站长资源平面设计
PS制作超有创意的镂空倒角英文字母效果
本例教的PS文字效果学习者们PS制作超有创意的镂空倒角英文字母效果,教程来自“大bear小熊”的翻译分享,界面是英文版的,看起来不是很流畅,但是相对于国内的PS文字效果教程来说,确实挺有独特之道,小编觉得很不错,所以推荐到,感兴趣的朋友可以跟着教程来学习!
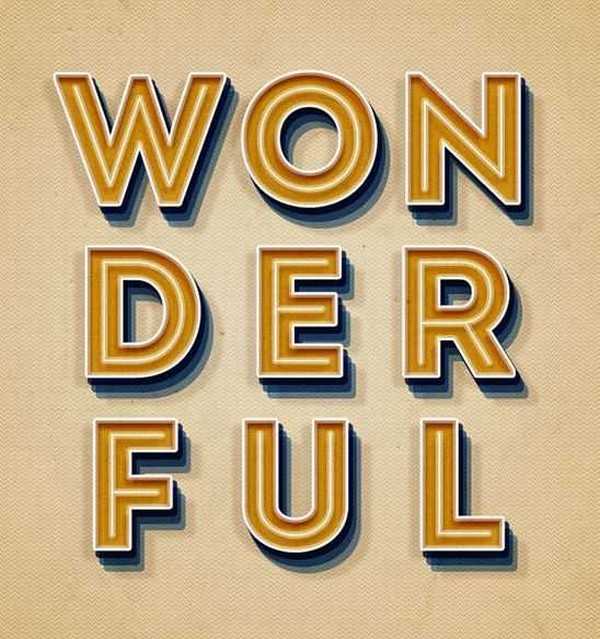
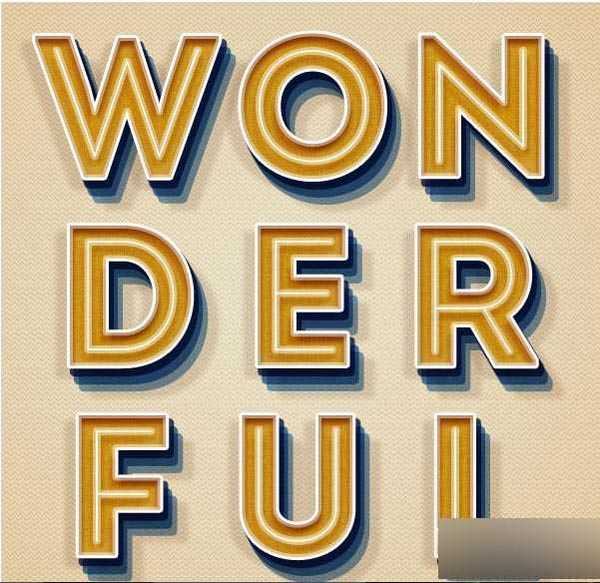
下面我们先来看看最终的效果图吧:
应该掌握的PS技能:图层样式-----渐变叠加/图案叠加/描边/描边叠印
心得:之前没有弄过字体。所以觉得有点儿怕。但是,做上去感觉还好。慢慢就进入状态了。
复古颜色:
相关知识学习:图层样式
原作者制作:
很复古。看上去很像咖啡制作的布丁。所以就想制作这个。
制作步骤:
第一步------建立背景
(1)新文件----950X950px
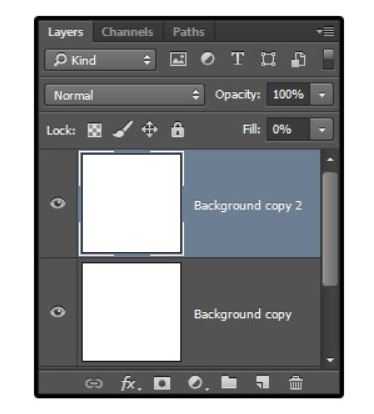
背景图层----复制多一个,第二个复制的将填充值为0
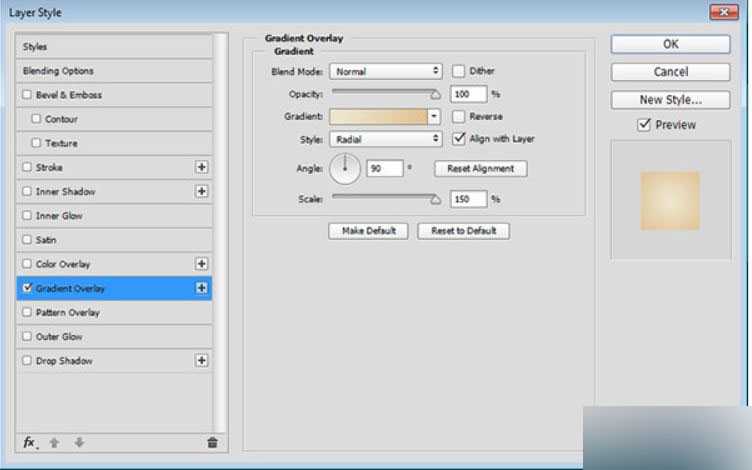
(2)在背景图层(1)-------图层样式------渐变叠加
参数设置如下:
样式:径向
缩放:150
渐变颜色:#ede6cf---#e1c194
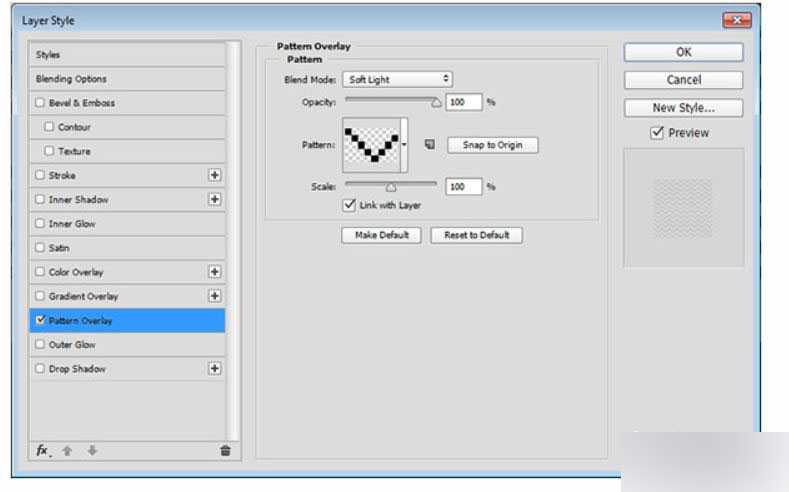
(3)双击背景图层(2)------图层样式-----图案叠加
参数如下
混合模式:柔光
图案:Sawtooth(臣妾找不到啊在自己的PS!!!!)
