站长资源平面设计
Photoshop设计制作漂亮的2015手写光效字
简介光效字制作并不难,只是过程有点繁琐,过程:用钢笔分步勾出不同的路径,并用设置好的画笔描边得到想要的颗粒和光束;然后用图层样式增加发光效果即可。 最终效果1、新建一个1000 * 550像素,分辨率为72的画布,背景填充暗紫色:#9F0E5D,如下图。 <图1> 2、新建一个组,在组里新建一个图层。进
光效字制作并不难,只是过程有点繁琐,过程:用钢笔分步勾出不同的路径,并用设置好的画笔描边得到想要的颗粒和光束;然后用图层样式增加发光效果即可。
最终效果

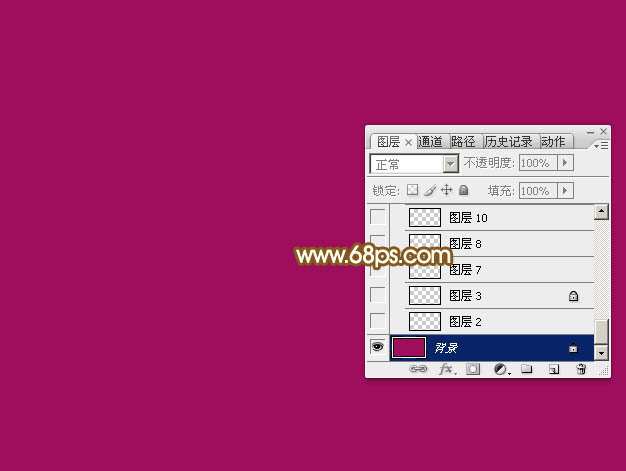
1、新建一个1000 * 550像素,分辨率为72的画布,背景填充暗紫色:#9F0E5D,如下图。

<图1>
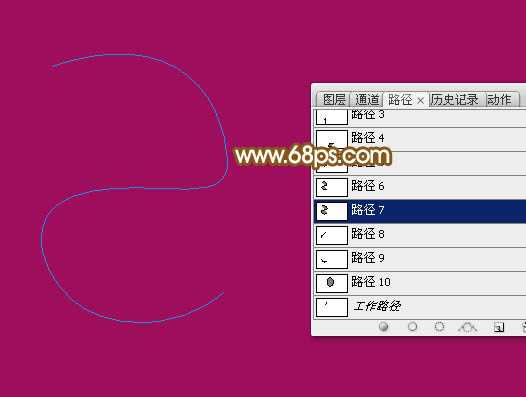
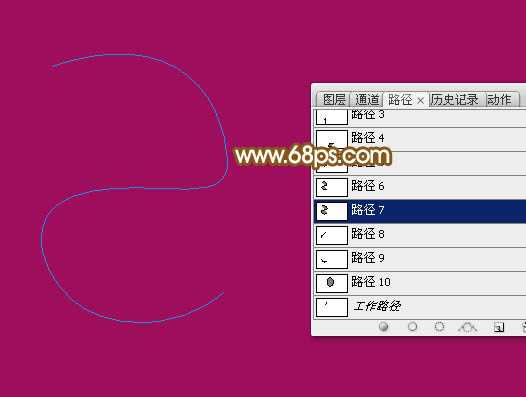
2、新建一个组,在组里新建一个图层。进入路径面板,新建一个路径层,用钢笔勾出数字“2”的路径,如下图。

<图2>
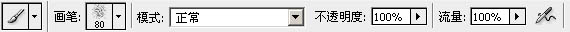
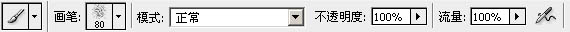
3、回到图层面板,选择画笔工具,把不透明度及流量都设置为最大100%。

