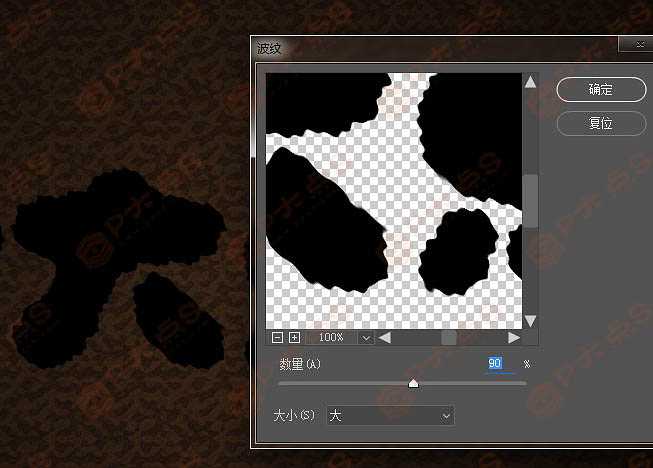
6、滤镜–扭曲–波纹,这里我调节的是90,看你们画布大小自己进行调节,参数不固定,适合就好。

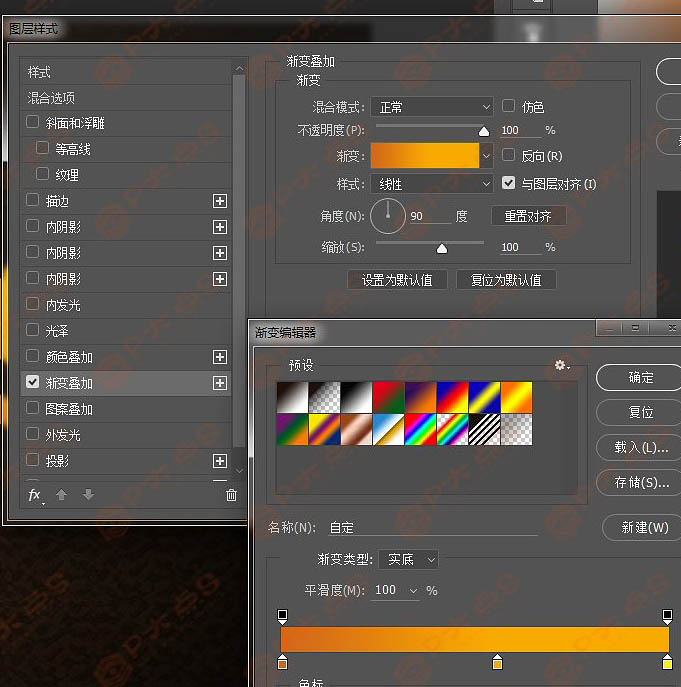
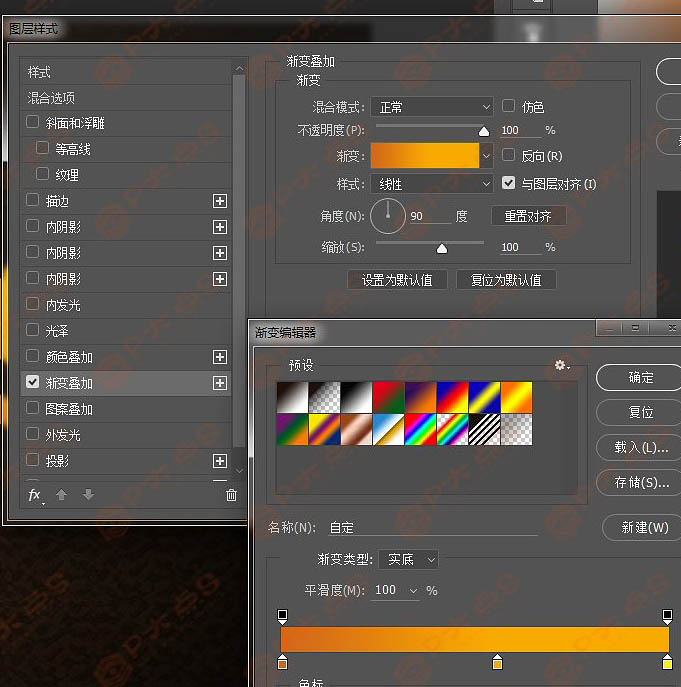
7、添加图层样式,先加个渐变,颜色#d46819—#f9aa01。

