站长资源平面设计
PS制作超漂亮的光丝文字效果
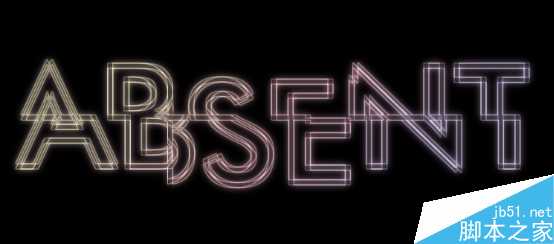
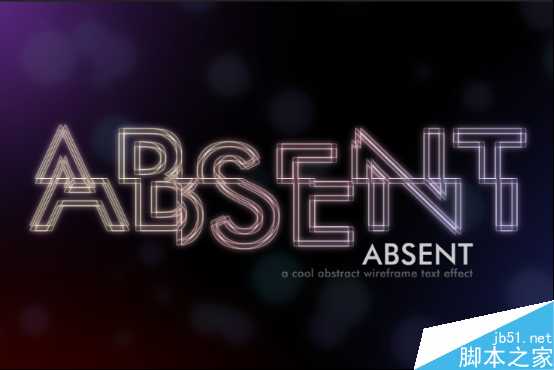
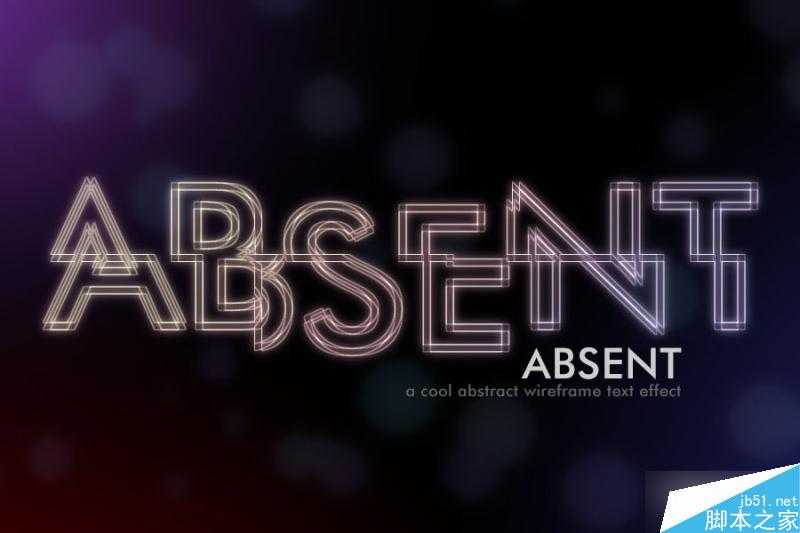
这篇教程教的朋友们使用PS制作超炫光丝文字效果,教程制作出来的文字效果挺漂亮的。制作的难度一般,推荐一下和的朋友们一起分享,一起学习了,效果图
具体的制作步骤如下:
1.新建一个文件,900px*600px,72dpi,RGB。
2.背景填充黑色,输入文字"ABSENT",使用Futura Md BT Medium字体,220pt,字间距20,白色。
3.选中文字图层和背景图层,Ctrl+E,合并。
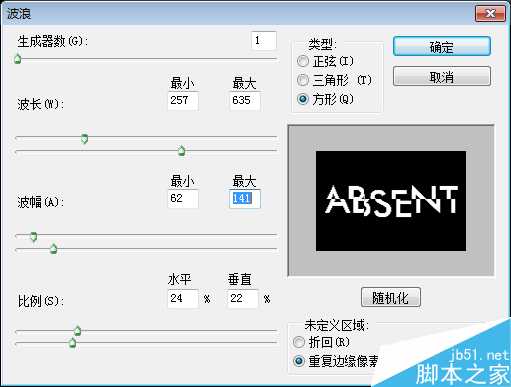
4.滤镜-扭曲-波浪,进行如下设置:
5.接下来给文字添加位移效果,滤镜-像素化-碎片。
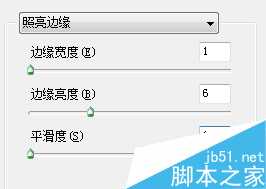
6.滤镜-风格化-照亮边缘,设置如下:
6.在通道面板,新建一个通道Alpha 1。回到图层面板,Ctrl+A,选中整个画面,然后进入通道面板,Ctrl+V,粘贴到Alpha 1通道里。按住Ctrl键,鼠标左键点击Alpha 1,提取出白色部分的选区。
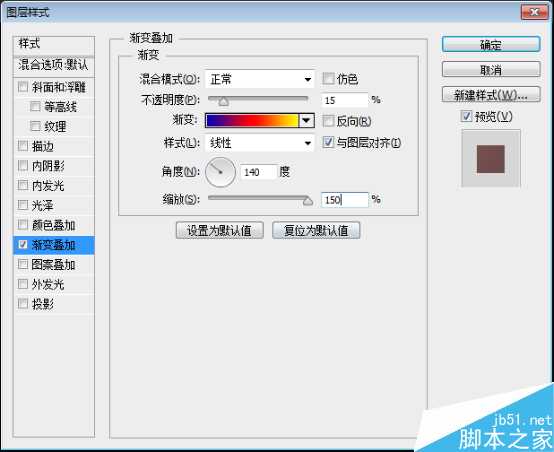
8回到图层面板,新建一个图层命名为Text,将选区填充白色。将背景图层填充黑色之后,就开始给Text图层添加效果了。添加渐变叠加,如下:
新建一个图层,将这个图层和Text图层合并。
9.接下来添加发光效果。复制Text图层,滤镜-模糊-高斯模糊,半径4px。然后复制这个图层,混合模式设为叠加。然后,再复制这个图层。这样一共是4个图层。
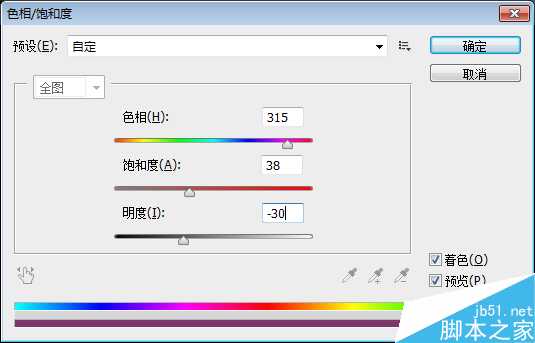
9.选择Text copy图层,复制,然后拖到背景图层上方。滤镜-模糊-高斯模糊,半径为6px。然后去图像-调整-色相/饱和度,调整参数如下:
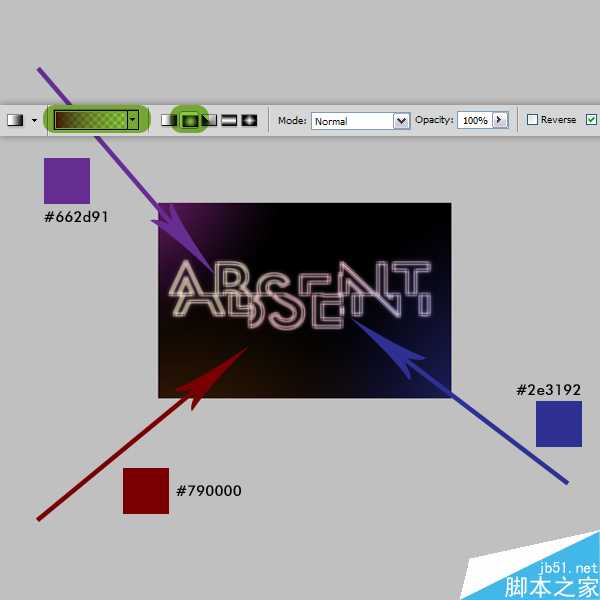
9.在背景图层上方新建一个图层,命名为Lights。选择渐变工具, 颜色为前景色-透明,径向渐变。如下图,可以使用这三种颜色,也可以自己设置颜色。
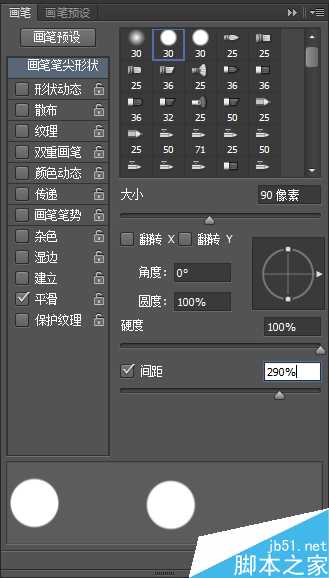
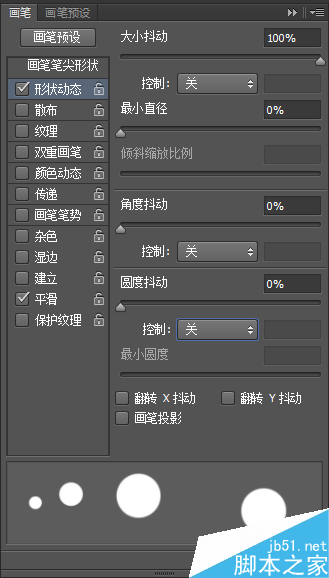
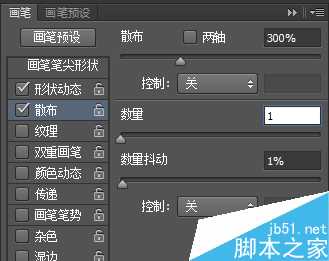
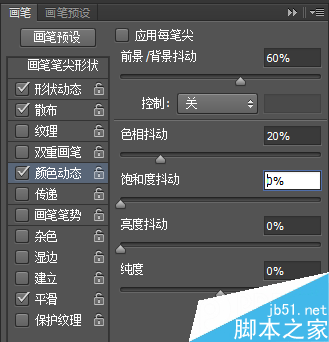
9.在Lights图层上方新建图层Circles,选择笔刷工具,选择一个笔刷,然后调节参数如下:
14.然后滤镜-模糊-表面模糊,直径25px,阈值175。然后再滤镜-模糊-高斯模糊,半径4px。图层的不透明度设为15%。
15.最后,给文字添加写点缀。
大家也可以试试不同的字体、效果,都会有很好的效果哦。
恭喜大功告成啦~~
教程结束,以上就是PS制作超漂亮的光丝文字效果方法介绍,操作很简单的,大家学会了吗?希望大家喜欢!