站长资源平面设计
Photoshop利用3D工具制作绚丽的潮流立体字
简介最终效果1、首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”。目前,我们的文本应该类似于下面的屏幕截图。2、接下来我们将文本转曲 “右键--转换为形状”。 3、现在,我们
最终效果

1、首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”。目前,我们的文本应该类似于下面的屏幕截图。

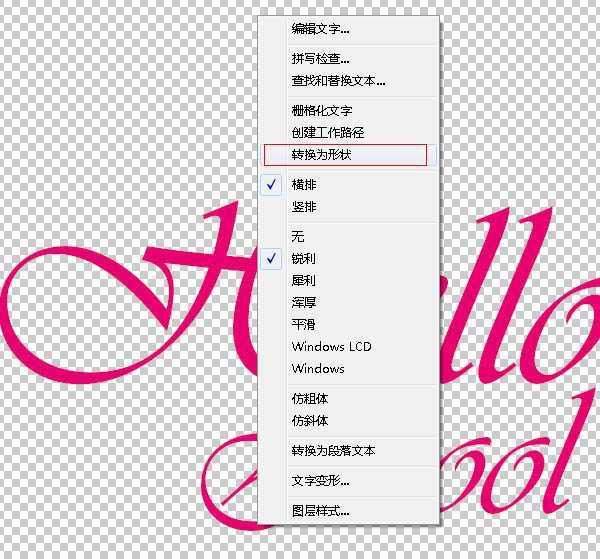
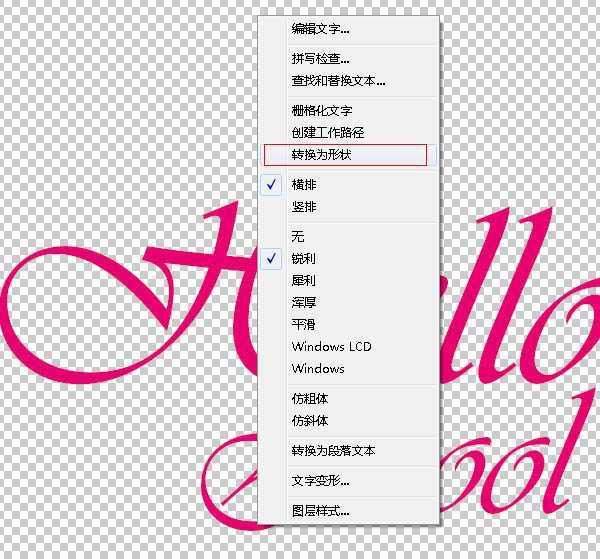
2、接下来我们将文本转曲 “右键--转换为形状”。

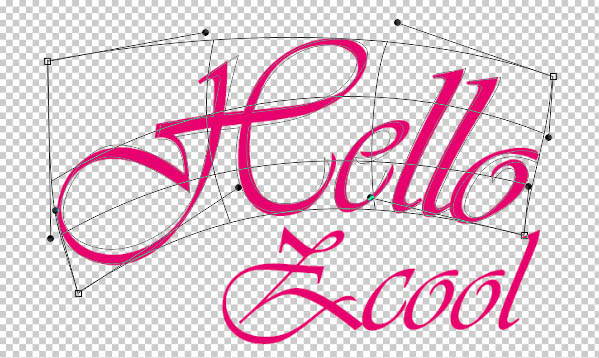
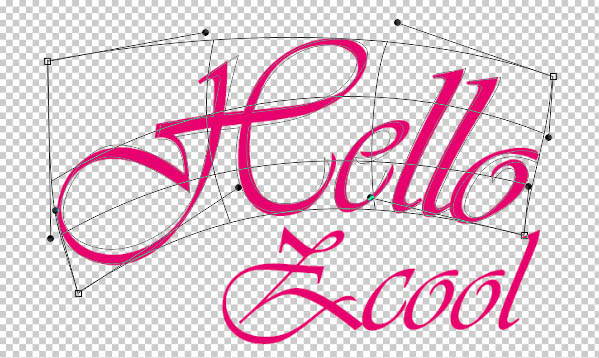
3、现在,我们可以变形文本。弯曲修饰将明显弯曲文本,这将使它更有趣。“自由变换--变形”。