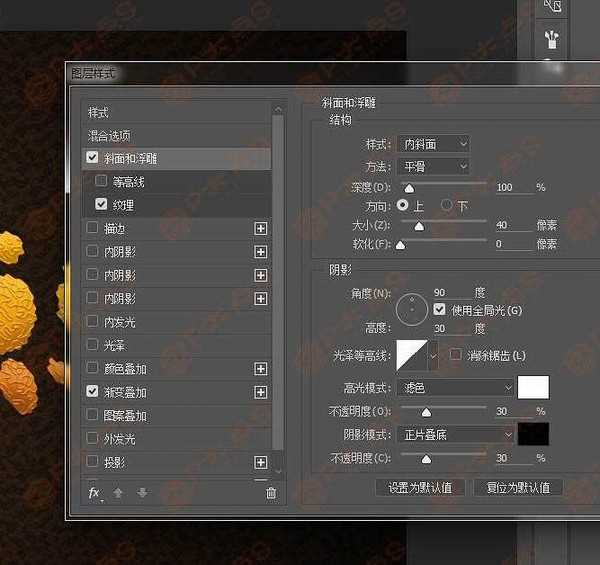
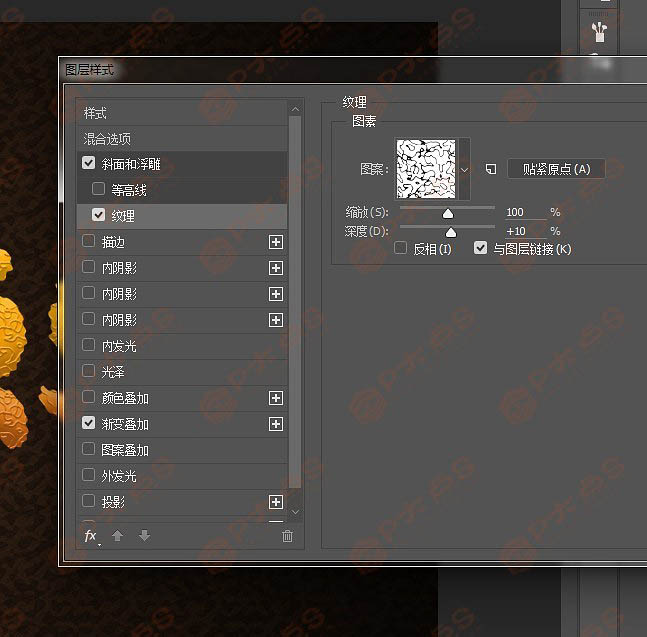
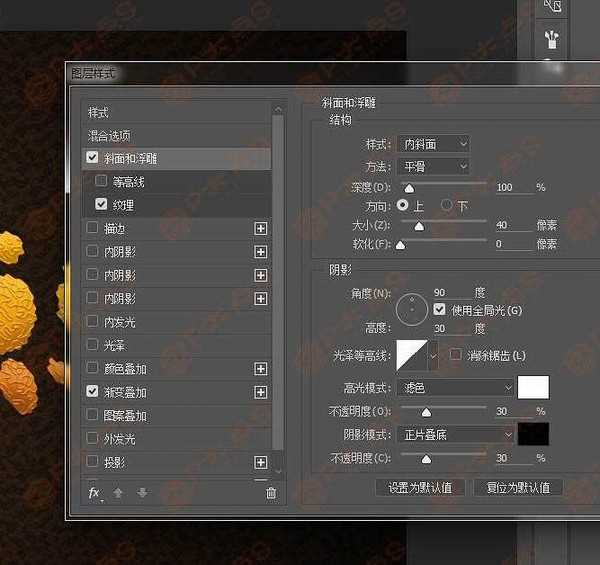
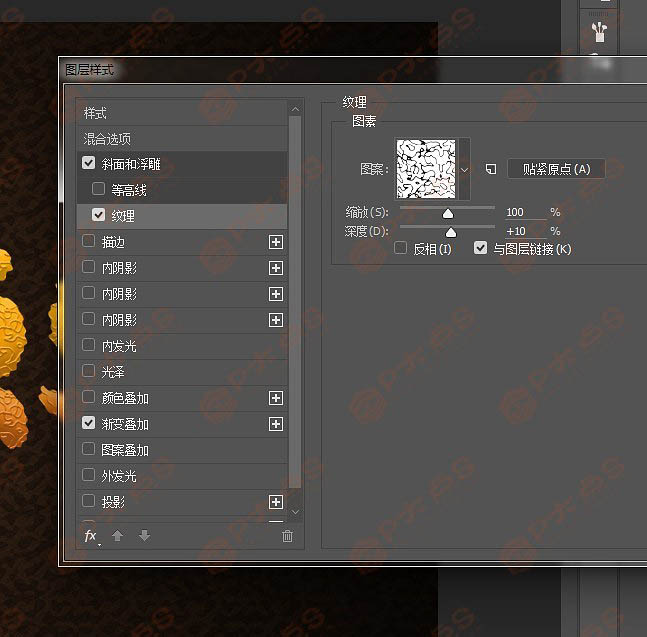
添加斜面浮雕及纹理,纹理还是刚刚追加图案里面的一种(想要其他效果的可以试试其他的图案)。


上一页12 下一页 阅读全文
最终效果

1、新建画布1920*1080,填充背景颜色#1c120b,解锁背景图层添加样式-图案叠加,追加图案。

2、设置图层混合模式为叠加,不透明度30%。

3、新建一层,拉一个渐变,默认的黑白颜色,径向渐变拉一个,混合模式叠加,降低不透明度到70左右。

4、打上想要的文字,这里我们用的是P大点S四个字,所用的字体为方正胖头鱼简体。

5、文字图层上右键,转换成智能对象。

6、滤镜–扭曲–波纹,这里我调节的是90,看你们画布大小自己进行调节,参数不固定,适合就好。

7、添加图层样式,先加个渐变,颜色#d46819—#f9aa01。

添加斜面浮雕及纹理,纹理还是刚刚追加图案里面的一种(想要其他效果的可以试试其他的图案)。


上一页12 下一页 阅读全文