站长资源平面设计
Photoshop设计制作漂亮的燃烧的立体火焰字
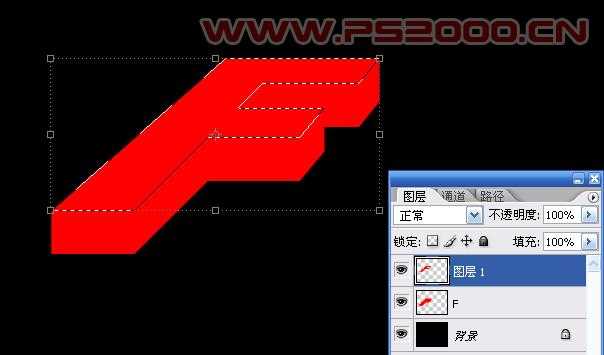
简介最终效果 第一部分:立体字的制作: 先来看一下效果。 1、新建文档,填充黑色,输入文字,颜色设为红色,栅格化文字。 2、ctrl+T对文字进行变形处理,方法见下图。 3、按住ctrl键,鼠标点击文字图层,按住ctrl+alt,鼠标按键盘向上方向键,完成后ctrl+J复制。 4、点
最终效果

先来看一下效果。

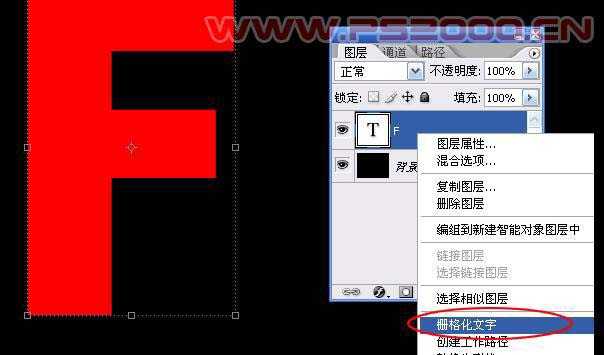
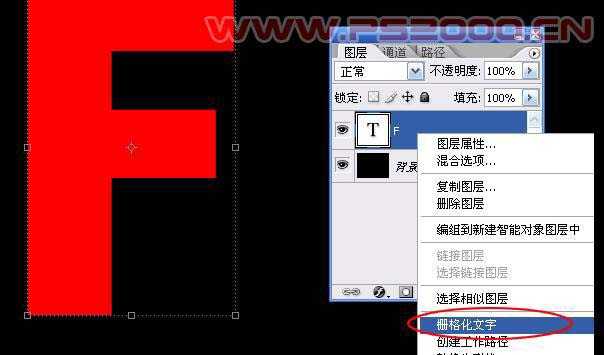
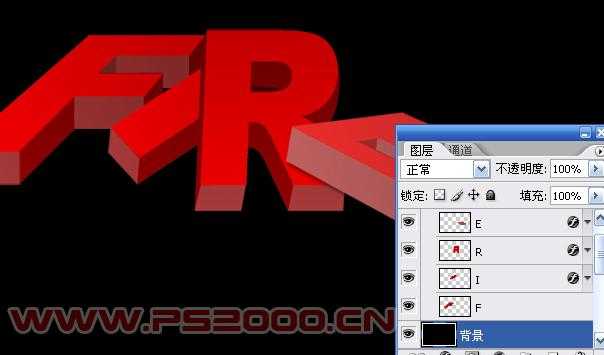
1、新建文档,填充黑色,输入文字,颜色设为红色,栅格化文字。



