站长资源平面设计
ps怎么设计淘宝店铺宝贝分类导航? ps淘宝分类导航的做法
简介ps怎么快速制作宝贝分类导航,因为制作宝贝分类图的形状,字体大小和排版都是相同的,所以我们把第一组分类图做好之后,再复制出多组进行修改图片和文字即可,该怎么制作呢?下面我们就来看看详细的教程。软件名称:Adobe Photoshop 2020 v21.2.4.323 ACR13.1/12.4 中文
ps怎么快速制作宝贝分类导航,因为制作宝贝分类图的形状,字体大小和排版都是相同的,所以我们把第一组分类图做好之后,再复制出多组进行修改图片和文字即可,该怎么制作呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop 2020 v21.2.4.323 ACR13.1/12.4 中文版+安装教程
- 软件大小:
- 1.93GB
- 更新时间:
- 2020-12-08立即下载
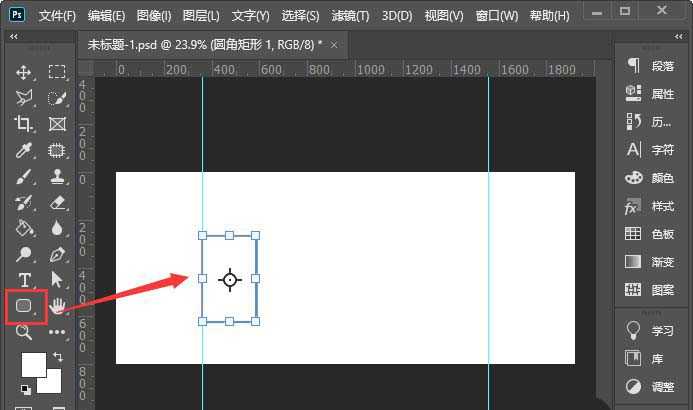
我们用【圆角矩形工具】画出一个白色的圆角形状,如图所示。
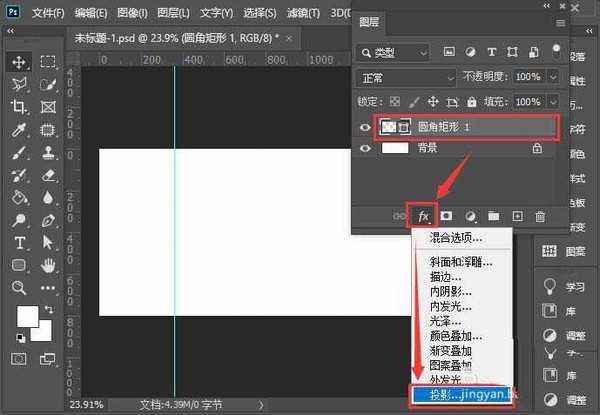
我们在图层中选中圆角矩形,点击【fx】找到【投影】,如图所示。
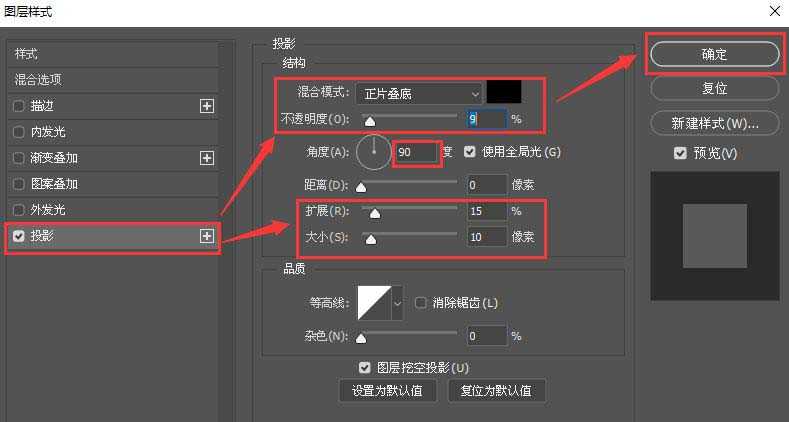
