站长资源平面设计
配色宝典:设计师教你从零开始学习配色
本教程向大家介绍了有关配色的知识。对于很多自学设计的同学没有接受过系统的色彩训练,在配色方面始终不能随心发挥。虽然网络上配色技巧很多,但不是很全。今天小编向大家推荐这篇教程,它是整个的配色指南,对于初学者来说,甚至是毫无经验的新手,学习之后也能对色彩有比较深刻的认识。
设计原则101——色彩理论第一印象决定一切!大家都可以从各自的外表上大概看出一个人的性格。同样的,这个理论也可以延伸到设计工作里。但是影响设计工作的因素有很多,但是第一时间被关注到的应该是颜色。颜色反映了设计的整体感觉,有时候单凭颜色就可以调度起一个人的情绪、情感甚至回忆。如果没有掌握色彩理论的基础知识,你会发现在日常工作和生活中,你忽略掉了很多细节。
找出哪些颜色配搭在一起很美腻并不是一件偶然的事儿,这其实是一项很科学道理的工作。不同的颜色组合适合不同的作品,而且这种类似固定搭配的组合规则并不能轻易被打破。让我们从最基础的部分开始了解色彩理论吧!
原色

所有颜色的源头被称为三原色,三原色指的是红色、黄色和蓝色。如果我们谈论的是屏幕的显示颜色,比如显示器,三原色则分别是红色、绿色和蓝色,也就是我们熟悉的RGB。
间色

如果将红色和黄色、黄色和蓝色、蓝色和红色均匀混合,就会创建三种间色:绿色、橙色和紫色。将这些颜色应用进项目中,可以提供很强烈的对比。
三级颜色

三次色来源于间色与原色的混合,主要有:红紫色、蓝紫色、蓝绿色、黄绿色、橙红色和橙黄色。现在,你应该了解了颜色到底都是怎么衍生出来的,也可以了解色轮上的颜色组合都是从何而来。理解了色彩的原则将有助于在项目中选择颜色。为自己的设计选择一个合适的调性,并创建适量的对比度,让设计工作更好地展开吧!
接下来我们聊聊基于色轮我们可以得到的基本色彩组合。
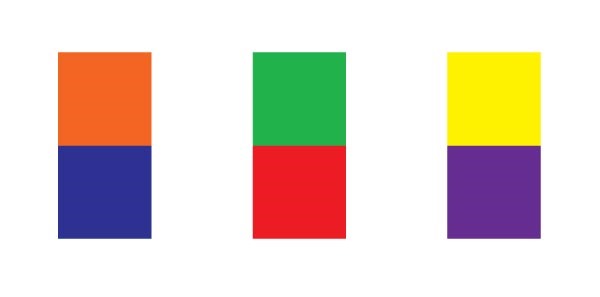
互补色


互补色是指色轮上那些呈180°角的颜色。比如蓝色和橙色、红色和绿色、黄色和紫色等。互补色有非常强烈的对比度,在颜色饱和度很高的情况下,可以创建很多十分震撼的视觉效果。
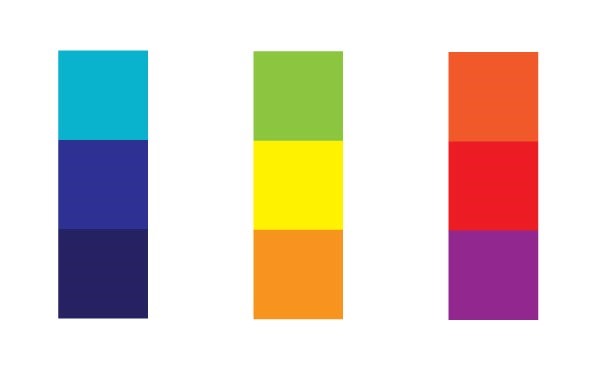
相似色


相似色是指在色轮上相邻的三个颜色。相似色是选择相近颜色时十分不错的方法,可以在同一个色调中制造丰富的质感和层次。一些很好的色彩组合有:蓝绿色、蓝色和蓝紫色;还有黄绿色、黄色和橘黄色。
三角色


三角色也是一组颜色。是通过在色环上创建一个等边三角形来取出的一组颜色,可以让作品的颜色很丰富。在上面的例子中,蓝紫色和黄绿色就可以形成十分强烈的对比。
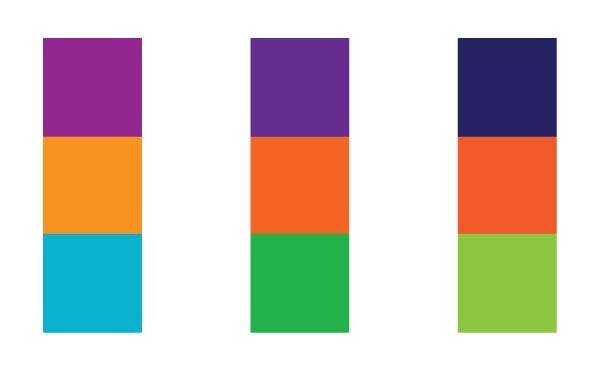
分散的互补色

分散的互补色和互补色的区别在于分散的互补色并不是取目标颜色正对面的颜色。拿上面的图做例子来说吧,黄色的互补色应该是紫色,但是我们取紫色旁边的两个颜色——紫红色和蓝紫色。这样子不仅可以有一个强烈的对比度,而且还可以让颜色更丰富。
四方色

四方色是在色轮上画一个正方形,取四个角的颜色。在上面的例子中是:紫红色、橙黄色、黄绿色和蓝紫色。这个颜色真的超棒的,不信可以自己用用感受一下,尤其是使用其中一个颜色作为主色,其他的三个颜色作为辅助色的时候。
上一页12 下一页 阅读全文