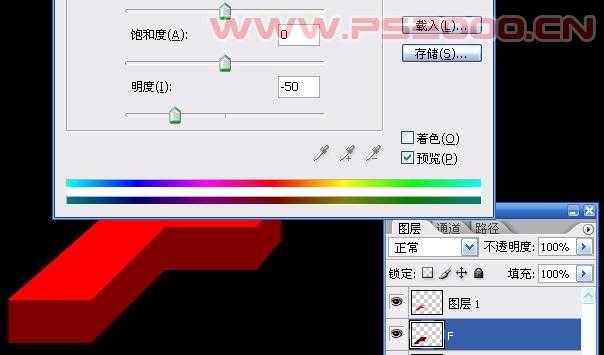
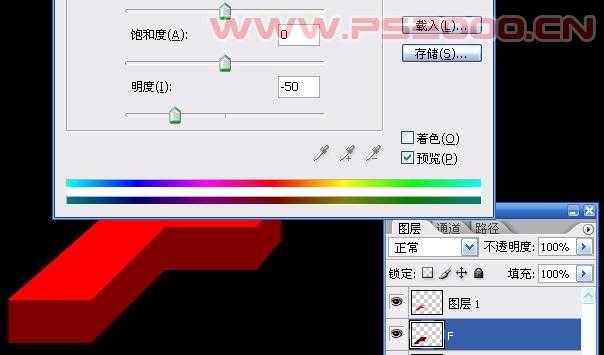
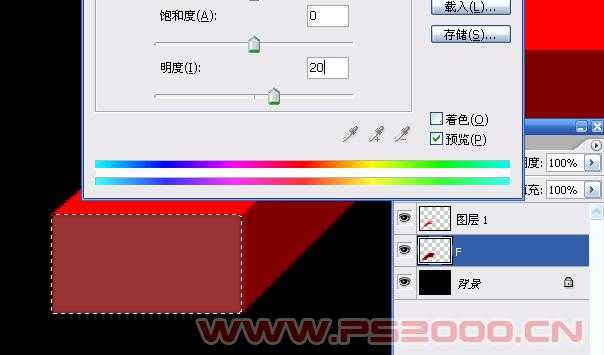
4、点击下图中的F图层,按Ctrl+U调整色相/饱和度,将明度设为-50。



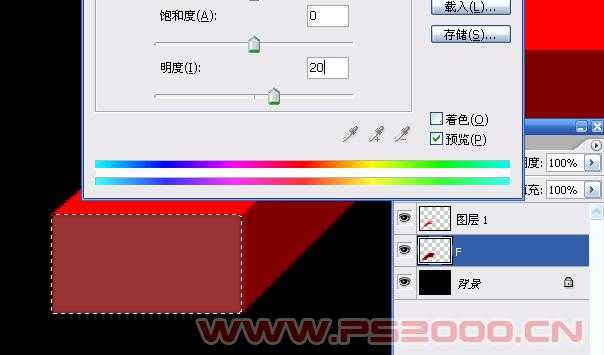
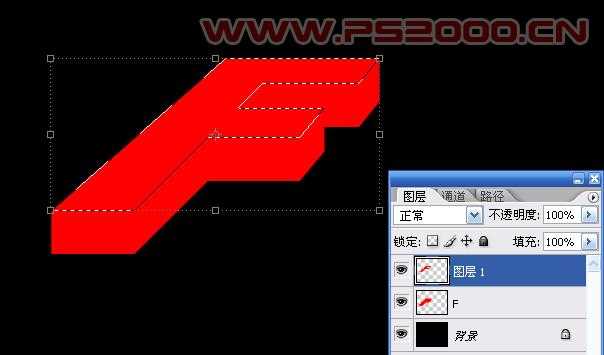
7、按D键恢复前景和背景色,在F图层上新建图层,按住ctrl键,鼠标点击F盘,在新建的图层上使用线性渐变填充。



