技术教程营销策划
响应式Web设计的9项基本原则
简介打造流畅的响应式体验!今天@网秦UEC 的同学从国外分享了一篇关于响应式的好文,借助动态图列出了传统设计与响应式设计的不同之处,直观易懂不说,提到的9项原则都很实用,值得学习哟。
编者按:打造流畅的响应式体验!今天@网秦UEC的同学从国外分享了一篇关于响应式的好文,借助动态图列出了传统设计与响应式设计的不同之处,直观易懂不说,提到的9项原则都很实用,值得学习哟。
响应式Web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难。没有固定的页面尺寸、没有毫米或英寸,没有任何物理限制,让人感到无从下手。随着建立网站可用的各种小工具越来越多,像素设计局限于桌面和移动端也已经成为历史。因此,现在就让我们来说明一下如何运用响应式Web设计的各项基本原则来实现,而不是抗拒流畅的网页体验。为了简单起见,我们将着重讲布局。
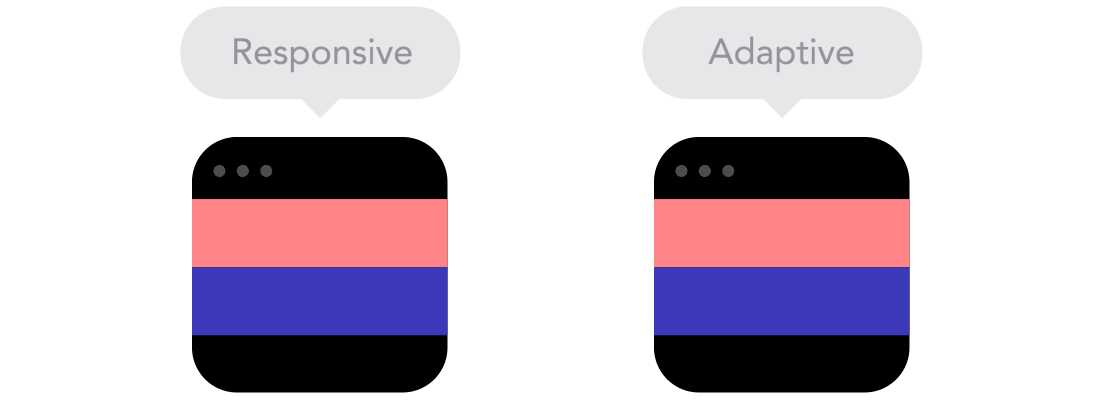
响应式设计 vs 适应式设计
看似相同实则不然。这两种设计方式彼此相辅相成,所以说也没有对错之分。具体情况要依内容而定。
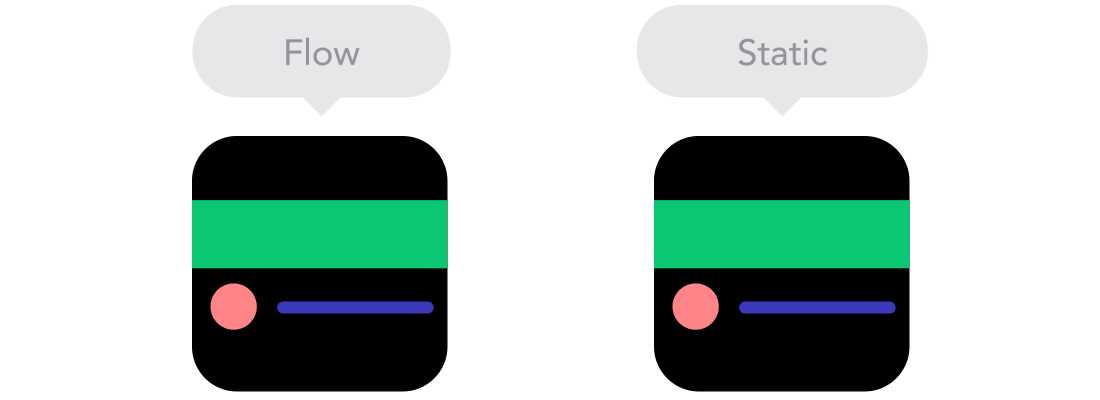
内容流
随着屏幕尺寸越来越小,内容所占的垂直空间也越来越多,也就是说,内容会向下方延伸,这就叫做内容流。如果你习惯了使用像素和点进行设计,可能会觉得这个有点难掌握。不过没关系,习惯了就很好理解了。
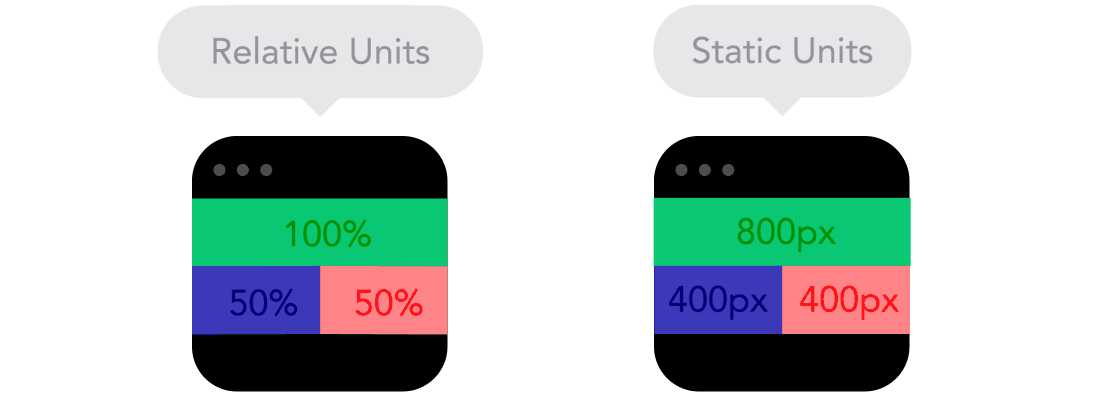
相对单位
你的设计对象可能是台式桌面,也可能是移动端屏幕或者介于两者之间的任意屏幕类型。像素密度也会彼此不同,所以我们需要使用灵活可变,并且能够适应各种情况的单位。那么在这种情况下,百分比等相对单位就派上用场了。使用百分比时,我们说宽度50%就是表示宽度占屏幕大小(或者叫视区,也就是指所打开浏览器窗口的大小)的一半。
1 2 3 下一页 查看全文上一篇:提升移动站点响应式设计的8个建议
下一篇:定如何让你的网站一秒变成App?