站长资源平面设计
PS怎么设计网点字体?PS设计网点字体的教程
简介PS怎么设计网点字体?在ps中,我们可以设计网点字体,其实没那么难操作,今天就和大家一起来学习用PS设计网点字体的教程的教程,下面就和小编一起动手操作吧。软件名称:Photoshop CS6 13.0 官方版 中文绿色免费版 (PSCS6中文绿色版)软件大小:160MB更新时间:2014-05-1
PS怎么设计网点字体?在ps中,我们可以设计网点字体,其实没那么难操作,今天就和大家一起来学习用PS设计网点字体的教程的教程,下面就和小编一起动手操作吧。
- 软件名称:
- Photoshop CS6 13.0 官方版 中文绿色免费版 (PSCS6中文绿色版)
- 软件大小:
- 160MB
- 更新时间:
- 2014-05-15立即下载
用PS设计网点字体的教程的教程:
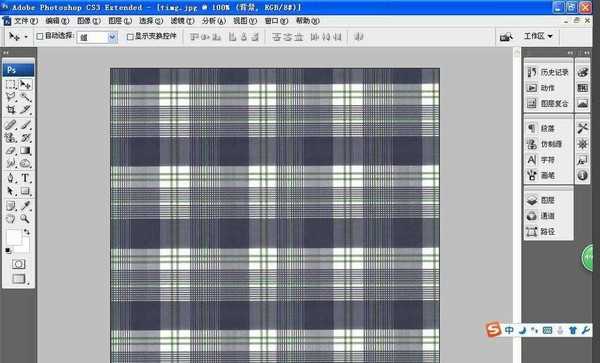
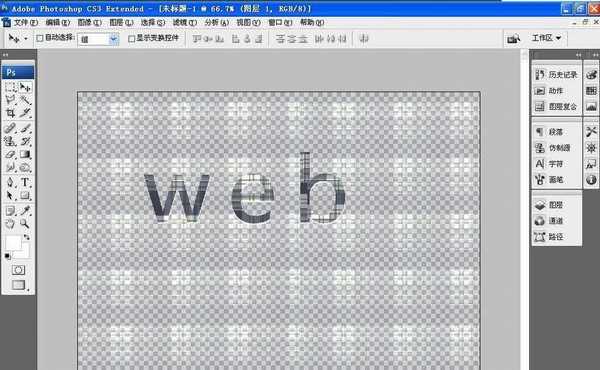
1.打开PS,按crl+o打开一张图片,如图
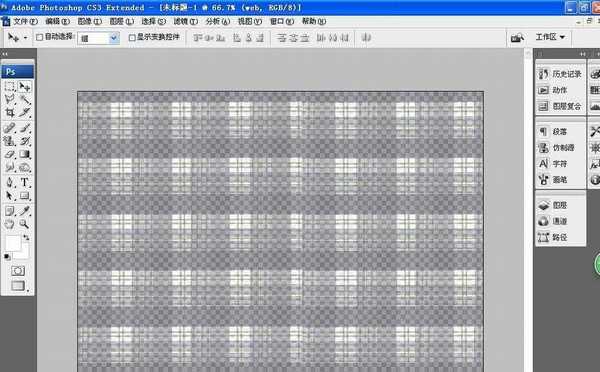
2.按crl+n新建一个空白背景图层,选择编辑,填充图案,将刚才的图片定义图案,再次填充。
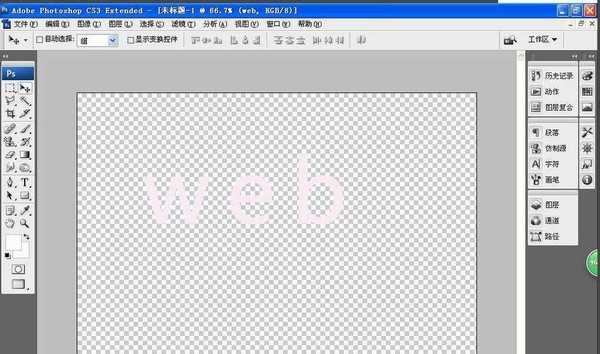
3.选择横排文字工具,输入字体,点选文字载入选区,选中背景,选择图层,新建图层,通过拷贝的图层,点击确定,如图
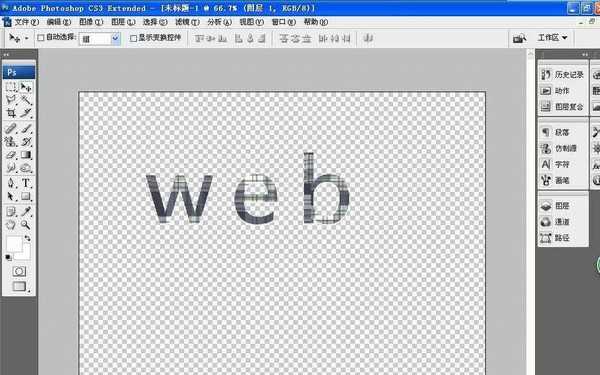
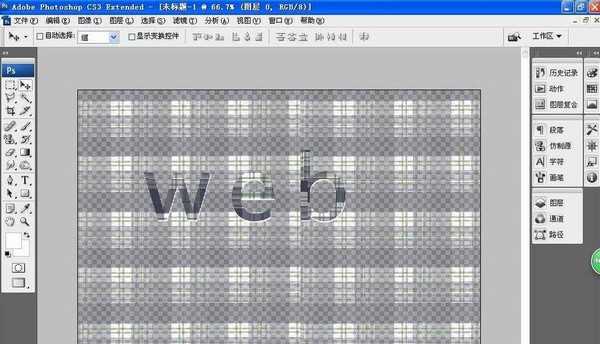
4.选择编辑填充图案,当图案被填充在边缘部分,可以移动文字图层,再次选择编辑,填充图案,图案将被全部填充。
5.再次将背景图层打开,这样文字图层就快速设计好了哦。如图
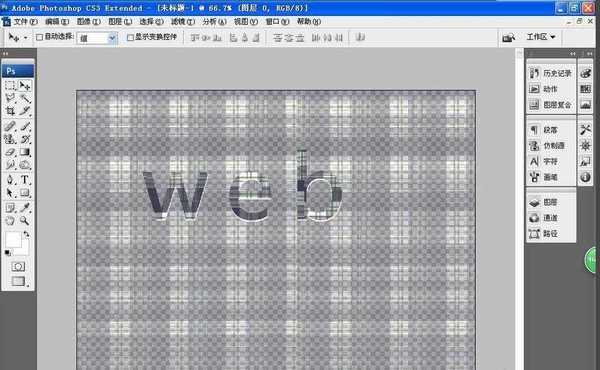
6.再次复制背景副本图层,选择正片叠底,让图片的背景颜色慢慢的加深,点击确定,如图
7.双击背景图层,点击确定,选择不透明度,设置为52%,设置图层的混合模式为线性加深,点击确定,这样网点字就快速设计好了。
以上就是小编给大家带来的用PS设计网点字体的教程的教程,更多精彩内容请关注网站。