<图3>
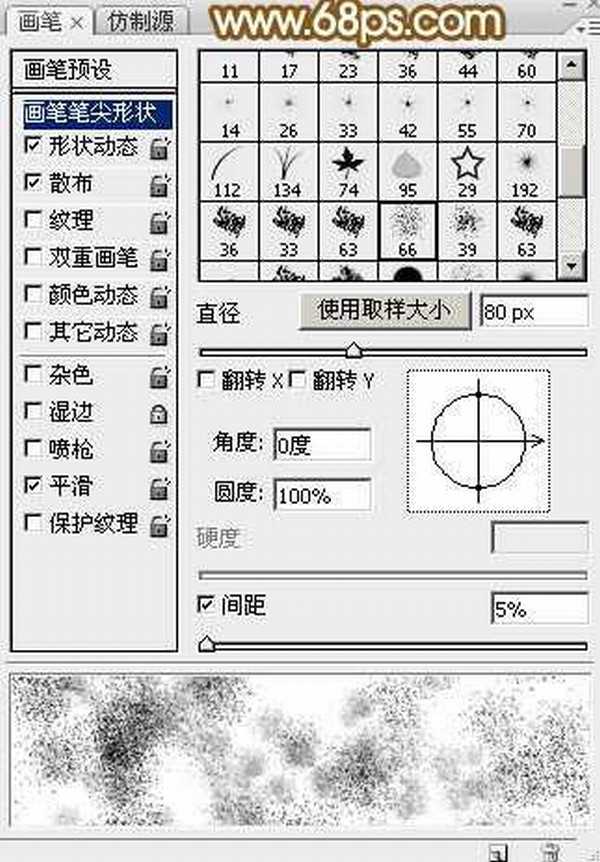
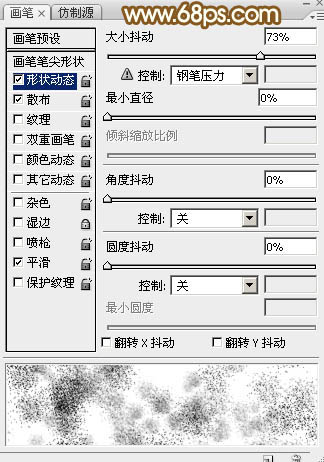
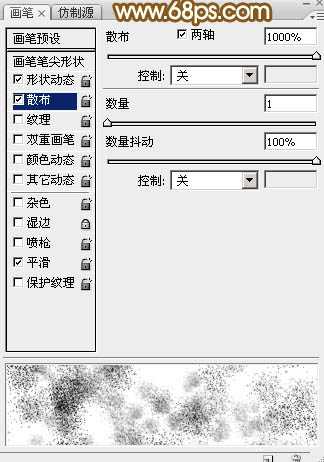
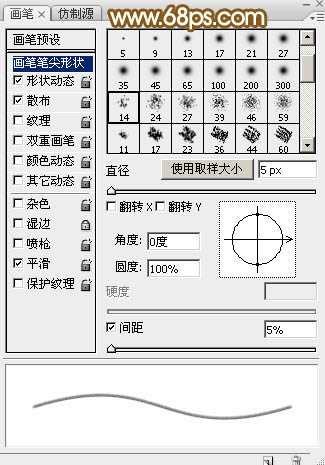
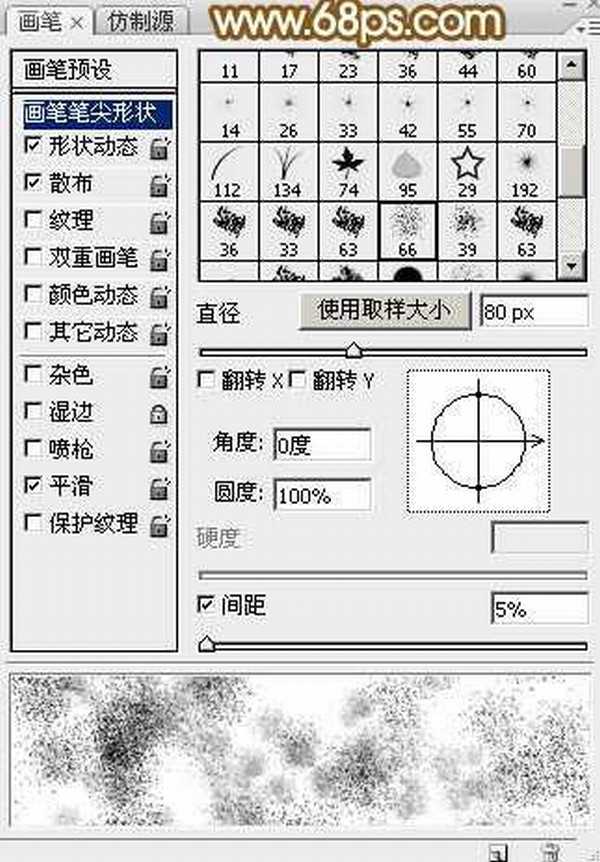
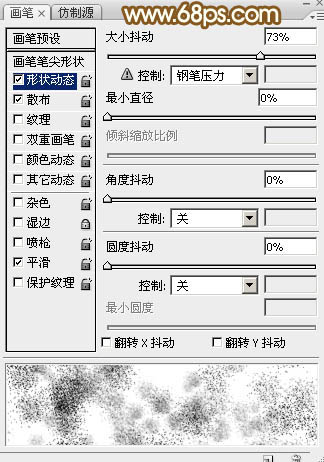
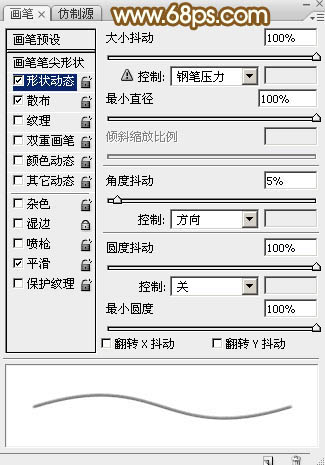
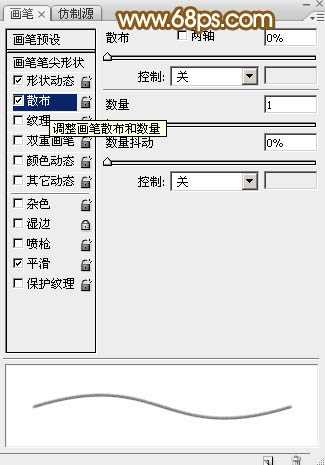
4、按F5调出画笔预设,先选择66号画笔,然后再设置:画笔笔尖形状、形状动态、散布,然后勾选平滑,参数设置如图4 - 6。

