站长资源平面设计
Photoshop设计制作经典的折叠复古字体教程
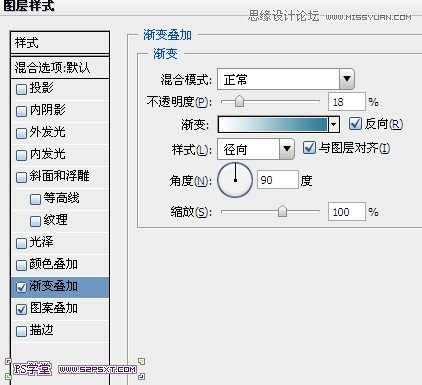
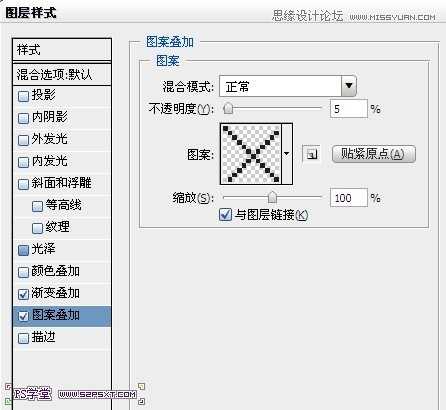
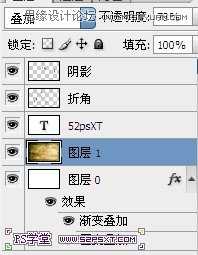
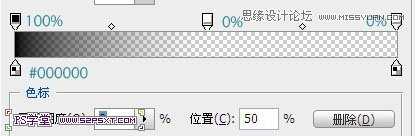
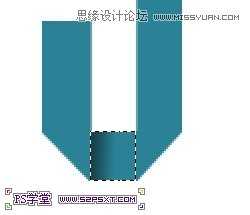
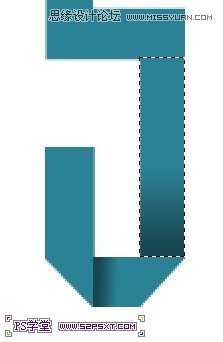
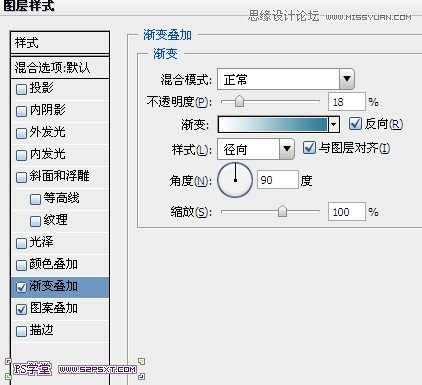
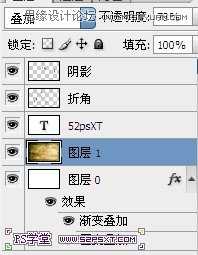
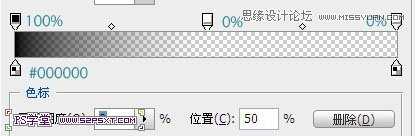
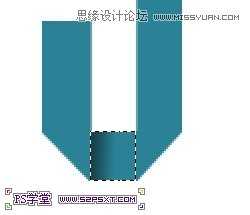
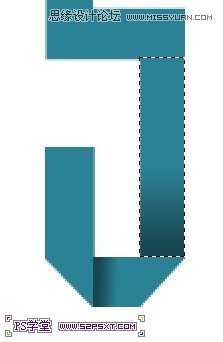
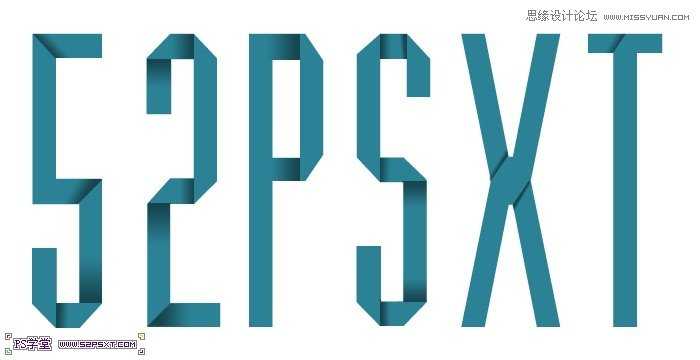
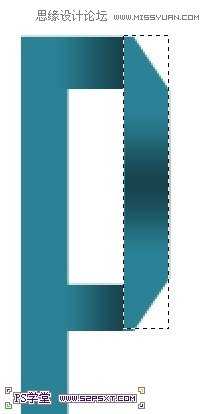
简介先看看效果图 素材:素材.rar (830.09 KB,) PS教程: 1.新建780*640px大小的文档,打上文字,这里字体我选择的是Muncie,颜色#2b8296 2.设置渐变如下,新建图层“折角”,图层模式正片叠底,不透明度47%。 3.在字体各相交处,拉
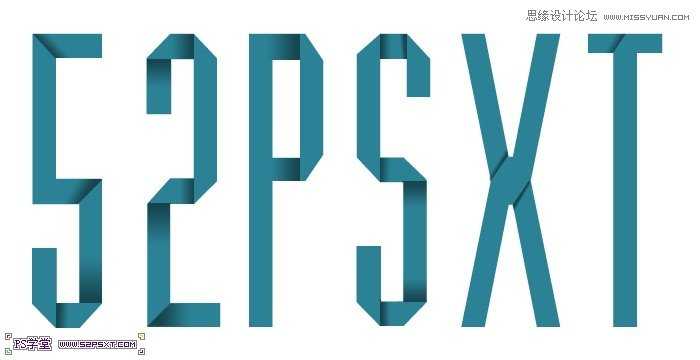
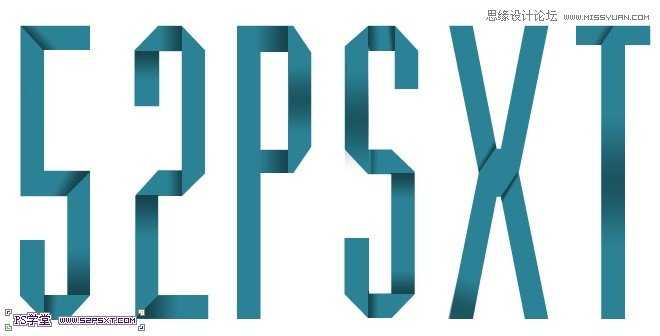
先看看效果图

