技术教程营销策划
拍拍、淘宝和有啊商品详情页分析比较
购物网站的终极目标就是促成交易,而商品详情页作为商品信息的承载页面,是购物过程的真正起点,内容和表现形式都是为了吸引买家、激发购买欲望、保证过程的体验顺畅,并最终促成买家“将商品放入购物车”。
从这个目的出发,商品详情页的规划重点是商品的全面展示和信息的充分提供(原则一),并引导买家对商品的专注和激发购买欲(原则二),在客户获得完整的商品信息前不要设置干扰或跳转信息分散注意力或离开页面。
根据以上两个原则,以下对拍拍、淘宝和有啊<商品详情页>的页面模块构成、排版以及主要模块内容进行比较分析。
一、 页面模块构成分析及建议
综合拍拍、淘宝和有啊现在的商品详情页构成情况,主要的信息模块如下:

目前拍拍、淘宝和有啊的页面模块构成情况:
网站商品详情页面模块构成
网站
商品详情页面模块构成
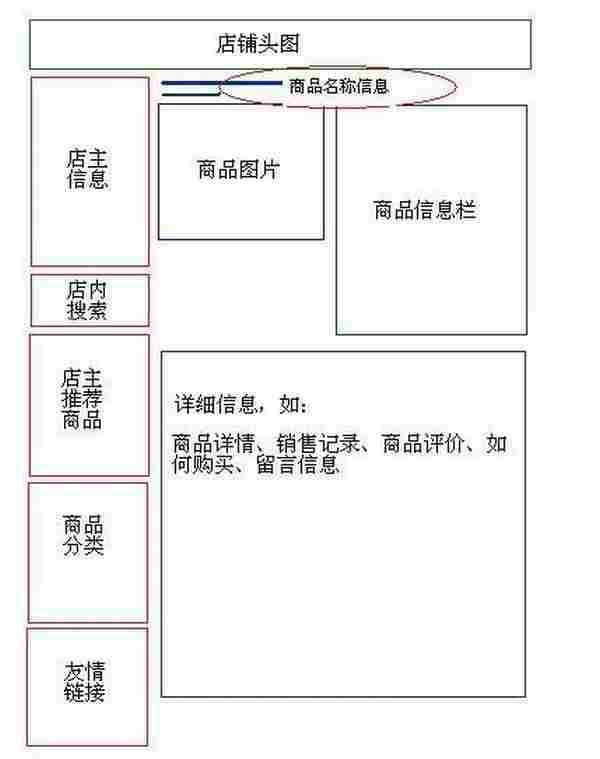
拍拍
店主信息、店主推荐商品、商品分类、商品图片、商品信息栏、详细信息(详细信息、销售记录、如何购买、留言板)
淘宝
店铺头图、店主信息、站内搜索、商品分类(店铺类目)、商品图片、商品信息栏、详细信息(宝贝详情、掌柜推荐、其他信息、评价详情、成交记录、留言薄)
有啊
店铺头图、店主信息、商品分类、店铺推荐、商品图片、商品信息栏、详细信息(商品详情、商品评价、购买记录、如何购买)
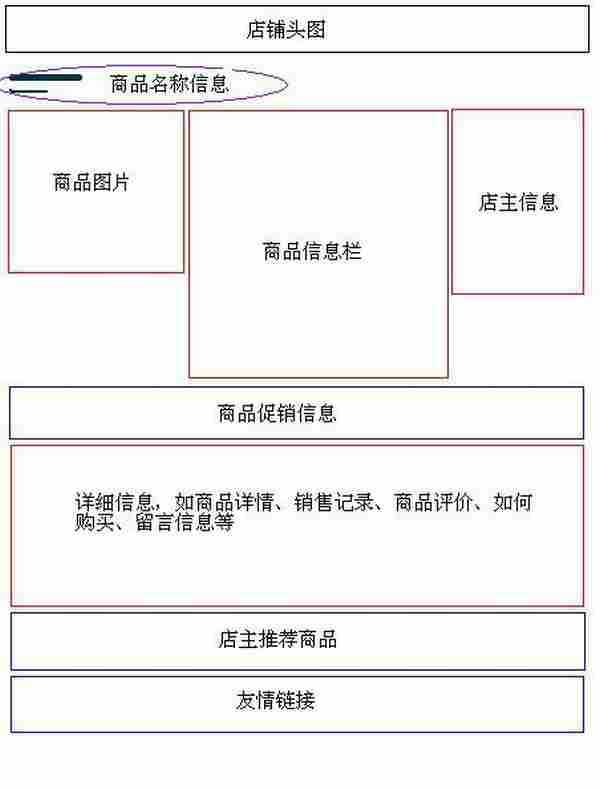
根据原则二,放置在页面侧部的“店内同类商品”、“店内搜索”、“店主推荐商品”“商品分类”“友情链接”以及“店铺头图”中的链接信息都可能干扰和导致买家离开页面,从而使商品失去进入购物车的机会。因此,在<商品详情页>模块构成上的建议框图如下:
注释:
商品名称信息是整个页面的逻辑主题,所以放置于店铺头图之下,其他模块之上,位置可根据卖家设置成“居左”或“居中”。
蓝色方框模块为可选模块,“商品促销”模块旨在刺激买家购买欲望;位于商品信息底部的“店家推荐商品”可以让客户在浏览完整体商品信息后得到商品推荐信息,延长买家在店中的逗留时间,为店主争取成交机会;“友情链接”则可引导买家进入卖家推荐店铺。
1 2 3 下一页 查看全文
上一篇:网络营销不要忽视流失的访客
下一篇:行业网站的电子商务之路