站长资源平面设计
photoshop用分图层过度动画原理制作流光字
简介流光字可大体分为简单流光与复杂流光,样式也多种多样,但原理却万变不离其宗,都是用分图层过度动画的原理。这里简单介绍普通流光制作方法,下面我们来看看吧。步骤:1、新建图层,个人习惯背景色为透明,大小自定。2、工具栏单击文字工具3、单击之前建好的图层,输入自己喜爱的文字,文字颜色自拟4、单击此按钮新
流光字可大体分为简单流光与复杂流光,样式也多种多样,但原理却万变不离其宗,都是用分图层过度动画的原理。这里简单介绍普通流光制作方法,下面我们来看看吧。
步骤:
1、新建图层,个人习惯背景色为透明,大小自定。
2、工具栏单击文字工具
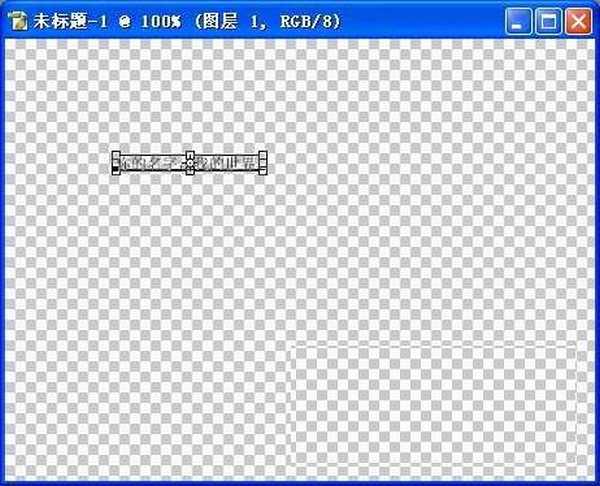
3、单击之前建好的图层,输入自己喜爱的文字,文字颜色自拟
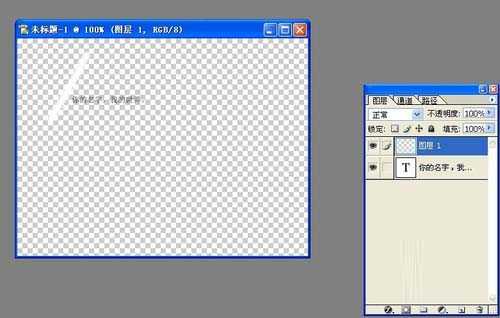
4、单击此按钮新建一图层
5、工具栏中选择画笔工具,大小与颜色虽文字而定
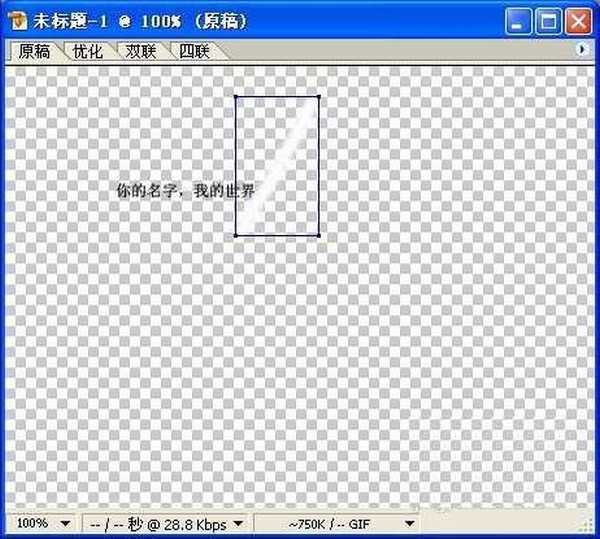
6、使用画笔工具在图层1文字前面划一道线,注意,是图层1
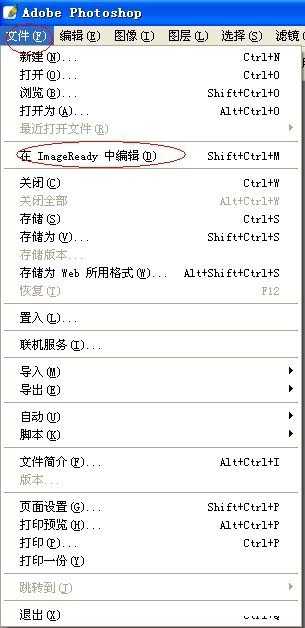
7、紧接着在动画中编辑
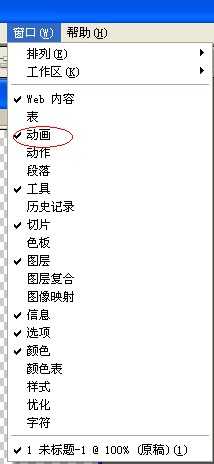
8、点出动画窗口
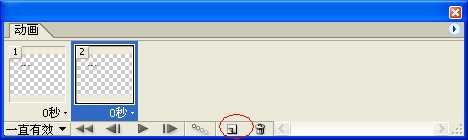
9、点此复制一帧,如图
10、第二帧上,将画笔工具制造的斜线移动到字体的另一边,同样还是在图层一
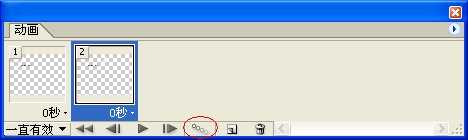
11、动画窗口中单击过渡按钮
12、单击“好”
13、图层一创建剪切蒙板
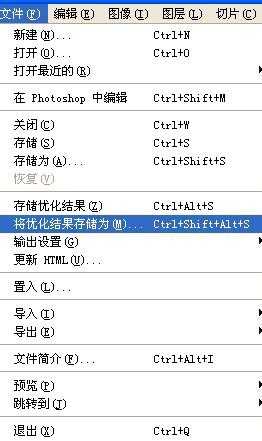
14、将优化结果储存
以上就是photoshop用分图层过度动画原理制作流光字方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
上一篇:PS怎么设计渐隐背光文字的字体?
下一篇:ps怎么制作熊熊燃烧的文字效果?