<图4>

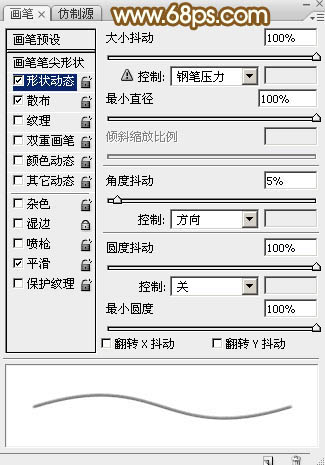
<图5>

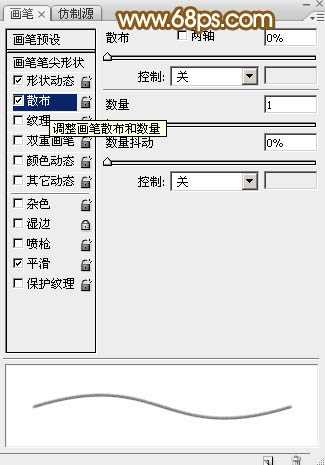
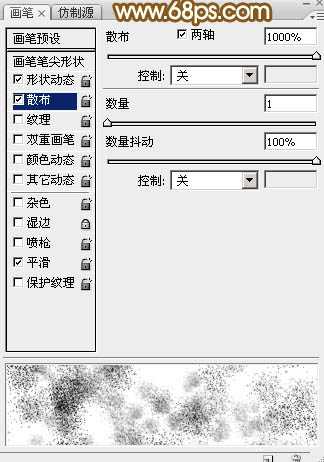
<图6>
5、把前景色设置为白色,如下图。

<图7>
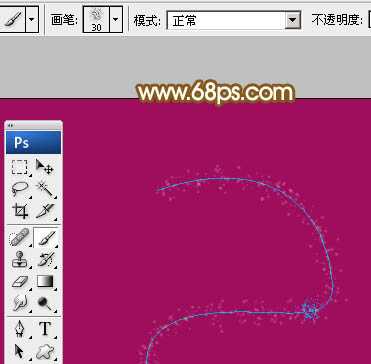
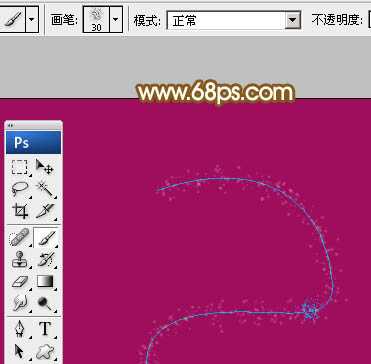
6、把画笔大小调到30像素,如下图。