PS教程:
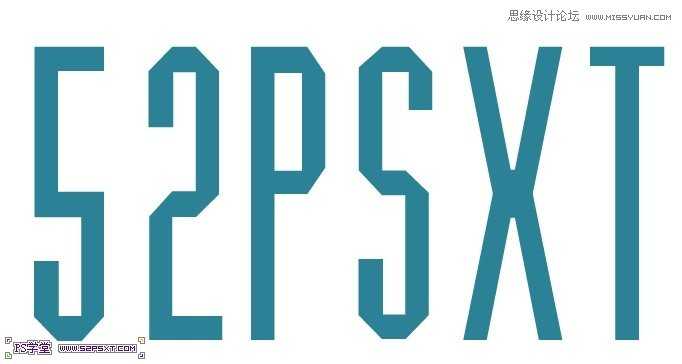
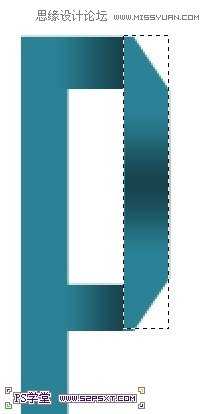
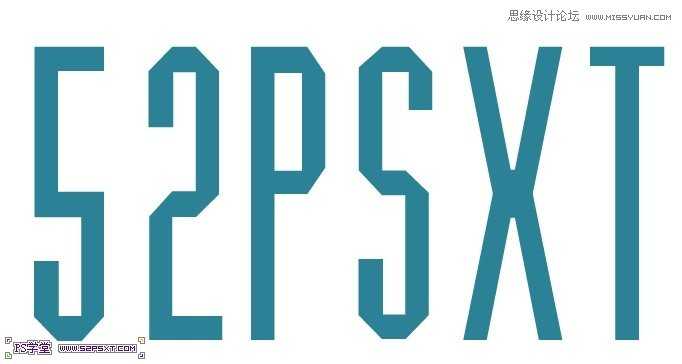
1.新建780*640px大小的文档,打上文字,这里字体我选择的是Muncie,颜色#2b8296










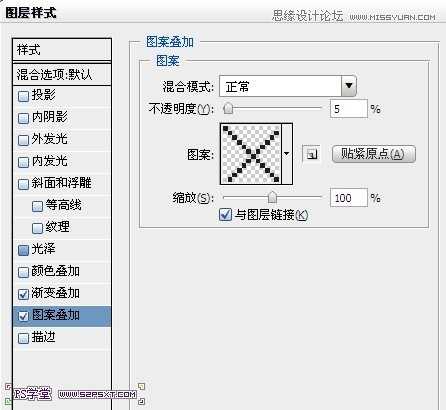
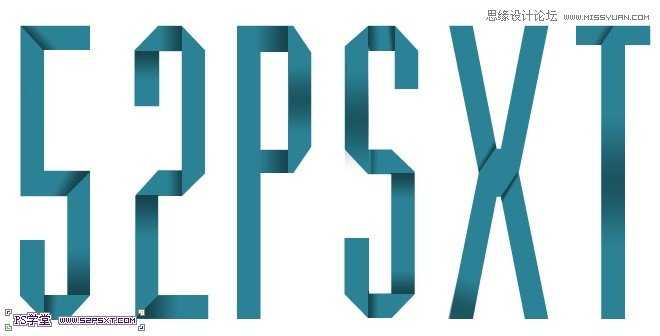
最后拉入纹理素材,图层模式叠加,不透明度78%,完工。





PS教程:
1.新建780*640px大小的文档,打上文字,这里字体我选择的是Muncie,颜色#2b8296










最后拉入纹理素材,图层模式叠加,不透明度78%,完工。