站长资源平面设计
Photoshop制作漂亮的蓝色星光闪动文字特效
简介如果对时间轴及GIF动画比较了解,那么制作闪动文字动画就非常简单。只需要制作3个或多个文字图层,每层文字有一些差异,然后在时间轴中连续播放即可。最终效果1、打开PS,新建一个文档。文档大小我选用600px*800px。新建成功后,选用渐变工具,沿着画笔的对角线画出一个直线渐变背景。色值从#0a485
如果对时间轴及GIF动画比较了解,那么制作闪动文字动画就非常简单。只需要制作3个或多个文字图层,每层文字有一些差异,然后在时间轴中连续播放即可。
最终效果

1、打开PS,新建一个文档。文档大小我选用600px*800px。新建成功后,选用渐变工具,沿着画笔的对角线画出一个直线渐变背景。色值从#0a485a过渡到#1180a0。

2、这里的文字我选用了较为粗的字形,当然,并不是细的字形就不适合。文字颜色设置为#08d7f0。将文字栅格化。这里我建议大家还是放大图像处理一下文字的边缘,让边缘变得更“clean”。
有人问,这里可以选用别的颜色吗?完全可以!选用颜色时要注意的就是,首先,背景不能抢镜。所以背景色一定要比文字的颜色更暗。其次,文字的颜色因为要凸显“闪亮”,所以也不要选用太暗淡的颜色。整个画面保持统一色系,由于闪光已经足够抢眼的效果,因此,不必再增加花哨的色彩搭配来“迷人眼”了。

3、理解基本的动画的原理 在做GIF小动画之前,我想和大家分享一下基本的动画的原理。很多人大概知道,我们看的动画,都是由帧组成的。一般而言1秒有25帧,而对于普通的动画而言,6帧就需要一张原画。我自己理解动画,也就是类似于魔术师,让静止的画面以很快的速度切换,让你的眼睛以为它在移动。
因此,回到我们今天要做的动画效果这里来,我们要做的是一个闪闪发光的动画,那就是光点效果的变化。就像波光粼粼的湖面那种阳光反射出的水光不断星星点点闪烁的效果一样。
经过这样一梳理,我们就知道,我们接下来要做的是就是创造出闪闪发光的不同效果图,然后让这些效果不断切换。而与此同时,文字保持不变。那么,这个闪光效果能变得真实可信。没错。理解了原理,可以开始动手了!
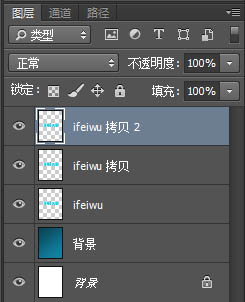
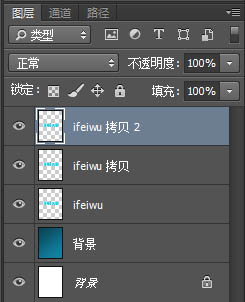
将文字图层复制两个,变成三个文字图层。

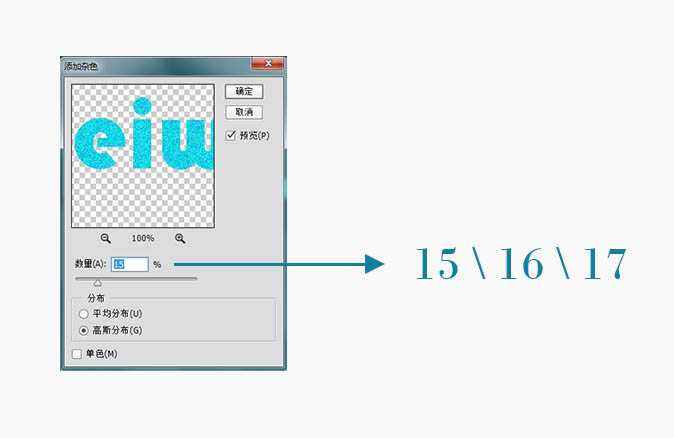
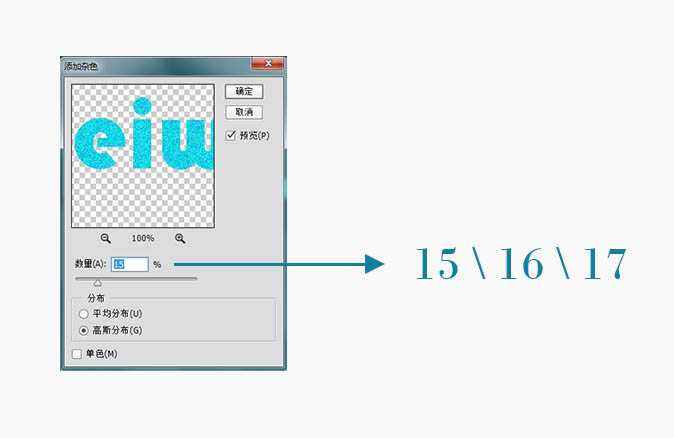
4、进入【滤镜>杂色>添加杂色】,分别为三个文字图层添加杂色滤镜,在杂色滤镜中分别为三个图层设置杂色数量为15%、16%、17%,高斯分布,取消单色的单选框。

