站长资源平面设计
photoshop制作漂亮的彩色连接字特效
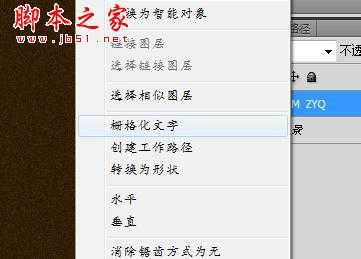
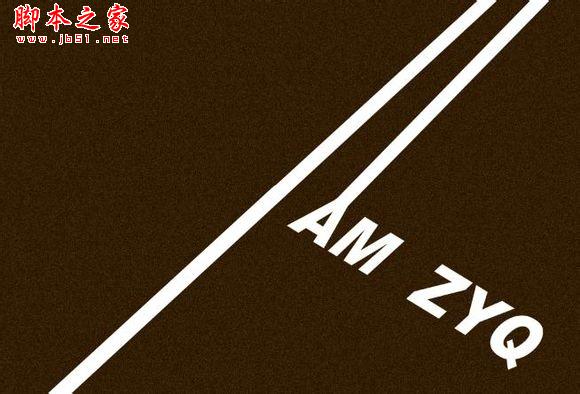
简介最终的效果图吧:效果图: 这2幅作品原理相同,我们先来学习做下面的,因为下面的只有英文会简单一些。 1 .打开PS,新建一张画布,大小自定。2.选择颜色,选择油漆桶工具,为背景层添加颜色3.接下来,选择滤镜--杂色--添加杂色。(这里的目的是体现一种复古的效果,不喜欢可以不加)5.Ctrl+T
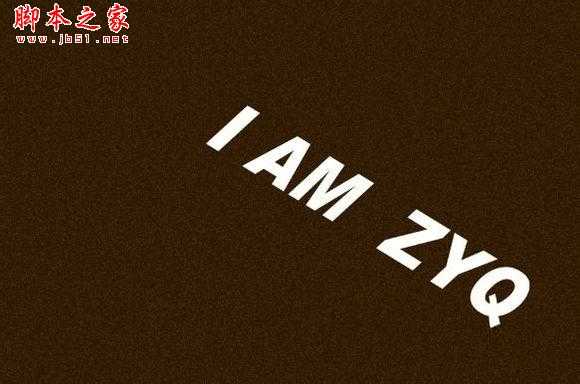
最终的效果图吧:效果图:

这2幅作品原理相同,我们先来学习做下面的,因为下面的只有英文会简单一些。
1 .打开PS,新建一张画布,大小自定。
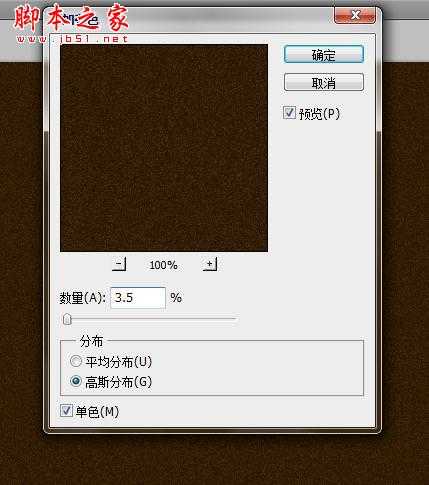
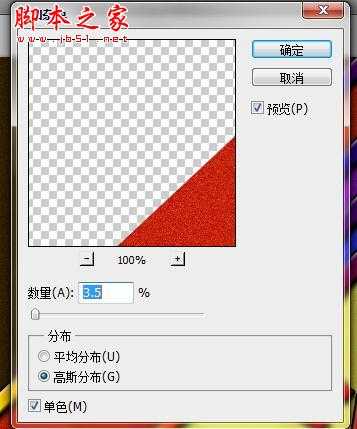
3.接下来,选择滤镜--杂色--添加杂色。(这里的目的是体现一种复古的效果,不喜欢可以不加)


