站长资源平面设计
Photoshop 精致的暗调高光水晶立体字
简介最终效果 1、新建一个800 * 600 像素的文件,背景填充黑色,选择文字工具打上文字,文字颜色用黑色,为了方便对照文字部分用白色标识出来。实际为黑色的。 <图1> 2、把文字栅格化图层,然后双击文字图层调出图层样式,参数设置如图2,效果如图3。 <图2> <图3> 3、把文字图层复制一层,
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,选择文字工具打上文字,文字颜色用黑色,为了方便对照文字部分用白色标识出来。实际为黑色的。

<图1> 2、把文字栅格化图层,然后双击文字图层调出图层样式,参数设置如图2,效果如图3。

<图2>

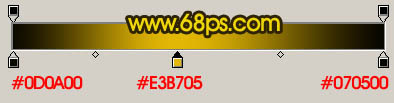
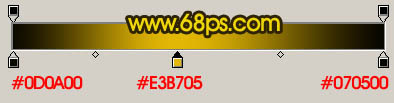
<图3> 3、把文字图层复制一层,移到文字图层的下面,适当的往右下移动一点距离,然后用套索选区不需要的部分按Delete删除,效果如图4。锁定图层后,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变色。

<图4>

<图5>

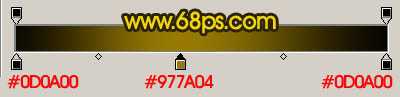
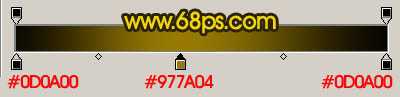
<图6> 4、把文字图层复制一层,移到文字图层的下面,同上的方法留取中间的部分,如图7,多顶图层后选择渐变工具,颜色设置如图8,效果如图9。

<图7>

<图8>

<图9> 5、同样的方法制作顶部的效果,如图10,11。

<图10>

<图11> 上一页12 下一页 阅读全文

1、新建一个800 * 600 像素的文件,背景填充黑色,选择文字工具打上文字,文字颜色用黑色,为了方便对照文字部分用白色标识出来。实际为黑色的。

<图1> 2、把文字栅格化图层,然后双击文字图层调出图层样式,参数设置如图2,效果如图3。

<图2>

<图3> 3、把文字图层复制一层,移到文字图层的下面,适当的往右下移动一点距离,然后用套索选区不需要的部分按Delete删除,效果如图4。锁定图层后,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变色。

<图4>

<图5>

<图6> 4、把文字图层复制一层,移到文字图层的下面,同上的方法留取中间的部分,如图7,多顶图层后选择渐变工具,颜色设置如图8,效果如图9。

<图7>

<图8>

<图9> 5、同样的方法制作顶部的效果,如图10,11。

<图10>

<图11> 上一页12 下一页 阅读全文