站长资源平面设计
PhotoSho设计制作r立体渐变星星文字特效教程
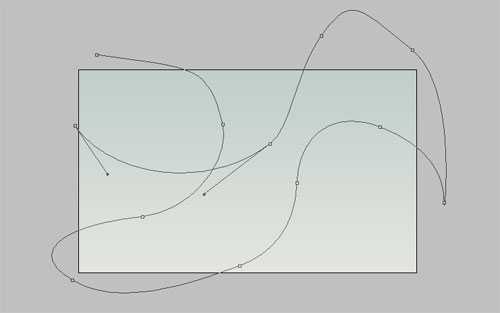
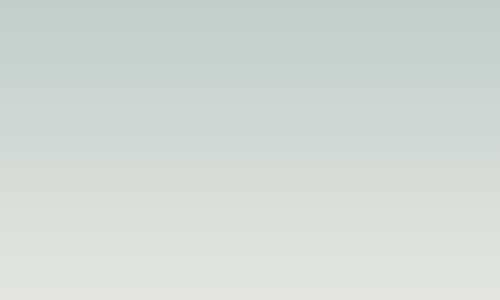
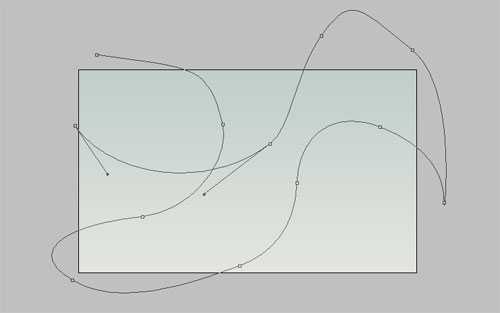
简介教程效果图: 首先在Photoshop中一个新的文档,像500×300像素,填充渐变(使用#c0cfcc和#e2e5de的颜色)。 之后,你应该风格化你的背景。我认为,更好的办法是添加一些的白线的背景。 要做到这一点使用钢笔工具(选择的路径,而不是形状图层),像我得出这样的曲线:
教程效果图:


要做到这一点使用钢笔工具(选择的路径,而不是形状图层),像我得出这样的曲线:

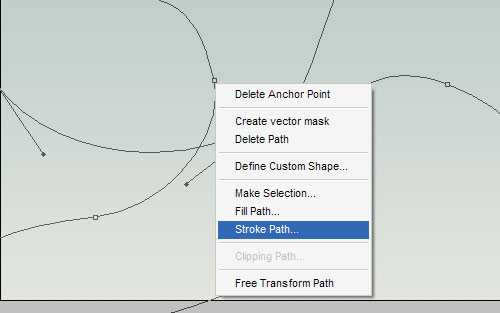
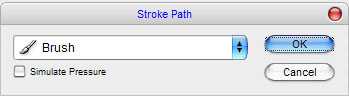
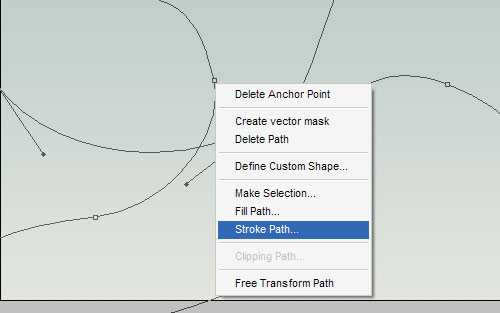
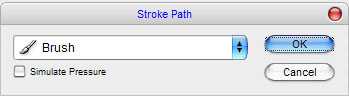
然后右键单击,选择描边路径,如下面的图片:





其实,这并不重要,你会使用什么字体颜色。

好了,我们开始下一个步骤之前,我们需要找到一些合适的纹理,我们将在以后使用。我认为,这将有利于为我们的教程。
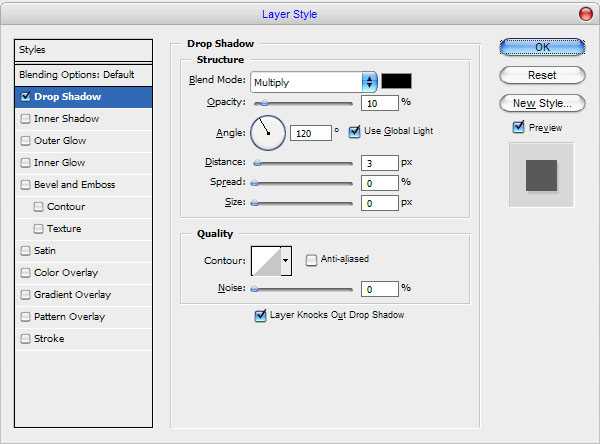
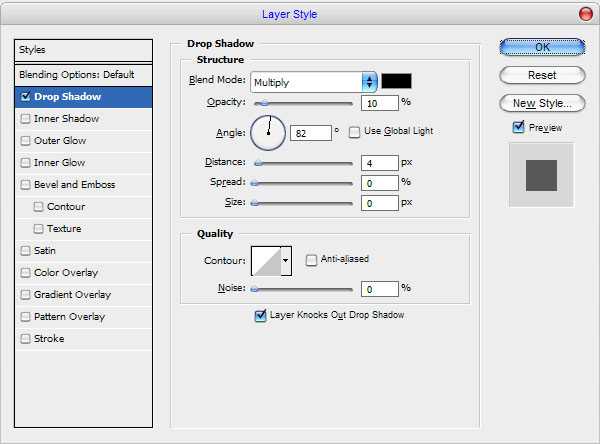
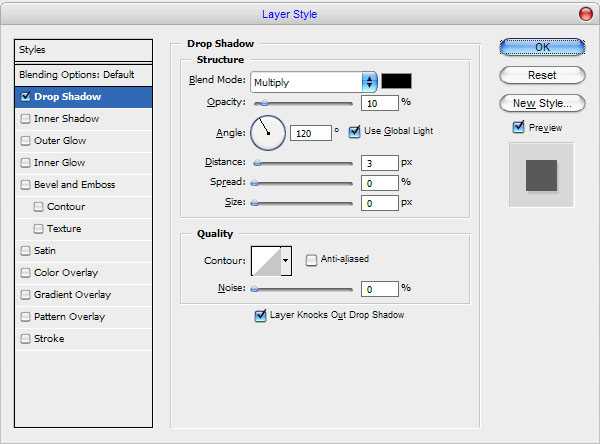
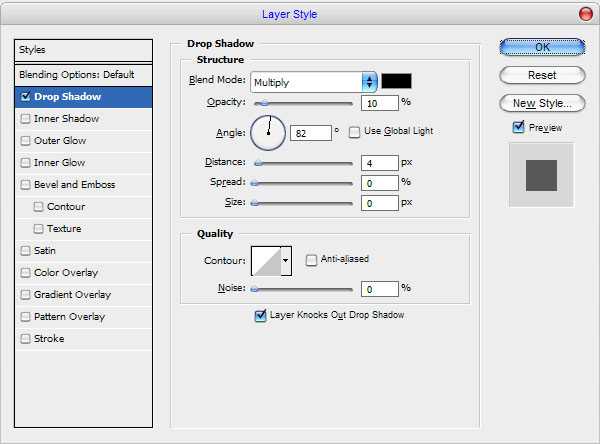
首先,我们需要Photoshop的图层样式,用它来制作文字效果。
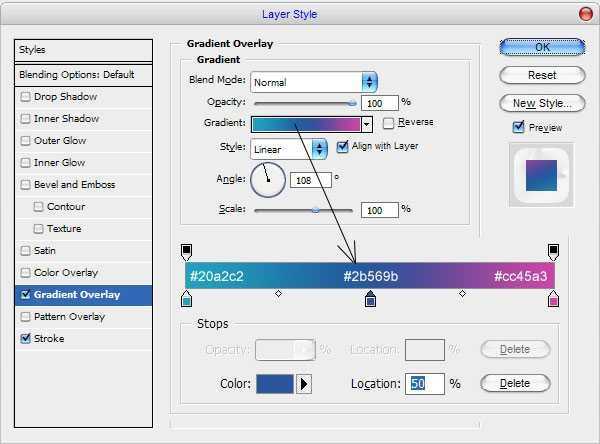
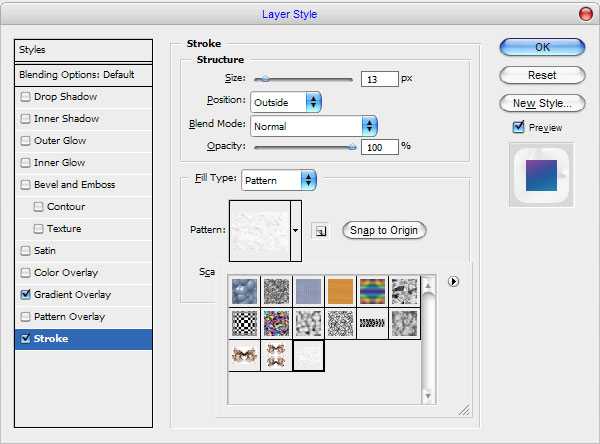
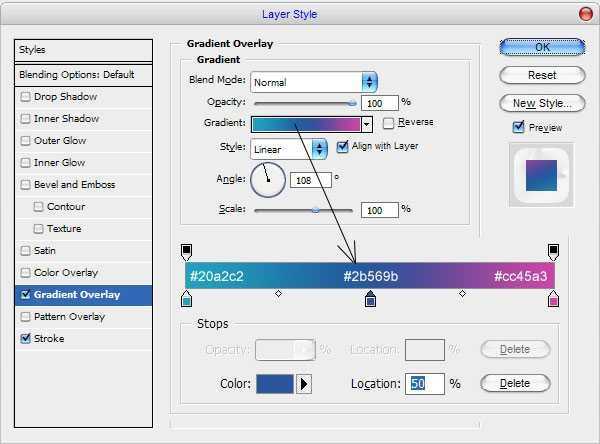
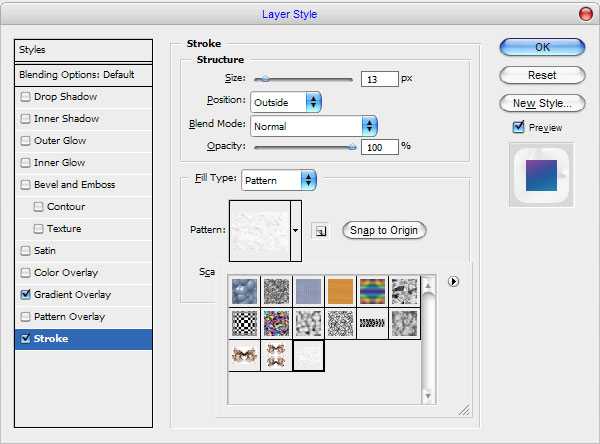
打开一张皱纸图片,使用编辑>定义图案,保存。回到我们的主要文件应用渐变叠加和描边图层样式对文字层。