5.Ctrl+T调出自由变形命令
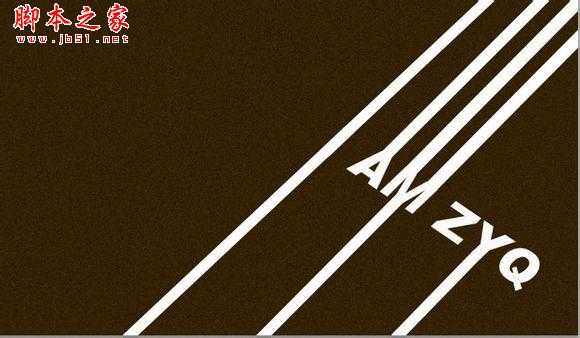
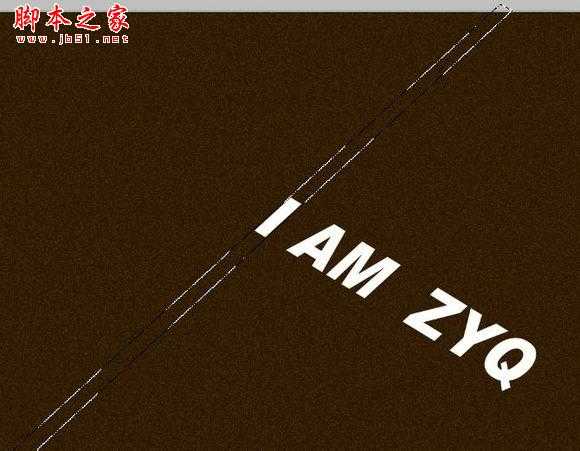
9.利用多边形套索工具,将I字母的延伸画出来,这一步要细心些。
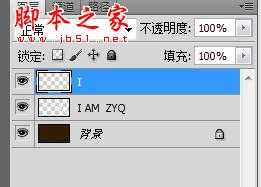
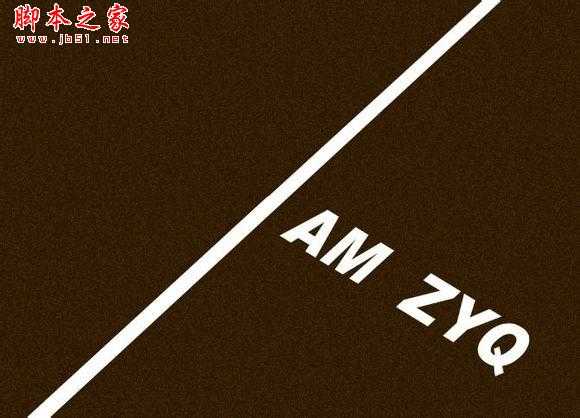
1 0.完成第9步后选择白色,按Alt+Delete填充。
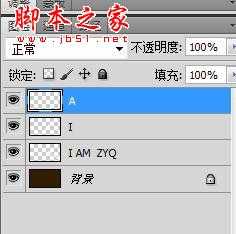
1 1.再新建一层命名为"A",用相同方法做出A字母的延伸。

13.将文字层和新建的这几个延伸层合并为一层。命名为"整体层"
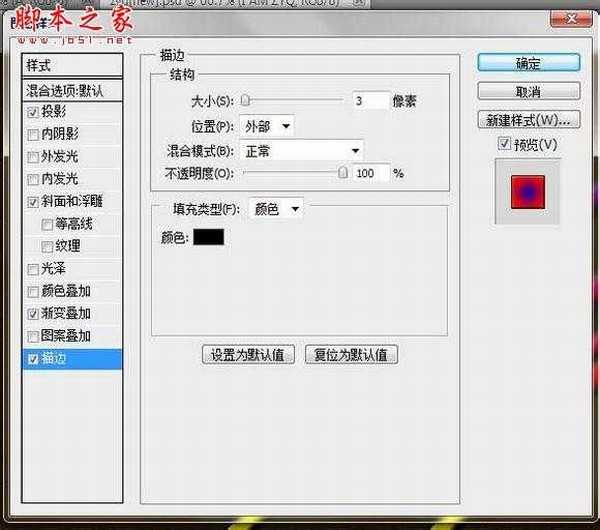
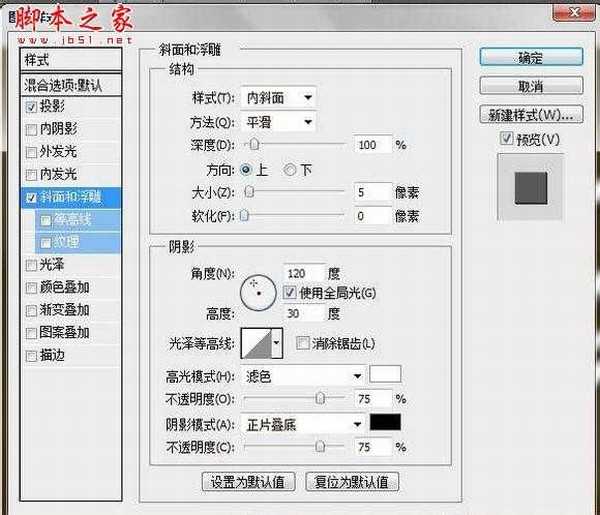
15.继续添加样式--斜面和浮雕
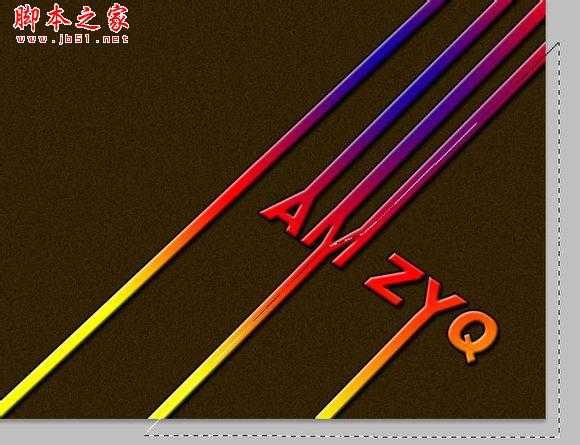
16.继续添加样式--渐变叠加
