站长资源平面设计
PS使用变形工具制作三折页效果图实例教程
简介设计师制作好的三折页,当然用效果图展示出来。本教程主要是使用PS的变形工具来完成折页的设计,然后加上一个简单的背景,使作品完美的展现出来,喜欢的朋友下面更我一起来学习吧。一、从百度上面下载一张已经制作好的折页效果图,用PS打开二、把自己制作好的折页打开,用选框工具把三折页分别勾选出来,为三个图层
设计师制作好的三折页,当然用效果图展示出来。本教程主要是使用PS的变形工具来完成折页的设计,然后加上一个简单的背景,使作品完美的展现出来,喜欢的朋友下面更我一起来学习吧。

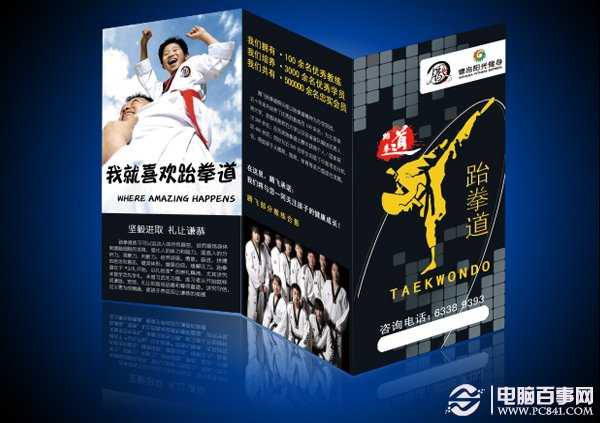
原图效果



七、添加矢量蒙版,选择黑白渐变由上向下拖动,形成倒影效果如下图:
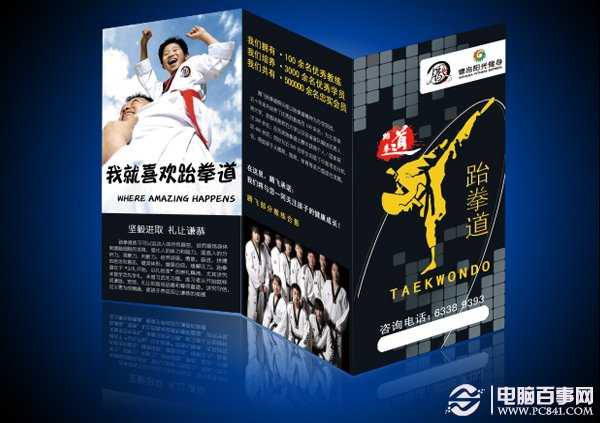
八、加上一个简单的背景,衬托一下折页就好了,记得保存哦!
最终三折页效果图
一、从百度上面下载一张已经制作好的折页效果图,用PS打开
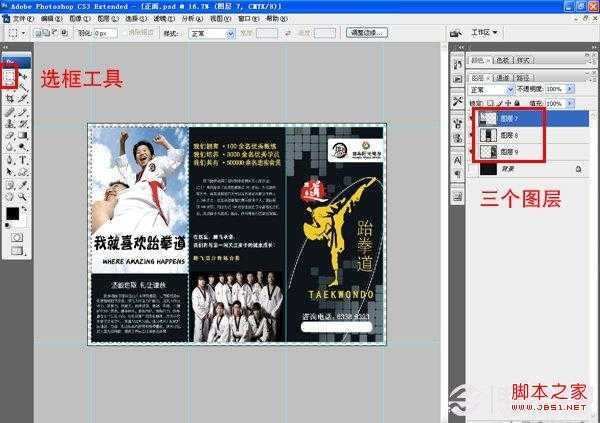
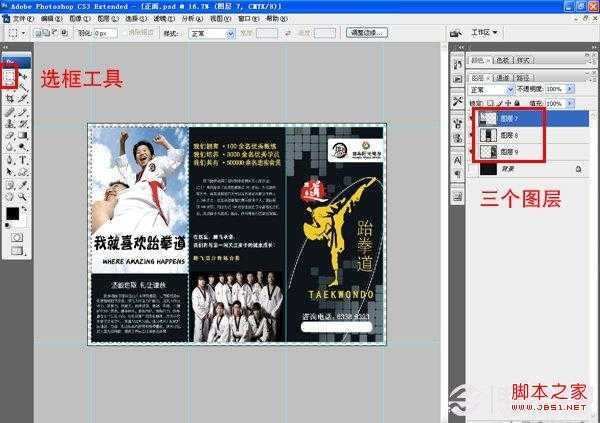
二、把自己制作好的折页打开,用选框工具把三折页分别勾选出来,为三个图层

原图效果
三、把下载的效果图放到三个图层的下面,如下图:

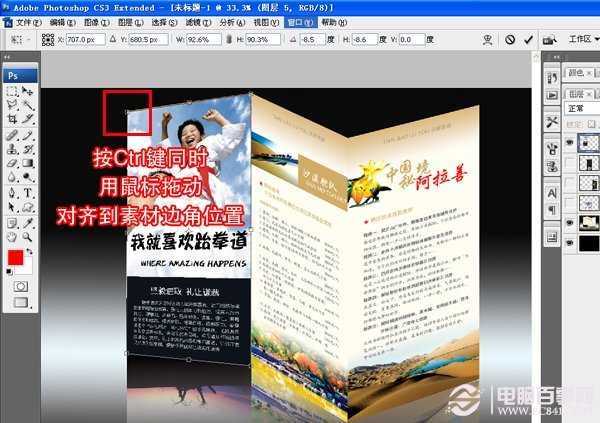
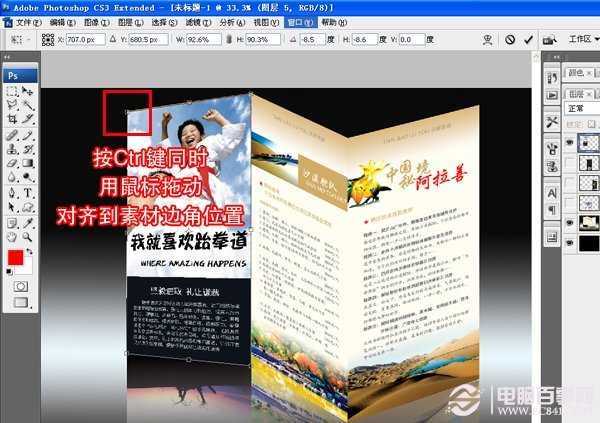
四、选中第一张执行自由变换(快捷键Ctrl+T),然后按着Ctrl键同时用鼠标拖动对齐到素材边角位置,剩下两张一样进行,如下图:

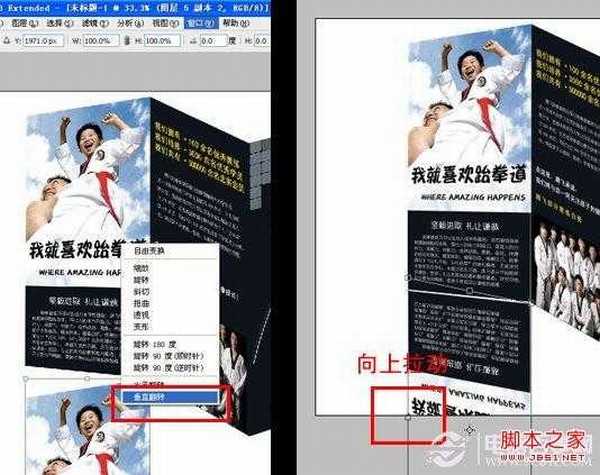
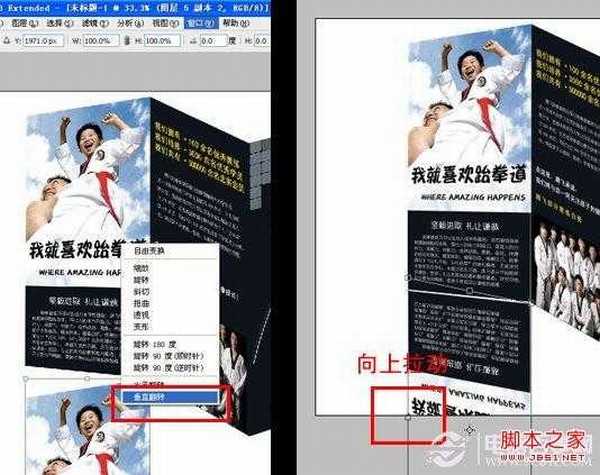
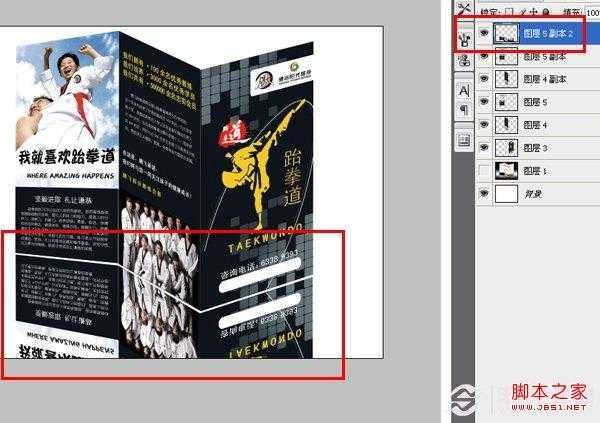
五、然后复制第一张折页执行自由变换(快捷键Ctrl+T),右击选中“垂直翻转",然后右击选中"斜切" 点击红框位置向上拉动,如下图:

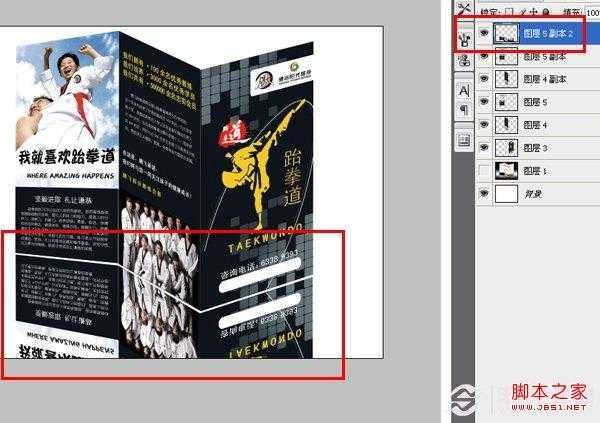
六、剩下两张同上步骤一样进行,效果如下然后把三张合成,这样就相当三折页效果图了。

七、添加矢量蒙版,选择黑白渐变由上向下拖动,形成倒影效果如下图:

八、加上一个简单的背景,衬托一下折页就好了,记得保存哦!

最终三折页效果图
这样看上去,是不是比原图要美观很多呢?以上就是百事网编辑小续设计,为大家原创分享的PS制作三折页效果图实例教程,喜欢设计的朋友,值得学习下喔!