站长资源平面设计
photoshop 利用图层样式制作简单的纹理浮雕字效果
简介最终效果 1、新建一个800 * 600 像素文件,背景填充黑色,选择文字工具打上想要的文字,字体颜色用白色,效果如下图。 <图1> 2、双击图层面板,文字缩略图调出图层样式,参数设置如下图。部分参数需要根据字体的时候大小稍作修改。投影: <图2> 内阴影: <图3> 斜面和浮雕: <图4> 等
最终效果

1、新建一个800 * 600 像素文件,背景填充黑色,选择文字工具打上想要的文字,字体颜色用白色,效果如下图。

<图1> 2、双击图层面板,文字缩略图调出图层样式,参数设置如下图。部分参数需要根据字体的时候大小稍作修改。
投影:

<图2>
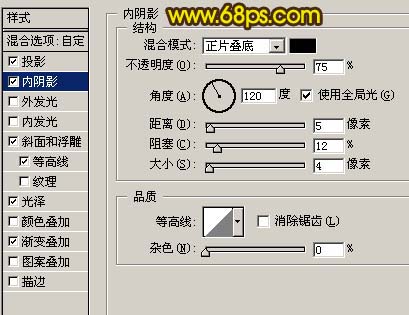
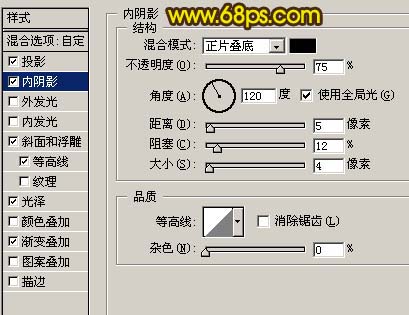
内阴影:

<图3>
斜面和浮雕:

<图4>
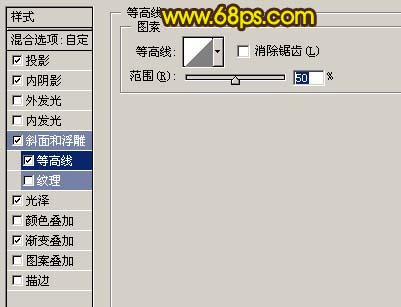
等高线:

<图5> 光泽:

<图6>
渐变叠加及渐变色设置:

<图7>

<图8>
大致设好样式的效果图:

<图9> 2、把文字图层复制一层,清除掉图层样式,然后再双击图层调出图层样式,参数设置如下图。
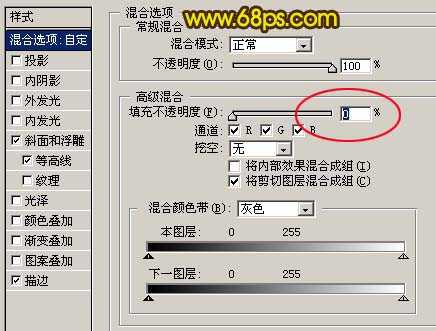
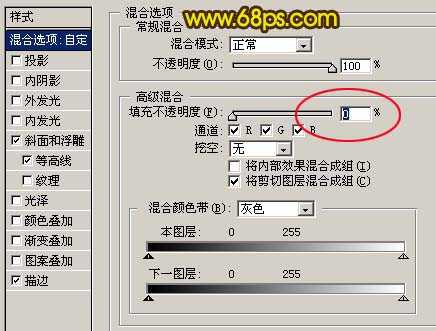
混合选项:

<图10>
斜面和浮雕:

<图11>
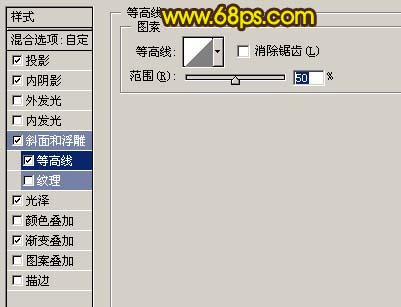
等高线:

<图12>
渐变叠加:

<图13>

<图14> 此时的效果图:

<图15>
3、最后整体调整下颜色,完成最终效果。

<图16>

1、新建一个800 * 600 像素文件,背景填充黑色,选择文字工具打上想要的文字,字体颜色用白色,效果如下图。

<图1> 2、双击图层面板,文字缩略图调出图层样式,参数设置如下图。部分参数需要根据字体的时候大小稍作修改。
投影:

<图2>
内阴影:

<图3>
斜面和浮雕:

<图4>
等高线:

<图5> 光泽:

<图6>
渐变叠加及渐变色设置:

<图7>

<图8>
大致设好样式的效果图:

<图9> 2、把文字图层复制一层,清除掉图层样式,然后再双击图层调出图层样式,参数设置如下图。
混合选项:

<图10>
斜面和浮雕:

<图11>
等高线:

<图12>
渐变叠加:

<图13>

<图14> 此时的效果图:

<图15>
3、最后整体调整下颜色,完成最终效果。

<图16>