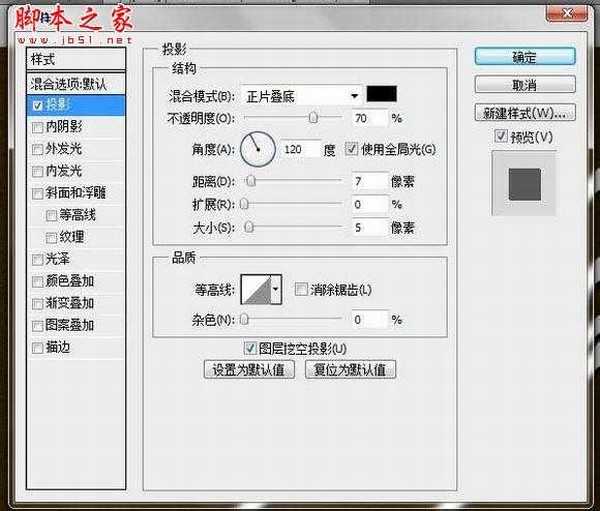
19.在"整体层"的下面新建一层。利用多边形套索工具将其中一块封闭的区域圈出来。
2 0.选择喜欢的颜色,按Alt+Delete填充,在对此层进行滤镜--杂色--添加杂色。(参数和背景的杂色一样)
21.将所有的闭合区域填充好颜色,如下:
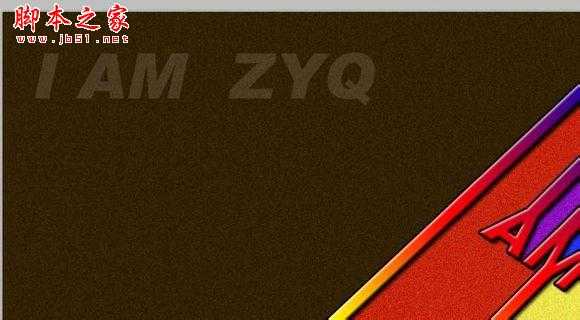
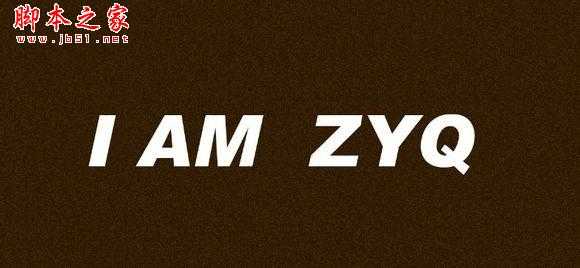
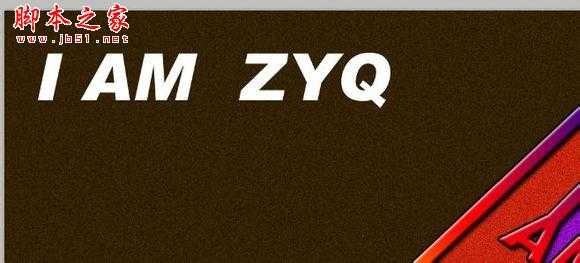
2 2.选择文字工具,输入你喜欢的任何文字,这里我输入了I AM ZYQ
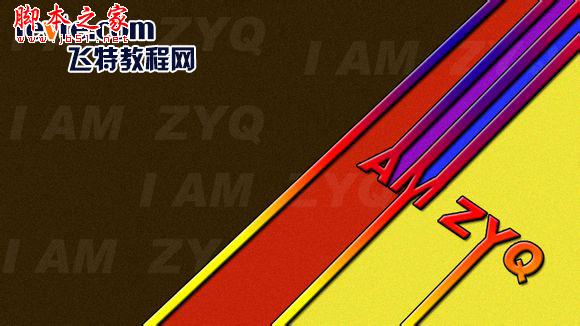
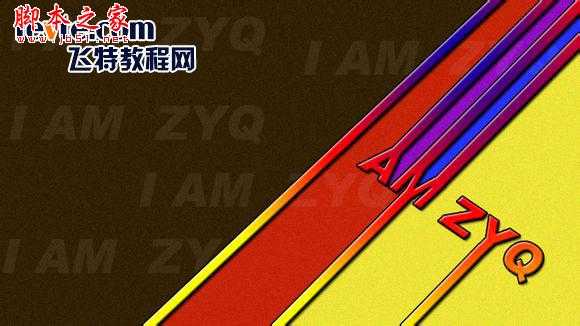
2 4.最后将这个文字层复制几次,适当的排列即可。大功告成 
 不同的字母就有不同的效果,融入中文又是另一种感觉,大家积极交作业哈
不同的字母就有不同的效果,融入中文又是另一种感觉,大家积极交作业哈