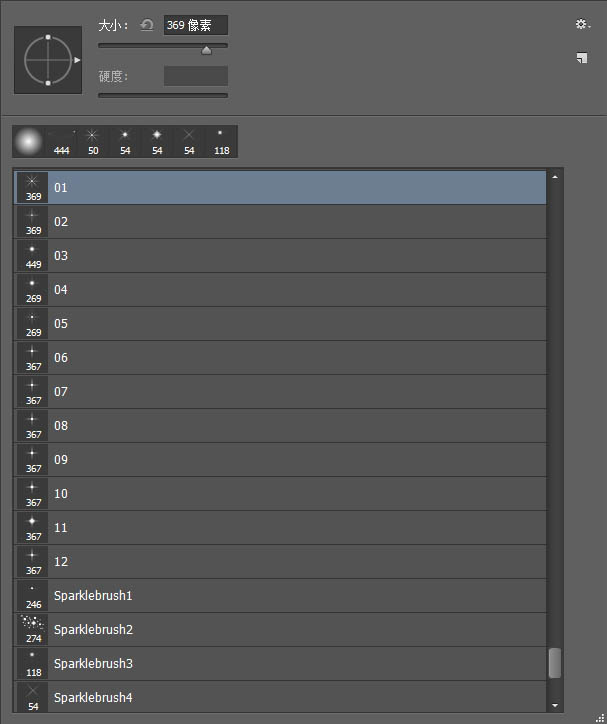
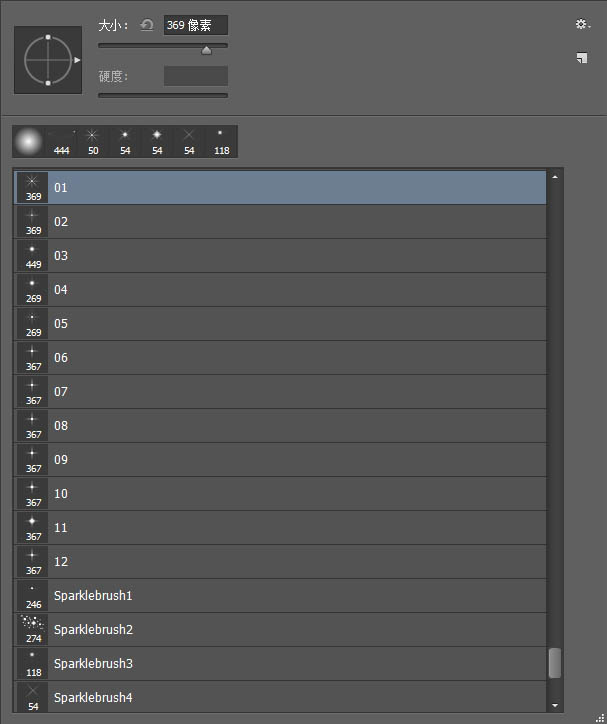
5、接下来,我们在每个文字图层的上方都分别新建一个图层,然后用我们的星星画笔(点这里下载星光笔刷)来为每个文字添加字面闪闪发光效果。我曾经对这个过程爱恨交加,因为太自由,最终效果很难把握,但又足够培养设计中的艺术感。 两个星星画笔资源安装后都分别提供不同的画笔,但是原来的画笔可能不太适合我的要求,可以在画笔中修改画笔的大小以及画笔方向。