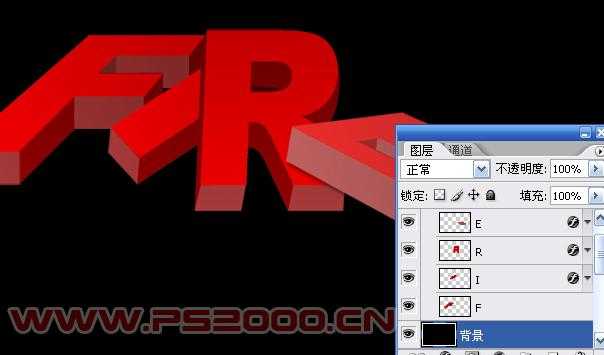
10、合并四个图层,同样的方法制作出另外的文字,完成立体字部分制作。


1、打开下图所示素材,框选一部分,定义为图案备用。


2、选中其中一个文字图层,添加图案叠加样式,选我们定义的图案,改为正片叠底模式,下面的缩放非常有处,我们在其它字母样式中可以调整其数值,这样每个文字的图案会不一样。


4、将下图所示地面素材拖入,放至刚刚的桔红色图层上方,改为“正片叠底”。





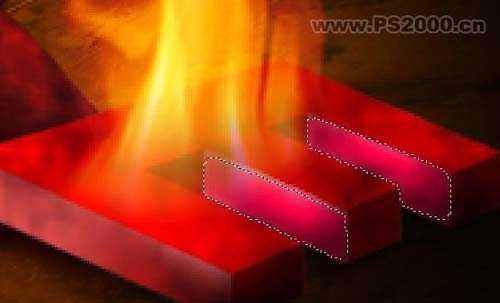
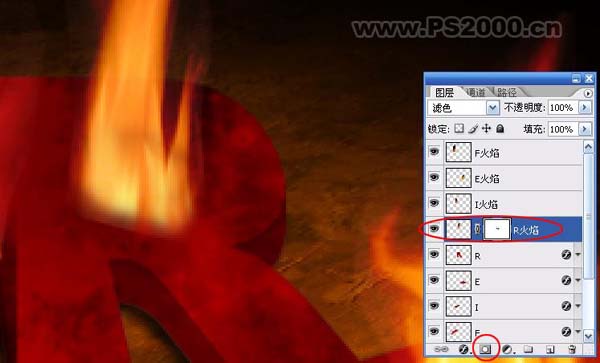
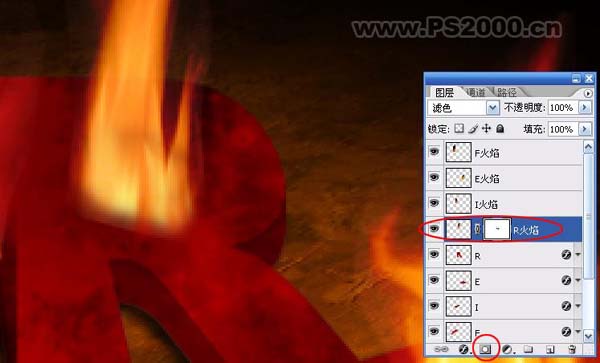
6、将火焰拖入,放至最顶层。其余火焰如焰炮制,注意这些火焰图层全部要放在字母图层的上方。

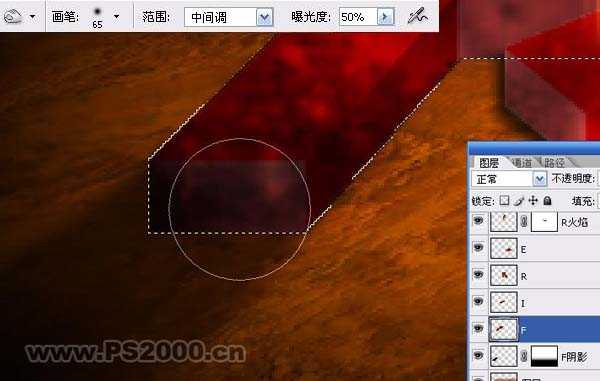
7、为了方便观察,将火焰改为对应字母的名字,以R字母为例,将R字母图层上方的火焰添加图层蒙版,将前景色设为黑色,画笔硬度为0,在图层蒙版上将火焰底部抹光滑。