第二步-------建立文字(先整体,后部分)
(1)使用字体IntroInlineRegular,200pt,这里用任何颜色都可以,因为稍后会使用颜色叠加。
如果想字体里面多于一条内线的话,使用窗口----字符---VA提升到190pt
下载链接http://www.fontfabric.com/intro-free-font/
(2)字体间距(这里我自己设置的时候,不太懂得处理)
第三步:描边和描边叠印(注意描边的顺序:由内到外)
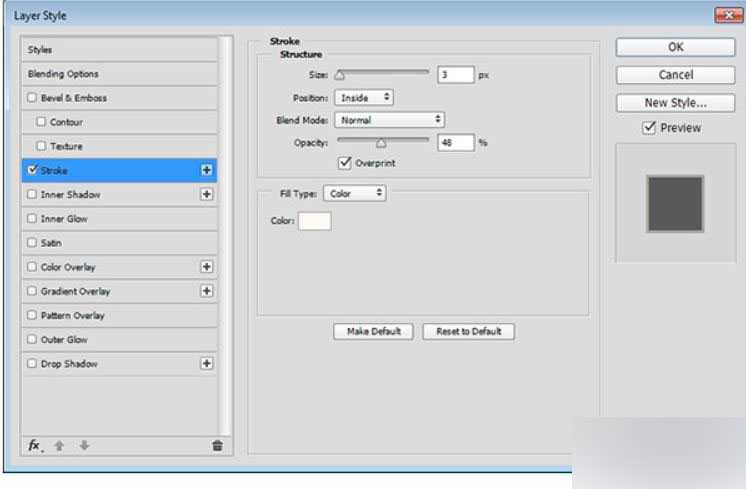
(1)描边
参数如下:
大小:3
位置:内部
透明度:48%
颜色:#fffaf3
选择描边叠印
(2)描边叠印
描边叠印是描边效果新增的功能。内部的描边能够使用透明度功能。并且能够有混合模式选择。
(3)不提选叠印时的效果
第四步:多个图层重叠的效果(注意效果设置的顺序)
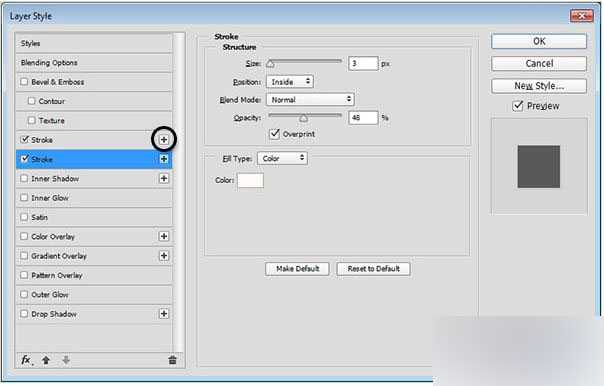
(1)功能解说
在描边,内阴影,颜色叠加,渐变叠加,投影,旁边都有一个"加号"的按钮。就是可以直接增加重叠的效果。按一下"加号"键,就会复制出于上一个效果一样设置的效果。