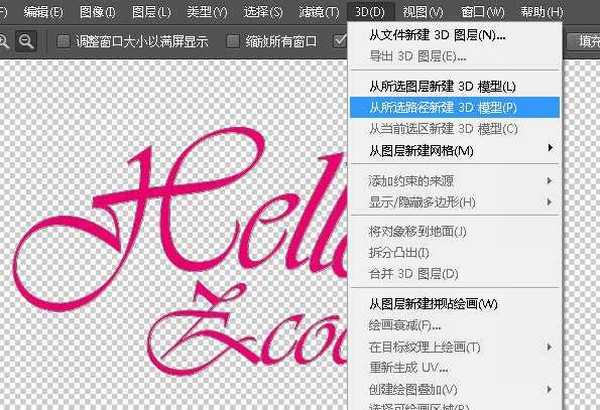
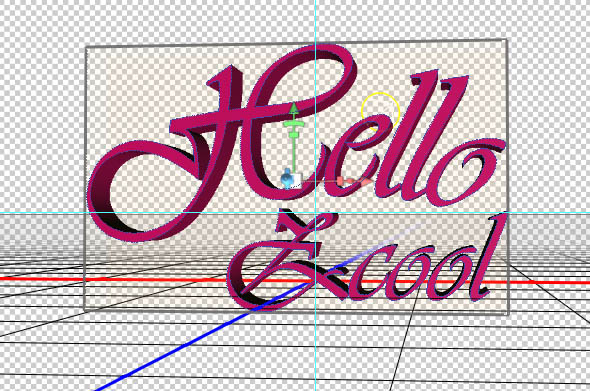
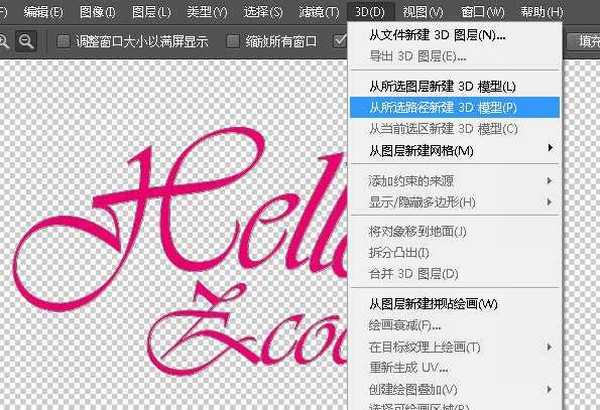
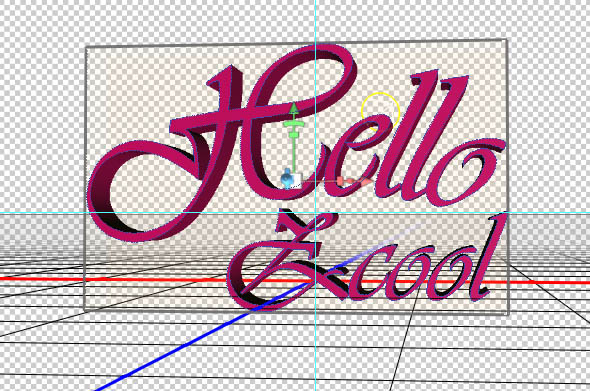
4、现在是时候开始构建我们的3D场景了,所以创建3D图层。


5、现在我们需要开始在我们的背景。为此创建一个新层在你的文本。下一个填补它与黑色和画在它与白色当我做了下面的屏幕截图。

6、现在只需要设置半径为250px的高斯模糊,并填充颜色。

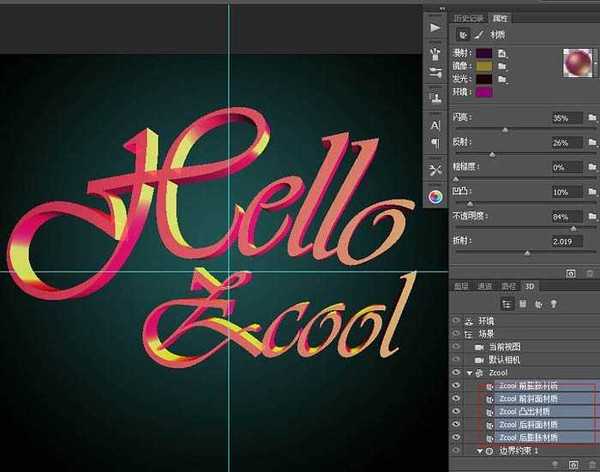
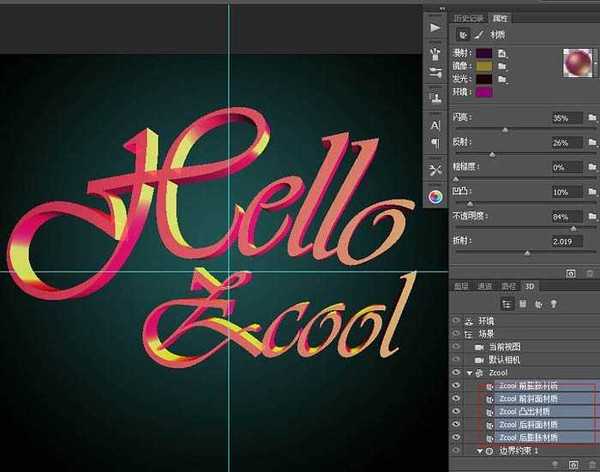
7、此时我们将设置“Hello Zcool”材质球。一旦你这样做了设置材质和所有的设置如我下面做的。选择Mod的5个项的材质会看截屏下的内容。到在属性面板调整材质。