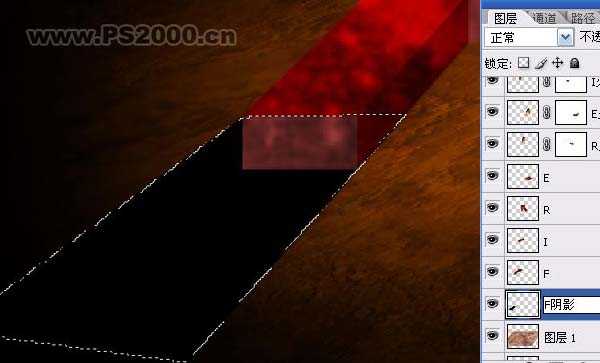
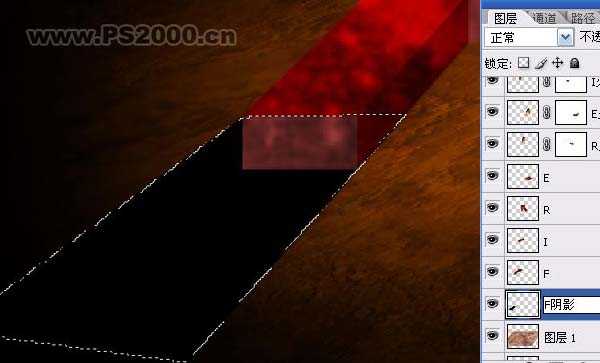
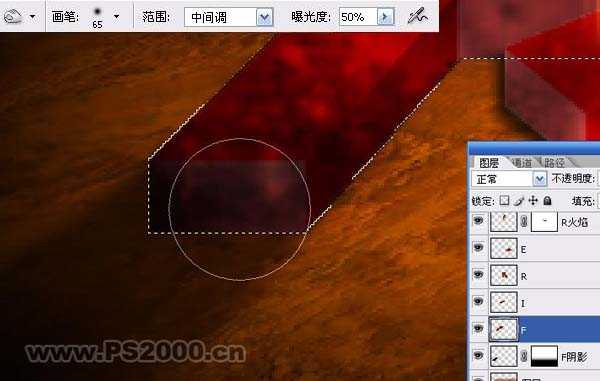
10、在地面图层上新建图层,制作字母的阴影。




更多素材请点击psd素材免费下载

先来看一下效果。

1、新建文档,填充黑色,输入文字,颜色设为红色,栅格化文字。



4、点击下图中的F图层,按Ctrl+U调整色相/饱和度,将明度设为-50。



7、按D键恢复前景和背景色,在F图层上新建图层,按住ctrl键,鼠标点击F盘,在新建的图层上使用线性渐变填充。



10、合并四个图层,同样的方法制作出另外的文字,完成立体字部分制作。


1、打开下图所示素材,框选一部分,定义为图案备用。


2、选中其中一个文字图层,添加图案叠加样式,选我们定义的图案,改为正片叠底模式,下面的缩放非常有处,我们在其它字母样式中可以调整其数值,这样每个文字的图案会不一样。


4、将下图所示地面素材拖入,放至刚刚的桔红色图层上方,改为“正片叠底”。





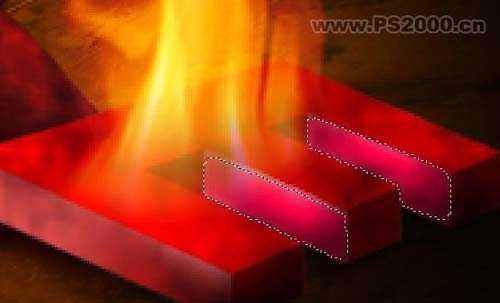
6、将火焰拖入,放至最顶层。其余火焰如焰炮制,注意这些火焰图层全部要放在字母图层的上方。

7、为了方便观察,将火焰改为对应字母的名字,以R字母为例,将R字母图层上方的火焰添加图层蒙版,将前景色设为黑色,画笔硬度为0,在图层蒙版上将火焰底部抹光滑。



10、在地面图层上新建图层,制作字母的阴影。