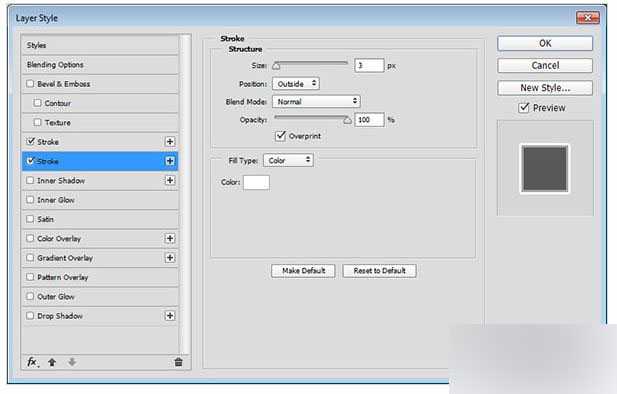
(2)在复制的第二个描边效果,点击它,更改设置如下:
位置:外部
透明度:100%
颜色:#fffaf3
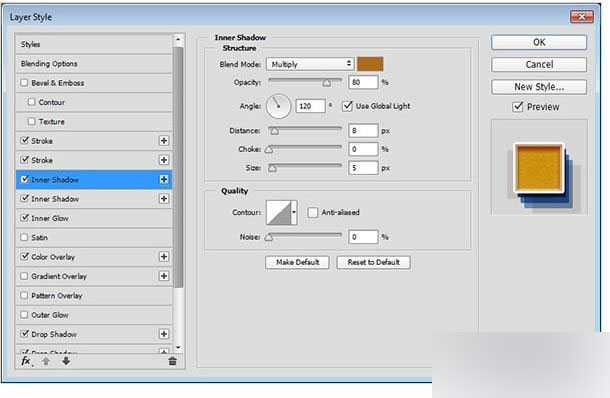
第五步:增加内阴影(备注:注意顺序)
(1)内阴影设置如下:(由最深的开始设置)
颜色:#ab6b18
透明度:80%
距离:8
大小:5(距离最近)
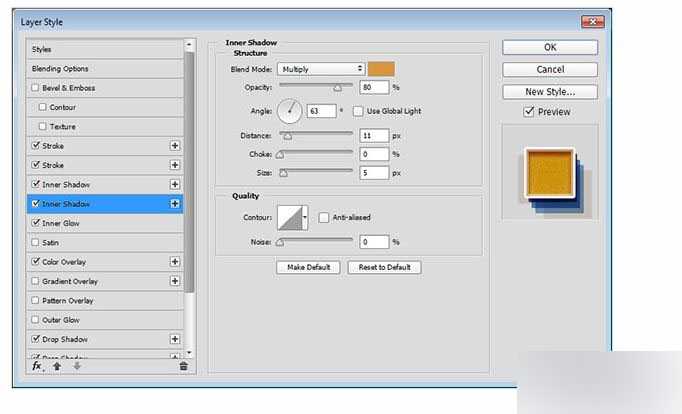
(2)再增加一个内阴影设置如下:
颜色:#d9953d
不使用全局光
角度:63
距离:11
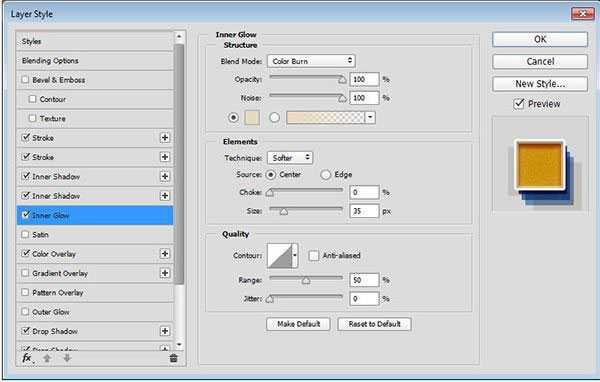
第六步:增加内放光和颜色叠加
内放光
混合模式:颜色加深
透明度:100%
杂色:100%
颜色:
源:居中
大小:35
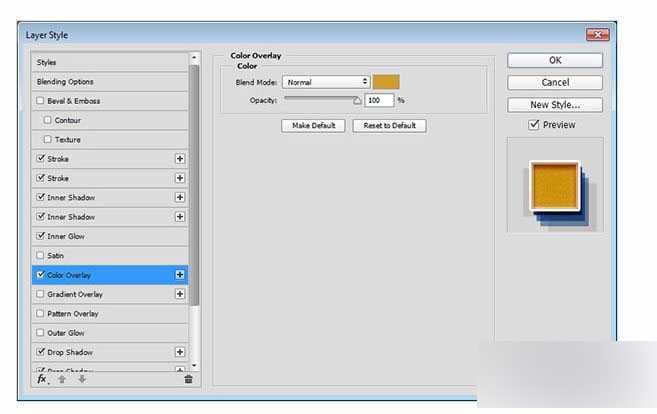
(2)颜色叠加#d09c2d
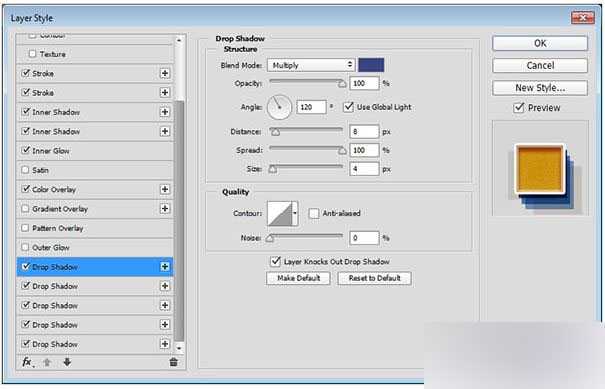