6、画笔保持白色,三个图层的闪光效果会有些变化。如果想要画笔更“亮”的,鼠标可以多单击几次。总之,这部分的自由发挥,可以让人找回一点艺术创作的感觉。

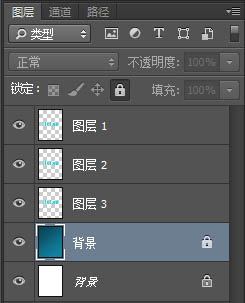
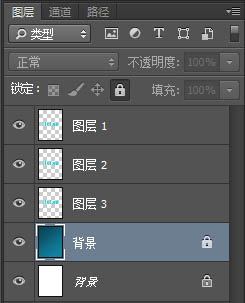
7、把上一步画好的三个闪烁图层分别与三个文字图层合并。选中要合并的图层,点击右键,点选合并图层。

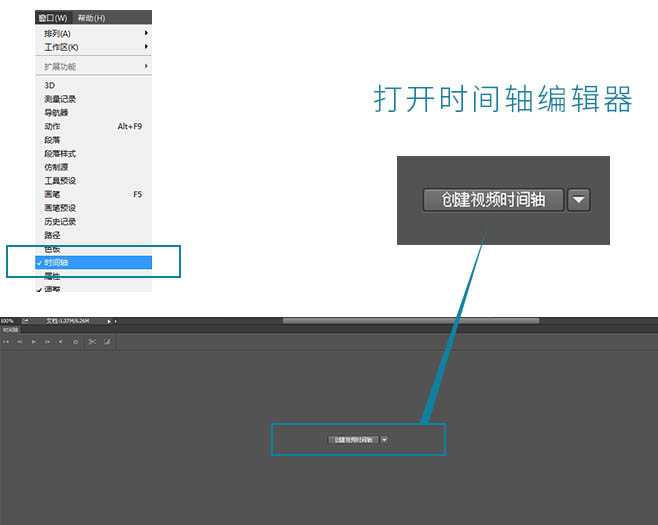
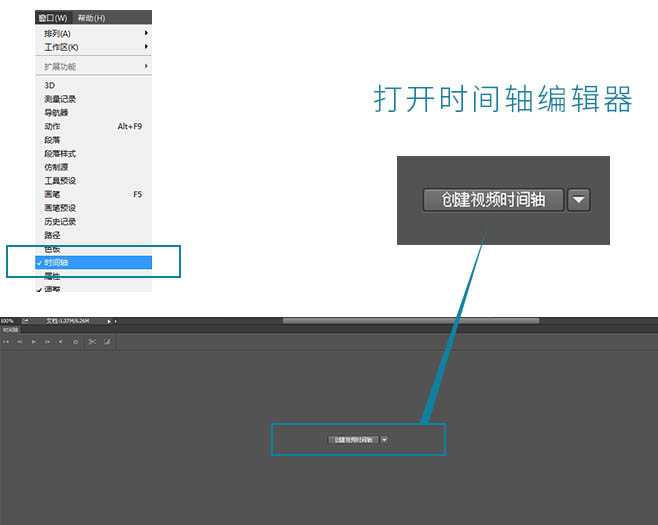
8、进入【窗口>时间轴】,点选时间轴后,编辑区域的下方会出现时间轴,单击中间的按钮“创建视频时间轴”。

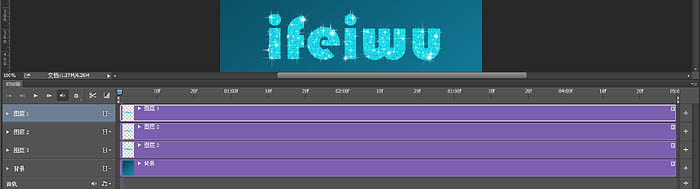
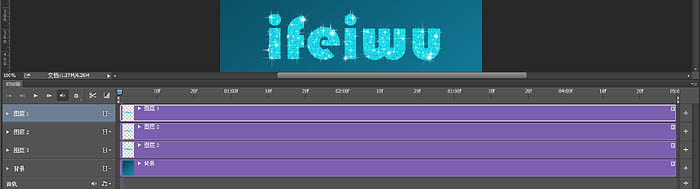
9、这时,进入时间轴编辑器,我们看到我们的所有图层都出现在了时间轴里。我们只需要把这四个轨道里的图层安排好出场序列即可。