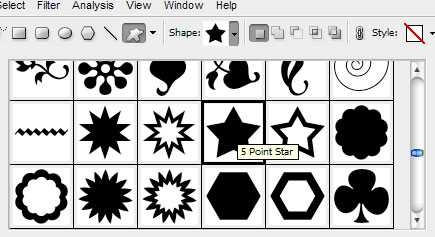
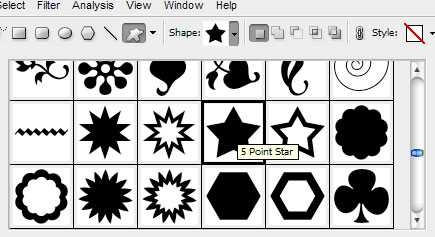
选择自定义形状工具,选择下一个预设标准的Photoshop形状:




最后的图片应该是下一个:

我喜欢,使用Bickham脚本Pro的字体,但如果你没有可以自由使用另外一个。
对于这个文本行,我用的颜色#4f5e70:




希望你喜欢这个Photoshop教程!



要做到这一点使用钢笔工具(选择的路径,而不是形状图层),像我得出这样的曲线:

然后右键单击,选择描边路径,如下面的图片:





其实,这并不重要,你会使用什么字体颜色。

好了,我们开始下一个步骤之前,我们需要找到一些合适的纹理,我们将在以后使用。我认为,这将有利于为我们的教程。
首先,我们需要Photoshop的图层样式,用它来制作文字效果。
打开一张皱纸图片,使用编辑>定义图案,保存。回到我们的主要文件应用渐变叠加和描边图层样式对文字层。



选择自定义形状工具,选择下一个预设标准的Photoshop形状:




最后的图片应该是下一个:

我喜欢,使用Bickham脚本Pro的字体,但如果你没有可以自由使用另外一个。
对于这个文本行,我用的颜色#4f5e70:




希望你喜欢这个Photoshop教程!