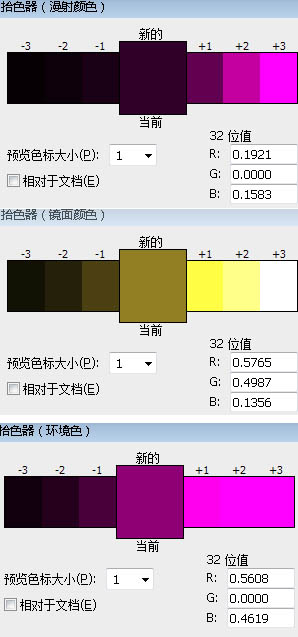
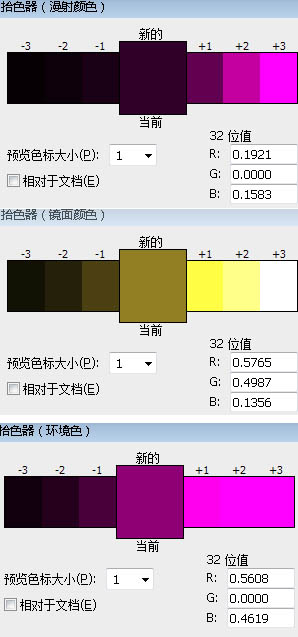
8、现在我们需要回到我们的属性栏。设置漫反射等颜色值。

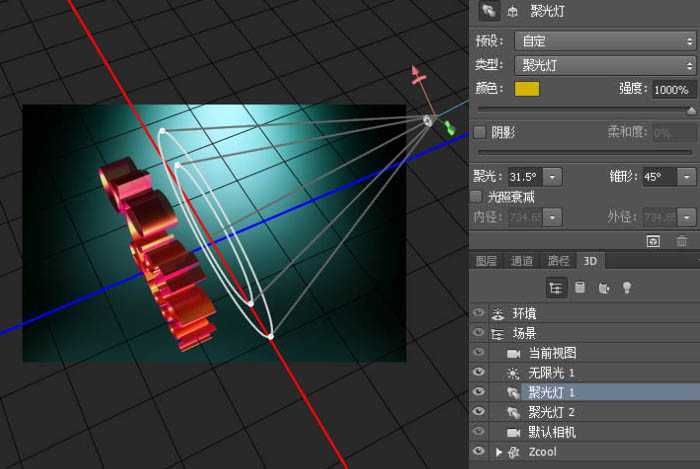
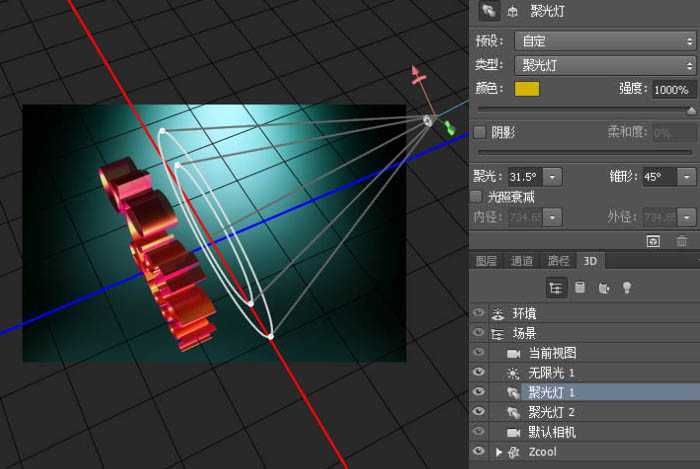
9、接下来我们创建一个打在背后的“聚光灯”数值如下。

上一页12 下一页 阅读全文

1、首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”。目前,我们的文本应该类似于下面的屏幕截图。

2、接下来我们将文本转曲 “右键--转换为形状”。

3、现在,我们可以变形文本。弯曲修饰将明显弯曲文本,这将使它更有趣。“自由变换--变形”。

4、现在是时候开始构建我们的3D场景了,所以创建3D图层。


5、现在我们需要开始在我们的背景。为此创建一个新层在你的文本。下一个填补它与黑色和画在它与白色当我做了下面的屏幕截图。

6、现在只需要设置半径为250px的高斯模糊,并填充颜色。

7、此时我们将设置“Hello Zcool”材质球。一旦你这样做了设置材质和所有的设置如我下面做的。选择Mod的5个项的材质会看截屏下的内容。到在属性面板调整材质。

8、现在我们需要回到我们的属性栏。设置漫反射等颜色值。

9、接下来我们创建一个打在背后的“聚光灯”数值如下。

上一页12 下一页 阅读全文