接着,我们在投影里面把颜色设置为【黑色】,不透明度为9%,角度为90度,扩展为15%,大小为10像素,然后点击【确定】,如图所示。
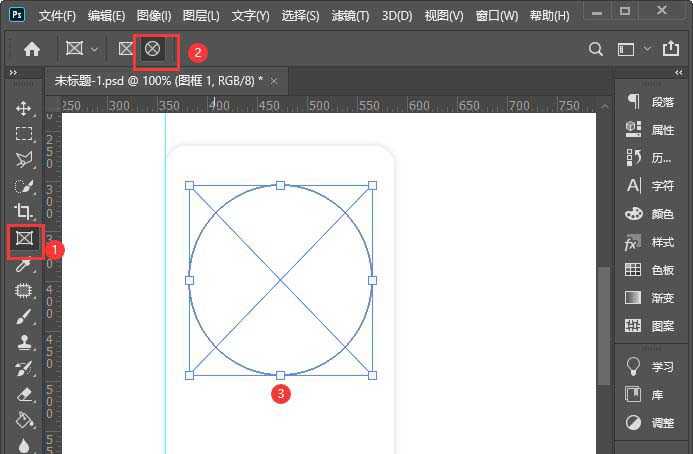
我们点击【图框工具】在上方选择【椭圆图框】,然后在圆形矩形上面画出一个合适大小的圆形图框,如图所示。
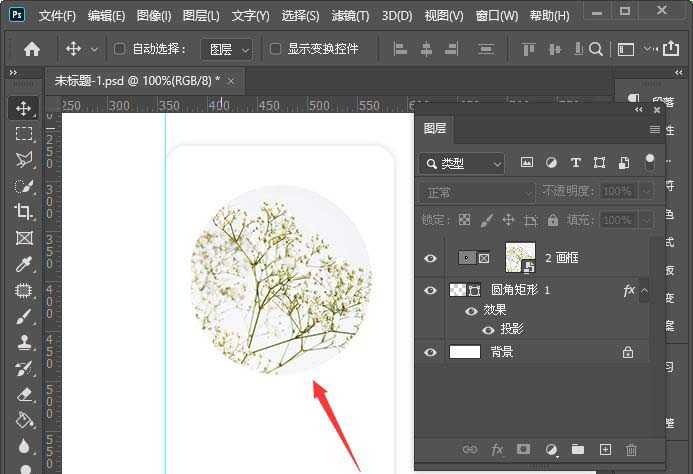
我们把分类的宝贝图片拖入圆形的图框中,如图所示。
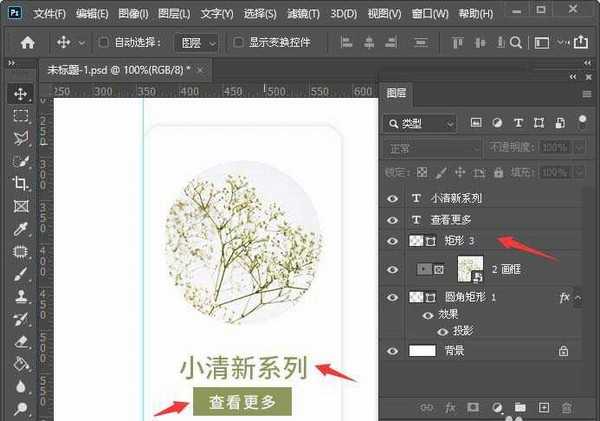
我们在圆形的下面输入文字,在查看更多的文字下面画出一个矩形,如图所示。
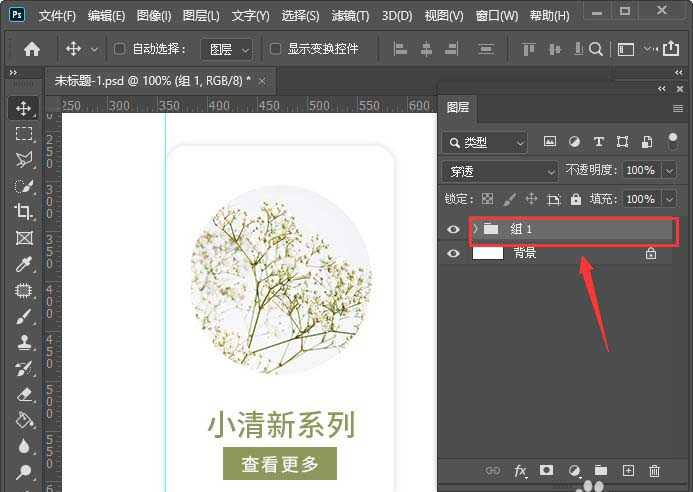
我们把所有的图层一起选中(除了背景),然后按下【Ctrl+G】组成一个组,如图所示
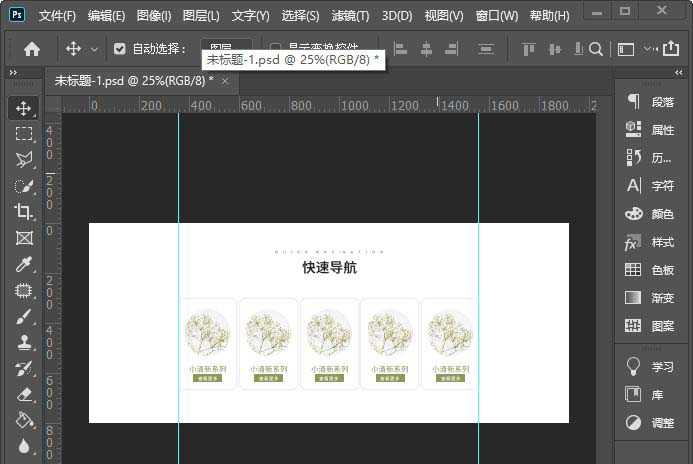
最后,我们选中第一组的图层,按住【Alt】键向右边拷贝出4组,在上方输入快速导航的文字就完成了。
以上就是ps淘宝分类导航的做法,希望大家喜欢,请继续关注。
相关推荐:
ps怎么设计一款简洁的网站导航条?
PS导航器怎么快速定位图片的位置?
ps怎么制作一个漂亮的导航栏按钮?