10、对于动画编辑的基本原理,你可以想象自己是个舞台导演,是由你来安排每个图层从什么时候上场、什么时候退场。比如,在这个案例中,我们首先要确定我们这个舞台表演的持续时间。
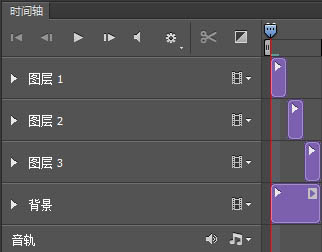
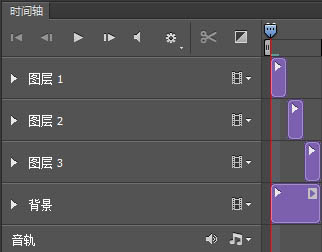
由于闪闪发光效果应该是很快的,那么我们就设置动画全程的时间为0.6秒好了。这里的四个图层,只有背景层会是一直保持在舞台上的,所以,我们把背景层末端拖动到0.6秒这里。

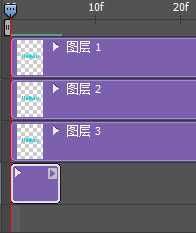
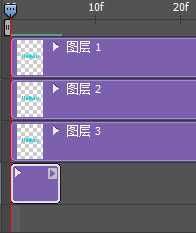
11、时间轴是以帧为单位的,所以你不知道0.6秒在哪里?没关系,当你拖动时会自动出现时间单位。接下来,舞台上三个图层,导演的意思是要它们三个分别以0.2秒的时间间隔轮流上场。
也就是指这三个轨道的图片首尾相接,分别持续0.2秒。那么,你按照相应的顺序对每个图层进行拖放即可。你还可以点击播放按钮试试看效果。如果有不满意,可以继续修改。

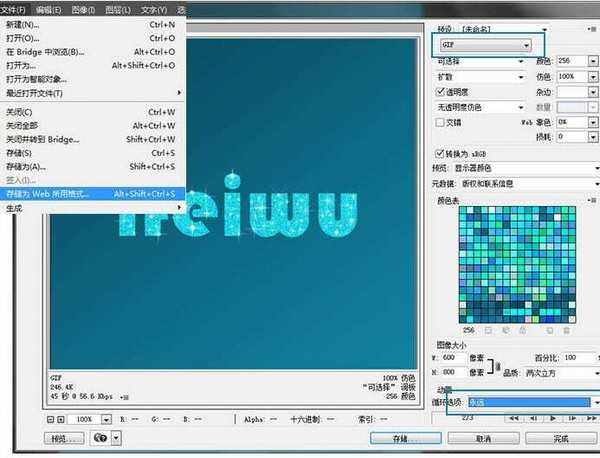
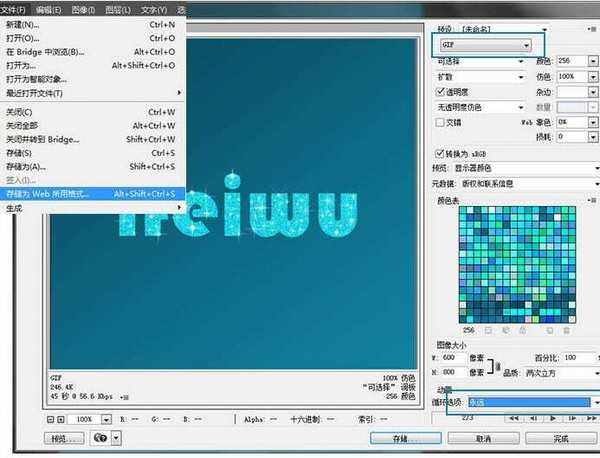
12、就这么简单。我们的动画效果就做好了。在保存GIF图片时,进入【文件>存储为WEB格式】,这时会弹出保存设置面板,在面板中保存的格式选择GIF,循环选项选择永远。

最终效果:

最终效果

1、打开PS,新建一个文档。文档大小我选用600px*800px。新建成功后,选用渐变工具,沿着画笔的对角线画出一个直线渐变背景。色值从#0a485a过渡到#1180a0。

2、这里的文字我选用了较为粗的字形,当然,并不是细的字形就不适合。文字颜色设置为#08d7f0。将文字栅格化。这里我建议大家还是放大图像处理一下文字的边缘,让边缘变得更“clean”。
有人问,这里可以选用别的颜色吗?完全可以!选用颜色时要注意的就是,首先,背景不能抢镜。所以背景色一定要比文字的颜色更暗。其次,文字的颜色因为要凸显“闪亮”,所以也不要选用太暗淡的颜色。整个画面保持统一色系,由于闪光已经足够抢眼的效果,因此,不必再增加花哨的色彩搭配来“迷人眼”了。

3、理解基本的动画的原理 在做GIF小动画之前,我想和大家分享一下基本的动画的原理。很多人大概知道,我们看的动画,都是由帧组成的。一般而言1秒有25帧,而对于普通的动画而言,6帧就需要一张原画。我自己理解动画,也就是类似于魔术师,让静止的画面以很快的速度切换,让你的眼睛以为它在移动。
因此,回到我们今天要做的动画效果这里来,我们要做的是一个闪闪发光的动画,那就是光点效果的变化。就像波光粼粼的湖面那种阳光反射出的水光不断星星点点闪烁的效果一样。
经过这样一梳理,我们就知道,我们接下来要做的是就是创造出闪闪发光的不同效果图,然后让这些效果不断切换。而与此同时,文字保持不变。那么,这个闪光效果能变得真实可信。没错。理解了原理,可以开始动手了!
将文字图层复制两个,变成三个文字图层。

4、进入【滤镜>杂色>添加杂色】,分别为三个文字图层添加杂色滤镜,在杂色滤镜中分别为三个图层设置杂色数量为15%、16%、17%,高斯分布,取消单色的单选框。

5、接下来,我们在每个文字图层的上方都分别新建一个图层,然后用我们的星星画笔(点这里下载星光笔刷)来为每个文字添加字面闪闪发光效果。我曾经对这个过程爱恨交加,因为太自由,最终效果很难把握,但又足够培养设计中的艺术感。 两个星星画笔资源安装后都分别提供不同的画笔,但是原来的画笔可能不太适合我的要求,可以在画笔中修改画笔的大小以及画笔方向。

6、画笔保持白色,三个图层的闪光效果会有些变化。如果想要画笔更“亮”的,鼠标可以多单击几次。总之,这部分的自由发挥,可以让人找回一点艺术创作的感觉。

7、把上一步画好的三个闪烁图层分别与三个文字图层合并。选中要合并的图层,点击右键,点选合并图层。

8、进入【窗口>时间轴】,点选时间轴后,编辑区域的下方会出现时间轴,单击中间的按钮“创建视频时间轴”。

9、这时,进入时间轴编辑器,我们看到我们的所有图层都出现在了时间轴里。我们只需要把这四个轨道里的图层安排好出场序列即可。

10、对于动画编辑的基本原理,你可以想象自己是个舞台导演,是由你来安排每个图层从什么时候上场、什么时候退场。比如,在这个案例中,我们首先要确定我们这个舞台表演的持续时间。
由于闪闪发光效果应该是很快的,那么我们就设置动画全程的时间为0.6秒好了。这里的四个图层,只有背景层会是一直保持在舞台上的,所以,我们把背景层末端拖动到0.6秒这里。

11、时间轴是以帧为单位的,所以你不知道0.6秒在哪里?没关系,当你拖动时会自动出现时间单位。接下来,舞台上三个图层,导演的意思是要它们三个分别以0.2秒的时间间隔轮流上场。
也就是指这三个轨道的图片首尾相接,分别持续0.2秒。那么,你按照相应的顺序对每个图层进行拖放即可。你还可以点击播放按钮试试看效果。如果有不满意,可以继续修改。

12、就这么简单。我们的动画效果就做好了。在保存GIF图片时,进入【文件>存储为WEB格式】,这时会弹出保存设置面板,在面板中保存的格式选择GIF,循环选项选择永远。

最终效果:

下一篇:PS制作逼真的青绿色玉雕文字