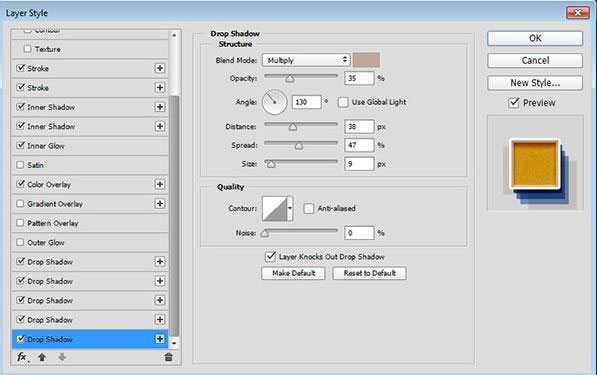
第七步:增加长投影
(1)颜色:#394485
透明度:100%
距离:8
扩展:100
大小4
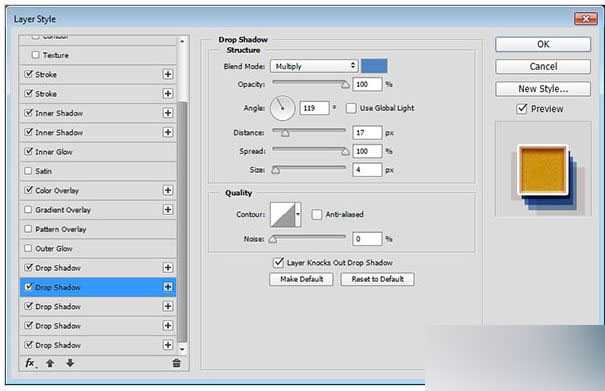
(2)再添加一个投影
颜色:#4e85c2
不选取全局光
角度:119
距离:17
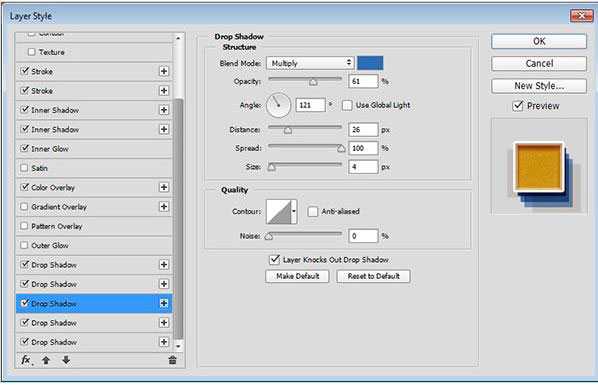
(3)再加第三个投影
颜色:#2d6db5
透明度:
角度:121
距离:26
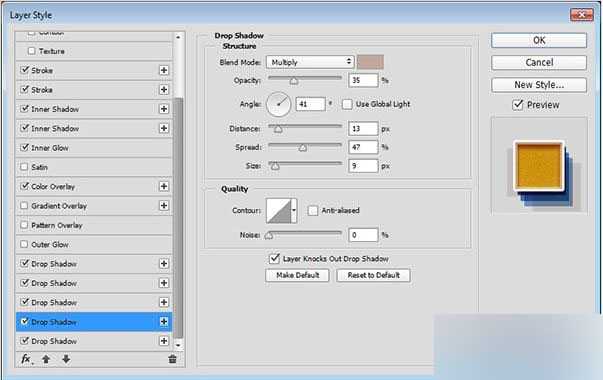
(4)第四个投影
颜色:#c1a89a
透明度:35%
角度:41
距离:13
扩展:47
大小:9
(5)第五个投影
只改以下几样,其他与第四个是一样的。
角度:130
距离:38
第八步:增加纸纹效果(原作者的链接好像打不开,我自己另外在网上找的纸纹)
混合模式:线性加深
透明度:50%
我自己弄的:
纸质用得太厚重了,没有很干净简洁的效果。
教程结束,以上就是PS制作超有创意的镂空倒角英文字母效果教程,大家学会了吗?感兴趣的朋友可以过来参考一下哦!
下一篇:PS使用滤镜功能制作火焰字