<图8>
7、选择钢笔工具,在路径上面右键选择“描边路径”,在弹出的对话框选择“画笔”,不用勾选“模拟压力”。确定后按回车删除路径,得到一些细小的颗粒如下图。

<图9>
8、新建图层,同样的方法先勾出其它数字的路径,然后用同样的画笔描边路径得到底部的颗粒,效果如下图。把这几个图层合并为一个图层。

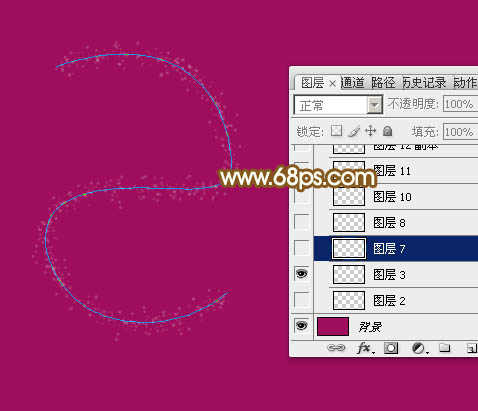
<图10>
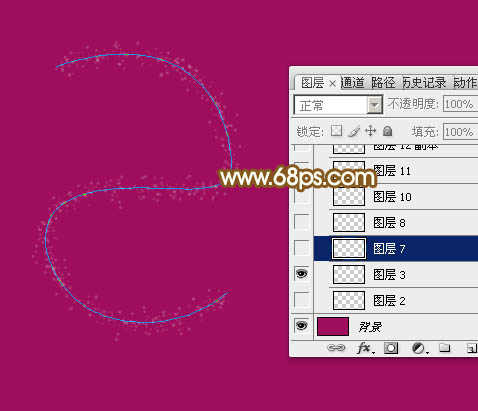
9、新建一个组,在组里新建一个图层,现在来制作光束部分。显示数字2的路径。

<图11>
10、选择画笔工具,按F5调出画笔预设,先选择14号画笔,然后设置:画笔笔尖形状、形状动态、散布,然后勾选平滑,参数设置如图12 - 14。

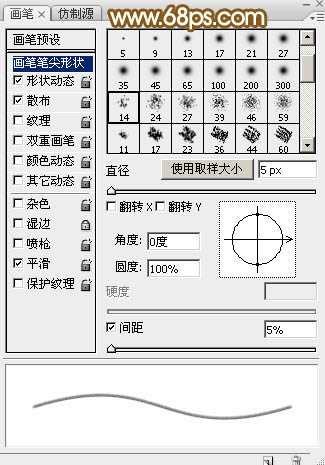
<图12>

<图13>

<图14> 上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 550像素,分辨率为72的画布,背景填充暗紫色:#9F0E5D,如下图。

<图1>
2、新建一个组,在组里新建一个图层。进入路径面板,新建一个路径层,用钢笔勾出数字“2”的路径,如下图。

<图2>
3、回到图层面板,选择画笔工具,把不透明度及流量都设置为最大100%。

<图3>
4、按F5调出画笔预设,先选择66号画笔,然后再设置:画笔笔尖形状、形状动态、散布,然后勾选平滑,参数设置如图4 - 6。

<图4>

<图5>

<图6>
5、把前景色设置为白色,如下图。

<图7>
6、把画笔大小调到30像素,如下图。

<图8>
7、选择钢笔工具,在路径上面右键选择“描边路径”,在弹出的对话框选择“画笔”,不用勾选“模拟压力”。确定后按回车删除路径,得到一些细小的颗粒如下图。

<图9>
8、新建图层,同样的方法先勾出其它数字的路径,然后用同样的画笔描边路径得到底部的颗粒,效果如下图。把这几个图层合并为一个图层。

<图10>
9、新建一个组,在组里新建一个图层,现在来制作光束部分。显示数字2的路径。

<图11>
10、选择画笔工具,按F5调出画笔预设,先选择14号画笔,然后设置:画笔笔尖形状、形状动态、散布,然后勾选平滑,参数设置如图12 - 14。

<图12>

<图13>

<图14> 上一页12 下一页 阅读全文